Druid: A Real-time Analytical Data Store
Druid一种实时数仓,针对的场景和目的,如下比较明确
Druid was originally designed to solve problems around ingesting and exploring large quantities of transactional events (log data).
Our goal is to rapidly compute drill-downs and aggregates(roll-ups) over this data.
这篇文章主要内容是描述Druid的架构,对实时数仓的设计是否有借鉴作用

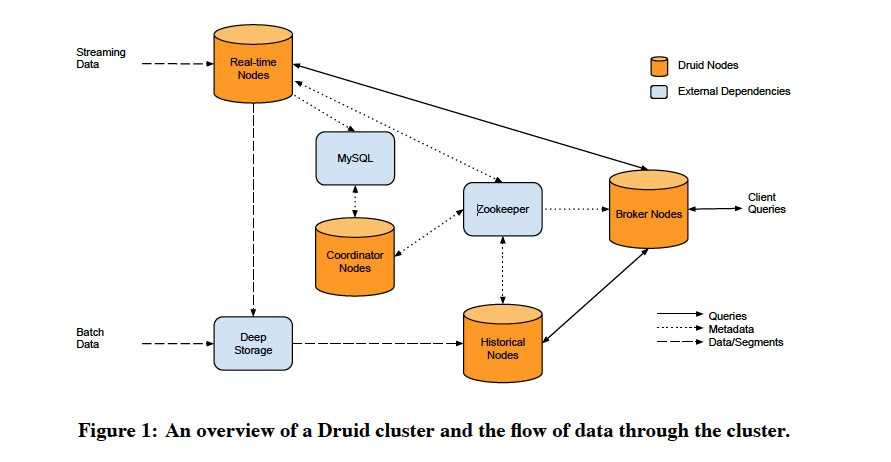
存储上,
Mysql用来存储元数据配置
Zookeeper用于分布式一致性,选主
Deep Stroage,比如S3,用来放历史数据
节点上,
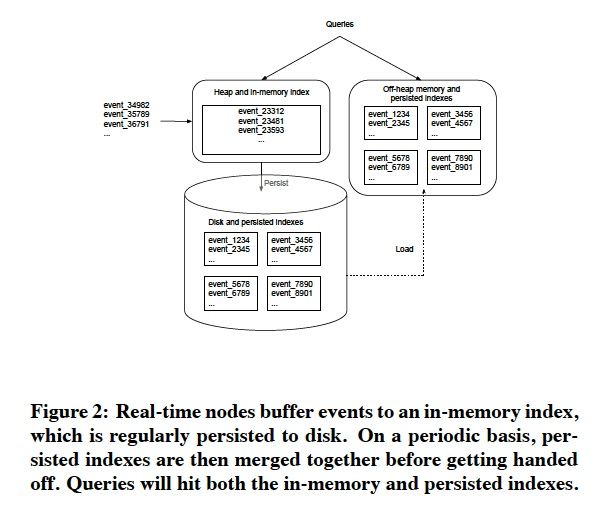
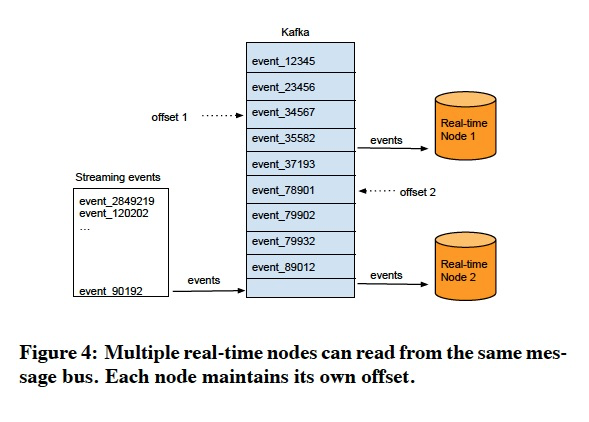
Real-time Nodes
主要是用于消费和查询实时数据的,
数据会先在内存中建立index,避免oom,到达一定行数阈值,会presist到磁盘,presist的时候会由行存变换到列存格式
一个后台程序会不断的把磁盘上的indexes,进行merge,并且上传到deep storage


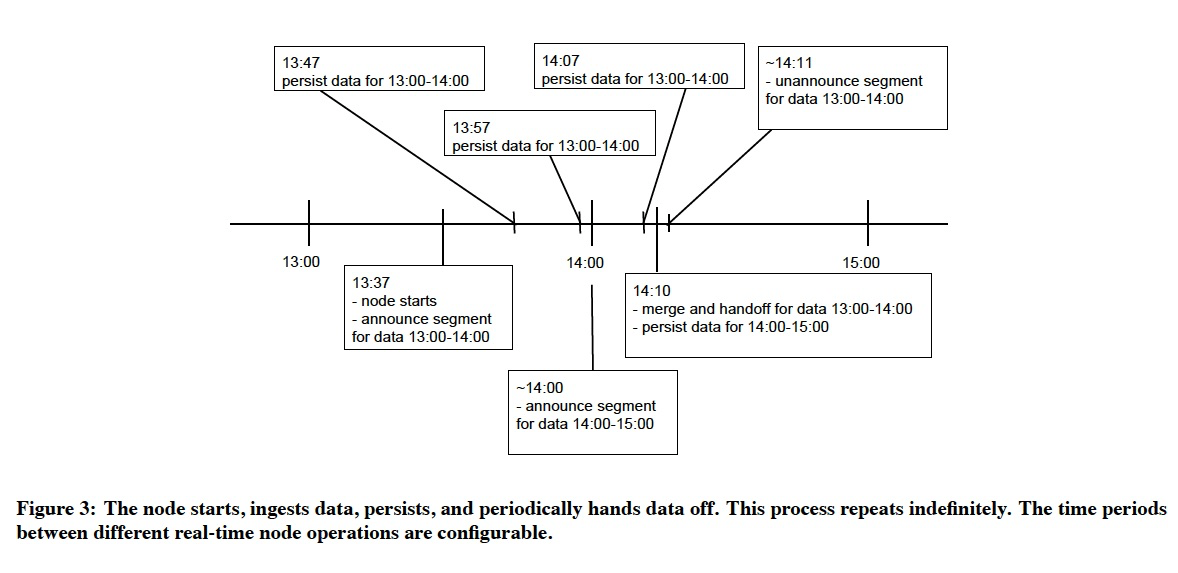
下面举了个例子,
何时会flush,presist?何时会merge,上传?
这里还考虑了late data,但是一旦窗口结束,该时间段的数据完成merge和上传,实时节点会拒绝too late 数据



Druid实时节点的scalability和availability,都是依赖kafka来保障的,降低druid本身的设计成本



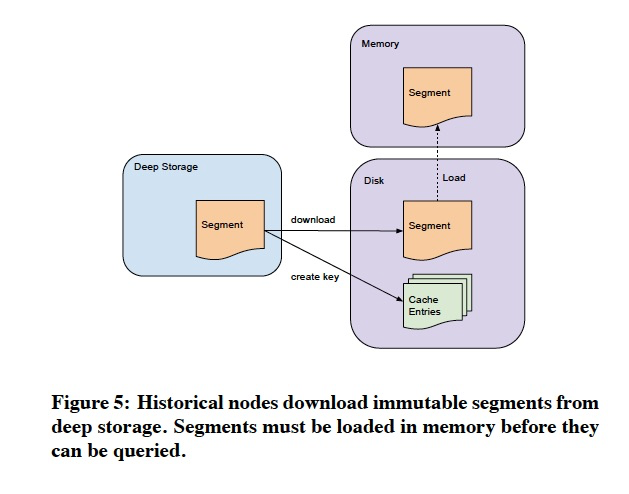
Historical Nodes
这个节点的设计比较简单了,不涉及写入
只是不变数据segments的加载和查询,为了加载效率,需要实现local cache


Brokers
routers,把查询分解,分别去查询real-time和historical节点
还需要在返回前,merge不同节点的数据,这里merge不是怎么简单的,论文并没有写详细的过程,比如top10,怎么merge
为了提升查询性能,
会增加查询cache,这里只会对historical node的查询结果进行cache,不会cache real-time节点的返回,因为变的太快


Coordinator Nodes
中控节点
管下面这些事,



综合一下,本论文,主要描述冷热数据分离,读写分离的一套实时数仓的架构
Druid: A Real-time Analytical Data Store的更多相关文章
- 设置 Ext.data.Store 传参的请求方式
设置 Ext.data.Store 传参的请求方式 1.extjs 给怎么给panel设背景色 设置bodyStyle:'background:#ffc;padding:10px;', var res ...
- Ext.data.Store添加动态参数
多条件查询页面的参数都是动态的,并且我们通常还会有默认加载页面.此时,动态添加参数非常重要,其中baseparam是解决问题的关键. @ 将查询条件定义为一个全局变量 var param_01 = & ...
- 转: Ext.data.Store 修改Post请求
Extjs 4.0版本 var Store = Ext.create('Ext.data.Store', { pageSize: pageSize, model: 'Ext.data.Model名称' ...
- 对于Ext.data.Store 介紹 与总结,以及对以前代码的重构与优化
对于Ext.data.Store 一直不是很了解,不知道他到底是干嘛的有哪些用处,在实际开发中也由于不了解也走了不少弯路, store是一个为Ext器件提供record对象的存储容器,行为和属性都很象 ...
- Extjs 项目中常用的小技巧,也许你用得着(5)--设置 Ext.data.Store 传参的请求方式
1.extjs 给怎么给panel设背景色 设置bodyStyle:'background:#ffc;padding:10px;', var resultsPanel = Ext.create('Ex ...
- 【ArcGIS】ArcGIS Data Store配置
一.错误提示 Unable to configure the ArcGIS Data Store with the GIS Server. Please make sure that the GIS ...
- sencha touch carousel 扩展 CardList 可绑定data/store
扩展代码: /* *扩展carousel *通过data,tpl,store配置数据 */ Ext.define('ux.CardList', { extend: 'Ext.carousel.Caro ...
- ExtJs Ext.data.Store 处理
var storeCpye = new Ext.data.GroupingStore({ proxy : new Ext.data.HttpProxy({ url : 'cxgl_cpye.app?d ...
- ArcGIS Data Store 初体验
1. 什么是ArcGIS Data Store? ArcGIS Data Store 是10.3新推出的一个组件,从官方对其定位来说,该组件是用来优化发布托管服务到portal for ArcGIS的 ...
随机推荐
- AMD规范中模块id的命名规则
AMD 即 Asynchronous Module Definition, 中文是“ 异步模块定义”的意思. AMD 规范制定了定义模块的规则,这样模块和模块的依赖可以被异步加载. AMD 规范只定义 ...
- cookie和session。
Cookie和Session: 会话技术: 1.会话:一次会话中包含多次请求和响应. * 一次会话:浏览器第一次给服务器发送请求,会话建立,直到一方断开为止. 2.功能:在一次会话的范围内的多次请求间 ...
- Redis中的LFU算法
在Redis中的LRU算法文中说到,LRU有一个缺陷,在如下情况下: ~~~~~A~~~~~A~~~~~A~~~~A~~~~~A~~~~~A~~| ~~B~~B~~B~~B~~B~~B~~B~~B~~ ...
- C语言中指针和数组
C语言数组与指针的那些事儿 在C语言中,要说到哪一部分最难搞,首当其冲就是指针,指针永远是个让人又爱又恨的东西,用好了可以事半功倍,用不好,就会有改不完的bug和通不完的宵.但是程序员一般都有一种迷之 ...
- Nikto 扫描工具
一.渗透步骤 信息收集 (被动的信息收集,主动的信息收集) 扫描探测 制定攻击方向 渗透 留后门 课堂分享: 书籍: <使用kali Linux进行web渗透测试>--书中部分工具已经无法 ...
- 图论篇3——最短路径 Dijkstra算法、Floyd算法
最短路径 问题背景:地图上有很多个城市,已知各城市之间距离(或者是所需时间,后面都用距离了),一般问题无外乎就是以下几个: 从某城市到其余所有城市的最短距离[单源最短路径] 所有城市之间相互的最短距离 ...
- urdf 学习记录
1.URDF(Unified Robot Description Format),统一的机器人描述文件格式.主要用来描述机器人的几何形状,在可视化时(如RViz中)显示出机器人的几何形状.与画图软件( ...
- 那周余嘉熊掌将得队对男上加男,强人所男、修!咻咻! 团队的Beta产品测试报告
作业格式 课程名称:软件工程1916|W(福州大学) 作业要求:Beta阶段团队项目互评 团队名称: 那周余嘉熊掌将得队 作业目标:项目互测互评 队员学号 队员姓名 博客地址 备注 221600131 ...
- 项目Beta冲刺 总结
课程: 软件工程1916|W(福州大学) 作业要求: 项目Beta冲刺 团队名称: 火鸡堂 作业目标: 总结 火鸡堂 队员学号 队员姓名 博客地址 备注 221600111 彼术向 http://ww ...
- js spread object
What’s is the benefit / drawback of these two alternatives? Using object spread options = {...option ...
