【SSH网上商城项目实战14】商城首页UI的设计
转自:https://blog.csdn.net/eson_15/article/details/51373403
前面我们利用EasyUI和SSH搭建好了后台的基本框架,做好了后台的基本功能,包括对商品类别的管理和商品的管理等,这一节我们开始搭建前台页面。
做首页的思路:假设现在商品的业务逻辑都有了,首先我们需要创建一个监听器,在项目启动时将首页的数据查询出来放到application里,即在监听器里调用后台商品业务逻辑的方法。
1. 首页商品显示逻辑
在首页,我们只显示商品热点类别中的前几个商品,比如热点类别有儿童休闲类,女性休闲类,男性休闲类,那我们会有三个板块来显示不同的商品类,每个类别里再显示几个具体的商品。如果要实现这样的首页的话,我们需要将哪些数据查询出来呢?首先肯定是热点类别,即在数据库中查询类别是热点的项,然后再从数据库中根据热点类别级联查询该类别的商品,这样我们所要的数据就都有了。下面我们先在后台完成这些查询业务:

1 //CategoryService接口
2 public interface CategoryService extends BaseService<Category> {
3 //省略其他方法……
4 //根据boelen值查询热点或非热点类别
5 public List<Category> queryByHot(boolean hot);
6 }
7
8 @SuppressWarnings("unchecked")
9 @Service("categoryService")
10 public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
11
12 //省略其他方法……
13
14 @Override
15 public List<Category> queryByHot(boolean hot) {
16 String hql = "from Category c where c.hot=:hot";
17 return getSession().createQuery(hql)
18 .setBoolean("hot", hot)
19 .list();
20 }
21 }


1 //ProductService接口
2 public interface ProductService extends BaseService<Product> {
3
4 //省略其他方法……
5 //根据热点类别查询推荐商品(仅仅查询前4个)
6 public List<Product> querByCategoryId(int cid);
7 }
8
9 @SuppressWarnings("unchecked")
10 @Service("productService")
11 public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
12
13 //省略其他方法……
14
15 @Override
16 public List<Product> querByCategoryId(int cid) {
17 String hql = "from Product p join fetch p.category "
18 + "where p.commend=true and p.open=true and p.category.id=:cid order by p.date desc";
19 return getSession().createQuery(hql)
20 .setInteger("cid", cid)
21 .setFirstResult(0)
22 .setMaxResults(4)
23 .list();
24 }
25
26 }

2. 创建InitDataListener获取首页数据
后台完成了商品的显示逻辑业务,下面我们开始获取所需要的数据了。首先创建一个监听器InitDataListener继承ServletContextListener,关于监听器如何获取Spring配置文件,请参考这篇博文:监听器如何获取Spring配置文件

1 //@Component //监听器是web层的组件,它是tomcat实例化的,不是Spring实例化的。不能放到Spring中
2 public class InitDataListener implements ServletContextListener {
3
4 private ProductService productService = null;
5 private CategoryService categoryService = null;
6 private ApplicationContext context = null;
7
8 @Override
9 public void contextDestroyed(ServletContextEvent event) {
10 // TODO Auto-generated method stub
11
12 }
13
14 @Override
15 public void contextInitialized(ServletContextEvent event) {
16
17 context = WebApplicationContextUtils.getWebApplicationContext(event.getServletContext());
18 categoryService = (CategoryService) context.getBean("categoryService");//加载类别信息
19 productService = (ProductService) context.getBean("productService");//加载商品信息
20
21 List<List<Product>> bigList = new ArrayList<List<Product>>(); //bigList中存放一个装有Category类的list
22 // 1. 查询出热点类别
23 for(Category category : categoryService.queryByHot(true)) {
24 //根据热点类别id获取推荐商品信息
25 List<Product> lst = productService.querByCategoryId(category.getId());
26 bigList.add(lst); //将装有category的list放到bigList中
27 }
28 // 2. 把查询的bigList交给application内置对象
29 event.getServletContext().setAttribute("bigList", bigList);
30 }
31
32 }

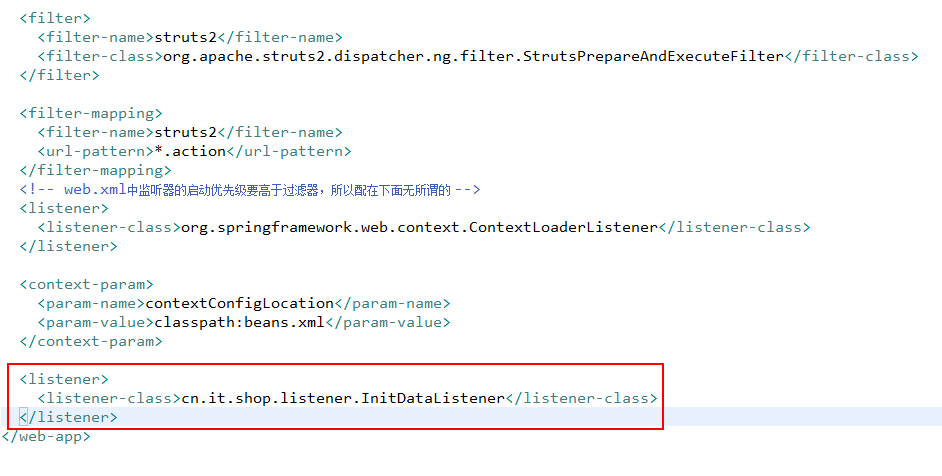
并在web.xml中配置该监听器:

好了,现在数据全都放到bigList这个集合中了。
3.首页UI页面设计
UI首页我们会从美工那拿到模板,这个模板是html,我们要做的就是将其改成我们的jsp,然后将bigList集合中的数据显示在首页上。首先我们将模板所需要的图片和css拷贝到WebRoot目录下,然后在WebRoot/public/head.jspf中将这两个文件引入即可,因为head.jspf是其他页面都要包含进来的公共头:
然后将模板中的html嵌到前台首页index.jsp中去,使用jstl标签修改一下显示内容,如下所示(只截图显示商品那一部分):

现在我们进入之前做好的后台添加商品页面,在女性休闲类添加几个商品,然后启动tomcat,运行一下首页index.jsp,效果如下:

【SSH网上商城项目实战14】商城首页UI的设计的更多相关文章
- React Native商城项目实战14 - 首页中间下部分
1.MiddleBottomView.js /** * 首页中间下部分 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native商城项目实战05 - 设置首页的导航条
1.Home.js /** * 首页 */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Te ...
- 商城项目实战 | 1.1 Android 仿京东商城底部布局的选择效果 —— Selector 选择器的实现
前言 本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 京东商城的底部布局的选择效果看上去很复杂,其实很简单,这主要是要 ...
- 商城项目实战 | 2.1 Android 仿京东商城——自定义 Toolbar (一)
前言 本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 现在很多的 APP 里面都有自己的自定义风格,特别是京东商城中自 ...
- ThinkPHP3.2开发仿京东商城项目实战视频教程
ThinkPHP3.2仿京东商城视频教程实战课程,ThinkPHP3.2开发大型商城项目实战视频 第一天 1.项目说明 2.时间插件.XSS过滤.在线编辑器使用 3.商品的删除 4.商品的修改完成-一 ...
- 商城项目实战 | 2.2 Android 仿京东商城——自定义 Toolbar (二)
本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 上一篇文章<商城项目实战 | 2.1 Android 仿京东商城 ...
- 【SSH网上商城项目实战16】Hibernate的二级缓存处理首页的热门显示
转自:https://blog.csdn.net/eson_15/article/details/51405911 网上商城首页都有热门商品,那么这些商品的点击率是很高的,当用户点击某个热门商品后需要 ...
- 【SSH网上商城项目实战15】线程、定时器同步首页数据(类似于博客定期更新排名)
转自:https://blog.csdn.net/eson_15/article/details/51387378 上一节我们做完了首页UI界面,但是有个问题:如果我在后台添加了一个商品,那么我必须重 ...
- 【SSH网上商城项目实战21】从Demo中看易宝支付的流程
转自: https://blog.csdn.net/eson_15/article/details/51447492 这一节我们先写一个简单点的Demo来测试易宝支付的流程,熟悉这个流程后, ...
随机推荐
- 洛谷P2664 树上游戏(点分治)
传送门 题解 因为一个sb错误调了一个晚上……鬼晓得我为什么$solve(rt)$会写成$solve(v)$啊!!!一个$O(logn)$被我硬生生写成$O(n)$了竟然还能过$5$个点……话说还一直 ...
- BZOJ 1801--中国象棋(DP)
1801: [Ahoi2009]chess 中国象棋 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 1995 Solved: 1160[Submit] ...
- [JS] jq绑定事件的参数传递
$(function(){ var obj = {name:"select",param:"2"}; $("#select").click( ...
- SpringMVC中重定向传参数的方法
在spring的一个controller中要把参数传到页面,只要配置视图解析器,把参数添加到Model中,在页面用el表达式就可以取到.但是,这样使用的是forward方式,浏览器的地址栏是不变的,如 ...
- python 对mongodb进行压力测试
最近对mongoDB数据库进行性能分析,需要对数据库进行加压. 加压时,最初采用threading模块写了个多线程程序,测试的效果不理想. 单机读数据库每秒请求数只能达到1000次/s.而开发的jav ...
- python --爬虫基础 --爬取今日头条 使用 requests 库的基本操作, Ajax
'''思路一: 由于是Ajax的网页,需要先往下划几下看看XHR的内容变化二:分析js中的代码内容三:获取一页中的内容四:获取图片五:保存在本地 使用的库1. requests 网页获取库 2.fro ...
- Python中 '==' 与'is' 以及它们背后的故事
摘要 比较判断逻辑是在代码中经常使用的,在Python中常用 '==' 和 is 来做比较判断. == : 双等号是用来比较变量所指向内存单元中的值是否相等,它只关心值,并不在意值的内存地址,也就 ...
- 28.earch in Rotated Sorted Array(排序旋转数组中查找)
Level: Medium 题目描述: Suppose an array sorted in ascending order is rotated at some pivot unknown to ...
- Python unittest第一篇:基础入门+命令行编译
unittest单元测试框架最初受JUnit启发,与其他语言的主要单元测试框架具有相似的风格. 它支持测试自动化,支持开启或关闭某个测试,支持结合测试.另外它可以生成各个单元测试的报告.为了实现以上功 ...
- 工具软件推荐——GifCam
博文里面的动态gif图片都是使用这款软件录制的,可以选择帧率,清晰度,并且编辑每一帧的图片,非常好用,特此推荐~ 注意: GifCam 是一款免费绿色的软件. 大家尽量在官方下载 下载地址. 最新的版 ...
