微信小程序调用微信支付接口
本文链接:https://blog.csdn.net/u012667477/article/details/80940578
前言:应项目要求,需要使用微信小程序做支付,写完后告知手续费太高方案不予通过(宝宝心里苦,但宝宝不说)。此次开发在因站在巨人的肩膀上顺利完成。
微信支付文档传送门:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3
1.开发工具:
Eclipse+Tomcat+微信web开发工具
2.开发环境:
java+maven
3.开发前准备:
3.1 所需材料
小程序的appid,APPsecret,支付商户号(mch_id),商户密钥(key),付款用户的openid。
申请接入微信商户地址:https://pay.weixin.qq.com/static/applyment_guide/applyment_detail_miniapp.shtml
3.2 开发模式
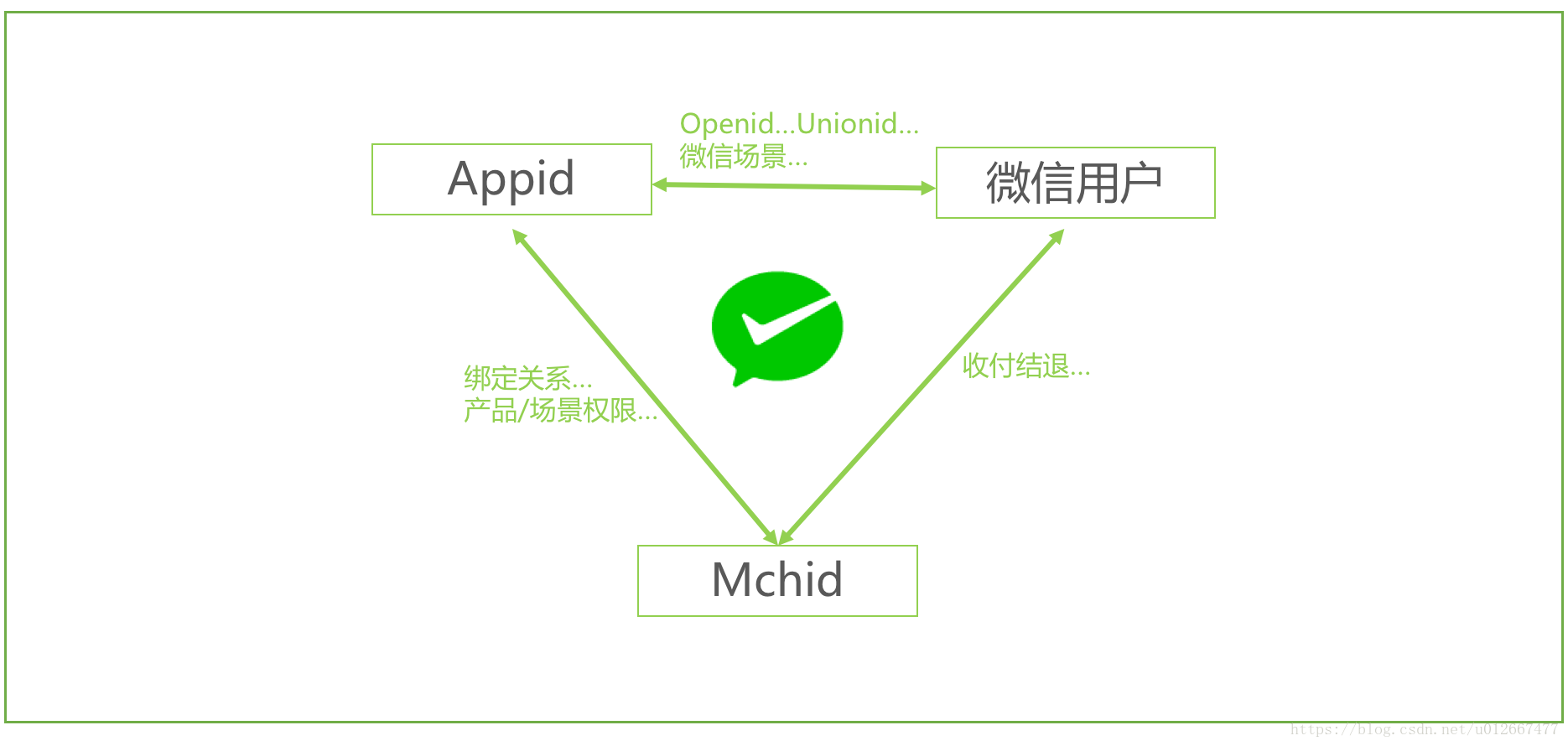
本次开发采用的开发模式是:普通模式,适用于有自己开发团队或外包开发商的直连商户收款。开发者申请自己的appid和mch_id,两者需具备绑定关系,以此来使用微信支付提供的开放接口,对用户提供服务。

4 开发
4.1 小程序端
- wx.request({
- url: address + 'wxPay',
- data: {
- openId: openId
- // amount: amount,
- // openId: openId
- },
- header: {
- 'content-type': 'application/x-www-form-urlencoded' // 默认值
- },
- method: "POST",
- success: function (res) {
- console.log(res);
- that.doWxPay(res.data);
- },
- fail: function (err) {
- wx.showToast({
- icon: "none",
- title: '服务器异常,清稍候再试'
- })
- },
- });
- doWxPay(param) {
- //小程序发起微信支付
- wx.requestPayment({
- timeStamp: param.data.timeStamp,//记住,这边的timeStamp一定要是字符串类型的,不然会报错
- nonceStr: param.data.nonceStr,
- package: param.data.package,
- signType: 'MD5',
- paySign: param.data.paySign,
- success: function (event) {
- // success
- console.log(event);
- wx.showToast({
- title: '支付成功',
- icon: 'success',
- duration: 2000
- });
- },
- fail: function (error) {
- // fail
- console.log("支付失败")
- console.log(error)
- },
- complete: function () {
- // complete
- console.log("pay complete")
- }
- });
- },
微信小程序调用微信支付接口的更多相关文章
- 原创:微信小程序调用PHP后台接口,解析纯html文本
---效果图片预览--- 1.微信js动态传参:wx.request({ url: 'https://m.****.com/index.php/Home/Xiaoxxf/activ ...
- 微信小程序调用微信支付
1,首先我们先缕清支付的整个流程,详见https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_4&index=3,第一 ...
- 微信小程序 功能函数 支付接口
// 订单生成返回数据,弹出是否支付模态 wx.showModal({ title: '微信支付', content: '确定支付吗?', success: function (res) { if ( ...
- 微信小程序调用微信登陆获取openid及用户信息 java做为服务端
转载的文章,很不错 https://blog.csdn.net/weilai_zhilu/article/details/77932630
- 微信小程序之微信支付C#后台(统一下单)
一.微信小程序支付 1.微信小程序端请求支付接口 商户在小程序中先调用该接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易后调起支付.具体可以查看接口示例. 接口传入参数示例: <xm ...
- 微信小程序的Web API接口设计及常见接口实现
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,通过小程序的请求Web API 平台获取JSON数据后,可以在小程序界面上进行数据的动态展示.在数据的关键 一环中,我们 ...
- 图解微信小程序---调用API操作步骤
图解微信小程序---调用API操作步骤 什么是API API(Application Programming Interface,应用程序编程接口:是一些预先定义的函数,目的是提供应用程序与开发人员基 ...
- 记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了.... 后面会不断分享各种新项目的源码与技术.欢迎关注一起学习哈! 记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署. 我 ...
- 微信小程序之微信登陆 —— 微信小程序教程系列(20)
简介: 微信登陆,在新建一个微信小程序Hello World项目的时候,就可以看到项目中出现了我们的微信头像,其实这个Hello World项目,就有一个简化版的微信登陆.只不过是,还没有写入到咱们自 ...
随机推荐
- Ubuntu下 安卓 adb 命令报:“insufficient permissions for device: user in plugdev group; ”问题的解决办法
https://blog.csdn.net/freezingxu/article/details/80893025 在接入设备进行联机调试的时候,遇到了这样的问题: insufficient perm ...
- Android-----使用SoapObject获取服务器数据
新建两个工具类ConnectWeb.java 和 ConnectMethod.java 进行对服务器进行数据交互 ConnectWeb.java代码如下: public class ConnectWe ...
- 访问Stack Overflow速度超慢的原因
很多网站,尤其是国外网站,为了加快网站的速度,都是用了 Google 的 CDN. 但是在天朝,由于某些原因,导致全球最快的 CDN 变成了全球最慢的. 解决方法步骤如下: 下载ReplaceGoog ...
- css q标签和quotes属性的使用
当元素是q的时候,可以无需使用::after或者::before选择器,直接就可以为q元素的内容添加标记元素. <!DOCTYPE html> <html lang="en ...
- Java开发环境配置大全
Java开发环境配置 零章:JDK安装教程 壹章:Tomcat安装教程 贰章:IntelliJ IDEA安装教程 叁章:MySql安装教程 肆章:Maven安装教程 伍章:MongoDB安装教程 陆章 ...
- scrapy框架之代理的使用
首先我们检测ip是否可用: 1.对于免费代理的检测 #免费代理或不用密码的代理 url = 'http://httpbin.org/get' proxy = '127.0.0.0:8000' prox ...
- 第五篇 -- Xml序列化
XML序列化是将对象的公共属性和字段转换为XML格式,以便存储或传输的过程.反序列化则是从XML输出中重新创建原始状态的对象.XML序列化中最主要的类是XmlSerializer类.它的最重要的方法是 ...
- 第三篇 -- XML Schema
验证XML文档是否符合议定的XML结构有两种方法,分别是DTD模式与XML Schema.本文主要介绍XML Schema. 一.XML Schema的优点 XML Schema基于XML,没有专门的 ...
- cortex-m系列的区别(图解)及今日碎片学习笔记
下图转自https://www.cnblogs.com/luckytimor/p/6747026.html 该系列的结构都是哈佛结构,而且目前可以使用keil来开发,而且keil mdk不能开发R.A ...
- RxSwift 在本质上简化了开发异步程序
RxSwift 是一个组合异步和事件驱动编程的库,通过使用可观察序列和功能样式运算符来,从而允许通过调度程序进行参数化执行. RxSwift 在本质上简化了开发异步程序,允许代码对新数据作出反应,并以 ...
