jQuery实现列表框双向选择操作
对列表框的操作经常碰到过这样的应用:从左侧的列表框中选中要选的项添加到右侧列表框中,然后提交最终选择的项,对误操作而选中的项还可以执行移除操作。在很多系统中应用比如说求职网站的选择意向工作地区,QQ好友管理添加好友到组。

本站在前面有文章介绍了jquery的一个插件multiselect2side的应用Multiselect:操作多选列表框,但是我在实际应用中遇到的问题,该插件就不好使了,比如从外部实时加载查询的数据,重复添加问题,以及验证最终是否选中项。
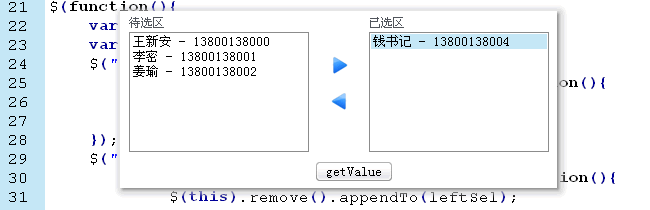
本文将用实例来讲解使用jQuery实现左右列表框的操作,主要有以下效果:
- 通过左右按钮向右侧列表框添加项或移除项操作。
- 通过双击两边列表框里的项可以进行添加或移除项。
- 获取右侧列表框里的选项值。
XHTML
<div class="select_side">
<p>待选区</p>
<select id="selectL" name="selectL" multiple="multiple">
<option value="13800138000">王新安 - 13800138000</option>
<option value="13800138001">李密 - 13800138001</option>
<option value="13800138002">姜瑜 - 13800138002</option>
<option value="13800138002">钱书记 - 13800138004</option>
</select>
</div>
<div class="select_opt">
<p id="toright" title="添加">></p>
<p id="toleft" title="移除"><</p>
</div>
<div class="select_side">
<p>已选区</p>
<select id="selectR" name="selectR" multiple="multiple">
</select>
</div>
<div class="sub_btn"><input type="button" id="sub" value="getValue" /></div>
页面由左右两个列表框以及操作按钮项组成。通过CSS来控制三者并排一行。
CSS
.select_side{float:left; width:200px}
select{width:180px; height:120px}
.select_opt{float:left; width:40px; height:100%; margin-top:36px}
.select_opt p{width:26px; height:26px; margin-top:6px; background:url(arr.gif) no-repeat;
cursor:pointer; text-indent:-999em}
.select_opt p#toright{background-position:2px 0}
.select_opt p#toleft{background-position:2px -22px}
我设置了两个列表框都左浮动float:left,同时将操作按钮项也左浮动,主要就使得三者横向排列。值得注意是,在设置操作按钮时,我使用了一张背景图片,这张图片包括了左右两个方向箭头的按钮,如下图,然后通过background-position来定位图片的位置,这个方法目前已经在很多网站中得到应用。

jQuery
首先,绑定向右的方向建按钮的click事件,当单击按钮时,左侧列表框选中的项会添加到右侧列表框中,完成添加的操作。
var leftSel = $("#selectL");
var rightSel = $("#selectR");
$("#toright").bind("click",function(){
leftSel.find("option:selected").each(function(){
$(this).remove().appendTo(rightSel);
});
});
同样,绑定向左的方向建按钮的click事件,当单击按钮时,右侧列表框选中的项会添加到左侧列表框中,完成移除的操作。
$("#toleft").bind("click",function(){
rightSel.find("option:selected").each(function(){
$(this).remove().appendTo(leftSel);
});
});
接下来,需要完成双击选择事件,当双击该项时,该项立即从该列表框中移除,并添加到与之相对的列表框中。
leftSel.dblclick(function(){
$(this).find("option:selected").each(function(){
$(this).remove().appendTo(rightSel);
});
});
rightSel.dblclick(function(){
$(this).find("option:selected").each(function(){
$(this).remove().appendTo(leftSel);
});
});
以上代码是有点多,但是非常直观,而且非常容易理解,有了这些操作后,就能对列表框的值进行随心所欲的控制了。
我们知道,后台程序要获取选择框的值,只有当选择框选中了项,后台才能获取提交的选项的值,但是问题就出在我们这个列表框有移除的操作,当用户执行了移除操作时,右侧列表框中本来已选中的项全部取消选中状态,这时再去提交,后台是获取不到提交的选项值的。那么我们应该处理的是,不管右侧的项是否选中,我们都认为右侧列表框为选中的项,事实也是如此,这样我们只需将右侧选择框中的项组成一个字符串或数组提交给后台就OK。看代码:
$("#sub").click(function(){
var selVal = [];
rightSel.find("option").each(function(){
selVal.push(this.value);
});
selVals = selVal.join(",");
//selVals = rightSel.val();
if(selVals==""){
alert("没有选择任何项!");
}else{
alert(selVals);
}
});
最终得到的结果是一串以“,”号隔开的字符串。
原文连接:
[1] 月光光, jQuery实现列表框双向选择操作, https://www.helloweba.net/javascript/90.html
jQuery实现列表框双向选择操作的更多相关文章
- selenium 显示等待wait.until 常用封装 及下拉框的选择操作等
from selenium.webdriver.common.by import Byfrom selenium.webdriver.support.ui import WebDriverWait a ...
- Jquery下拉框左右选择
1.说明 本文demo实现下拉框左右选择,本文地址:http://www.cnblogs.com/lengzhan/p/6423023.html 2.代码 <!DOCTYPE html PUBL ...
- jquery 下拉框左右选择
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- DELPHI XE5-8 弹出列表框供选择
点击章节练习: var tmplm:Tlistboxitem; begin dm.FDQTMP.SQL.Clear; dm.FDQTMP.SQL.Add('select GSESSON from TS ...
- 【分享】纯js的n级联动列表框 —— 基于jQuery,支持下拉列表框和列表框,最重要的是n级,当然还有更重要的
多个列表框联动,不算是啥大问题,但是却挺麻烦,那么怎么才能够尽量方便一点呢?网上搜了一下,没发现太好用的,于是就自己写了一个.基于jQuery,无限级联动,支持下拉列表框和列表框. 先说一下步骤和使用 ...
- 纯js的N级联动列表框 —— 基于jQuery
多个列表框联动,不算是啥大问题,但是却挺麻烦,那么怎么才能够尽量方便一点呢?网上搜了一下,没发现太好用的,于是就自己写了一个.基于jQuery,无限级联动,支持下拉列表框和列表框. 先说一下步骤和使用 ...
- 【MFC学习笔记-作业5-小数据库】【单选框,复选框,滚动条,列表框】
界面已经实现完毕. 要完成的操作就是1.性别分组(2选1) 2.属性勾选 3.年龄通过滚动条调整 4.职称通过下方的列表框选择 5.输入姓名 6.存入左方的列表框 7.当选择左方列表框的人时,可以显示 ...
- 积累的VC编程小技巧之列表框
1.列表框中标题栏(Column)的添加 创建一个List Control,其ID为IDC_LIST,在其Styles属性项下的View项里选择Report.Align项里选择Top.Sort项里选择 ...
- java图形用户界面之列表框
列表框通过Swing组件JList产生,其总是在屏幕上占据固定行数的空间.如果要得到列表框中被选中的元素,只需调用getSelectedValuesList(),它可以产生一个字符串数组,内容为被选中 ...
随机推荐
- Java之路---Day18(List集合)
2019-11-05-23:03:28 List集合: java.util.List 接口继承自 Collection 接口,是单列集合的一个重要分支,习惯性地会将实现了List 接口的对象称为Lis ...
- 全面了解Cookie
一.Cookie的出现 浏览器和服务器之间的通信少不了HTTP协议,但是因为HTTP协议是无状态的,所以服务器并不知道上一次浏览器做了什么样的操作,这样严重阻碍了交互式Web应用程序的实现. 针对上述 ...
- 48.vue-awesome-swipe使用
1.安装:npm install vue-awesome-swiper --save 2.局部引入: import "swiper/dist/css/swiper.css"; im ...
- echarts 3D地球实现自动旋转
素材已上传至https://gitee.com/i1520/echarts3DEarth.git https://github.com/i1520/echarts3DEarth 1.引入js文 ...
- Nginx学习(一)
Nginx I/O模型 网络I/O 本质是socket读取 第一步:将数据从磁盘文件先加载至内核内存空间(暖冲区),等待数据准备完成,时间较长. 第二部:将数据从内核缓冲区复制到用户空间的进程的内存中 ...
- 排序算法的c++实现——插入排序
插入排序的思想是:给定一个待排序的数组,我们从中选择第一个元素作为有序的基态(单个元素肯定是有序的), 然后从剩余的元素中选择一个插入到有序的基态中,使插入之后的序列也是有序状态,重复此过程,直到全部 ...
- mysql 5.7.25中ibtmp1文件过大
问题描述 生产环境linux suse11.4, 根目录/ 下大小:50G, ibtmp1大小:31G, 磁盘空间爆满100%告警. ibtmp1文件说明 ibtmp1是非压缩的innodb临时表的独 ...
- C# 控制台定时器
C# 定时器 关于C#中timer类 在C#里关于定时器类就有3个1.定义在System.Windows.Forms里2.定义在System.Threading.Timer类里3.定义在System. ...
- Docker07-数据管理
目录 将数据保存在容器外部 挂载参数 -v 案例:运行mysql容器,将mysql的数据放在主机/data/mysql-data中. 将数据保存在容器外部 容器在运行项目时会产生数据,比如运行的mys ...
- Nginx Location指令URI匹配规则详解
server { listen 80; server_name ss.test *.ss.test; root "D:/Project/PHP/admin-h5/dist/"; s ...
