GTK+开发环境搭建
GTK+开发环境搭建
“工欲善其事,必先利其器”首先介绍一下GTK+开发环境的搭建,网上很多所谓的GTK的开发环境的搭建基本都是抄来抄去,也不知道有没有人使用他们介绍的方法搭建并编译成功,很不幸的是我使用他们写的方法没有搭建成功,所以有必要再增加一个原创版本来介绍GTK+开发环境的搭建,这里介绍windows下两种环境搭建的方法,ubuntu的我就不说了,apt-get的功能真是太强大,直接sudo apt-get install gtk+2.0就搞定了,使用gcc编译添加编译条件就没问题了.现在说说windows吧!第一种是使用VS开发环境,我打算基于VS2012来讲解,我的电脑里装的是2012;另一种是使用codeblocks开发工具.
准备步骤一:
首先是gtk+开发包版本的选择,这个非常重要,我在搭建的时候参考了非常多的资料,官方的资料、个人的心得,怎么都没有成功,最后偶然的机会发现是版本的问题。gtk+的官网上windows下的开发包分成32bit和64bit的,

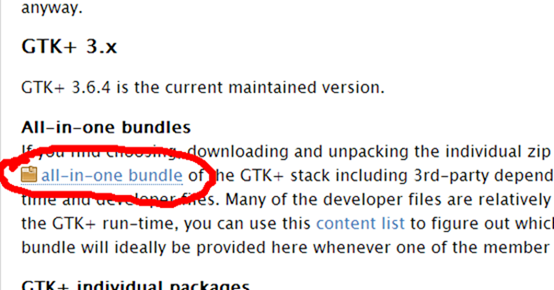
网上我看到的文章说的都是根据自己的系统选择开发包版本,我的系统是windows 8.1 x64 pro版本,足够新了吧!很多软件开发人员喜欢xp系统,但是我认为最新的东西才是适合软件开发人员的,如果我们自己都固步自封,怎么做出好的东西给客户呢,新的东西虽然冒险,但是你可以根据自己项目的特点进行取舍,现在大家不喜欢用新东西的原因无非是出了问题无法很容易的找到解决方案,这个看自己了!我这是自己折腾着玩,没有老板在后面催着,所以我选择最新的系统、最新的开发包。无论是你的系统是32bit还是64bit的,不要根据系统选择开发包,要根据编译器是32bit还是64bit来选择开发包,无论VS2012还是codeblocks默认的编译器都是32bit的,所以选择32bit的开发包即可,由于gtk+是使用gcc编译的或者minGW,使用VS2012的MS编译器有点小问题,但是不影响使用。到www.gtk.org网站上下载gtk All-in-one bundle版本,这个版本打包了所有需要的文件,比较方便,我下载的是gtk+bundle_3.6.4-20130921_win32.zip和gtk+bundle_2.24.10-20120208_win32.zip是目前3.x和2.x最新的版本了。

为什么下载2.x的是给codeblocks准备的,codeblocks不支持直接创建3.x版本的开发环境,但是支持从2.x版本直接创建gtk+工程,

这个稍后再讲。现在开始:
准备步骤二:
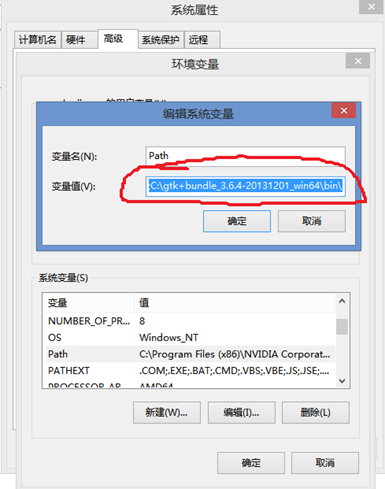
将下载的开发包压缩文件解压缩到一个文件夹内,在环境变量的path下将这个文件夹下的bin目录添加进去,

这个目录是我试验64bit时的截图,不用纠结这个。

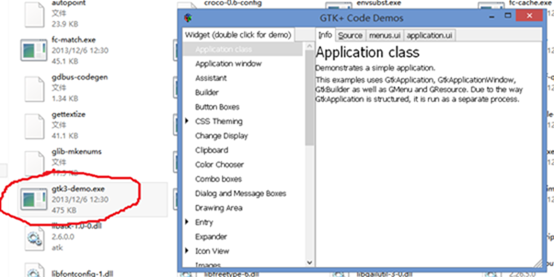
添加完成之后,你们可以试着运行bin目录下的gtk3-demo.exe,如果配置没有错误将会出现GTK+ Code Demos的窗口,这就说明你的配置是没有错误的。

准备工作完毕,现在可以开始了。
VS2012搭建GTK+开发环境
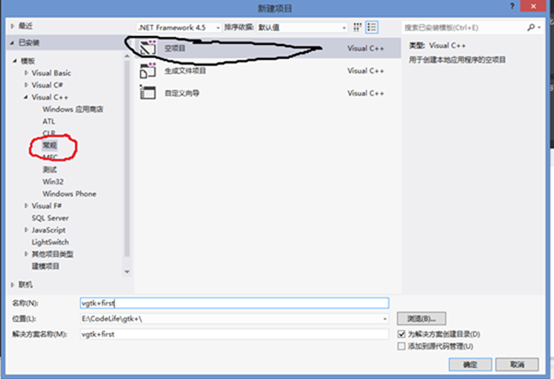
1.新建一个空的C++项目,Visual C++—常规—空项目

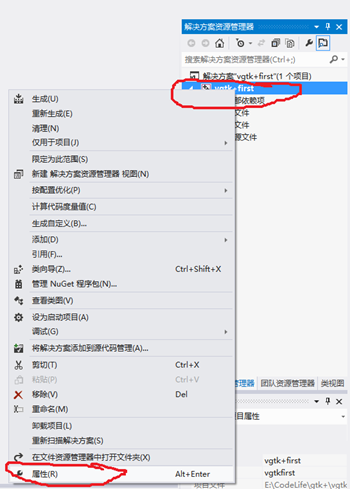
2.右键项目—选择“属性”,打开属性设置。

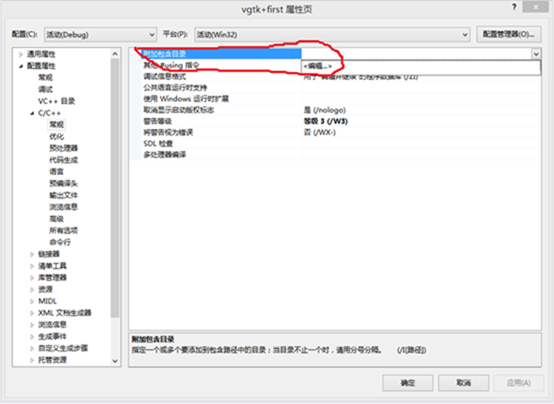
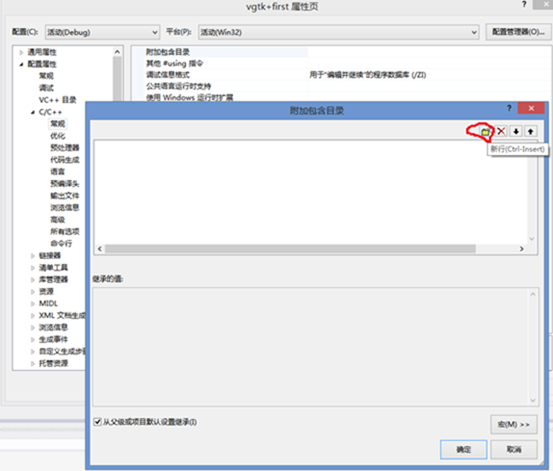
3.配置属性—C/C++—常规—附加包含目录—编辑

4.添加新行

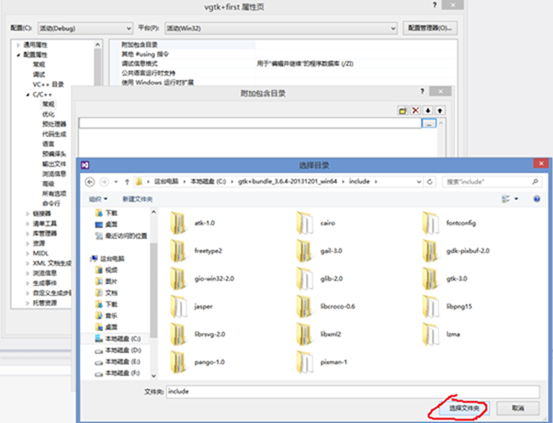
将开发包的include文件夹添加进去,

需要添加的目录有:
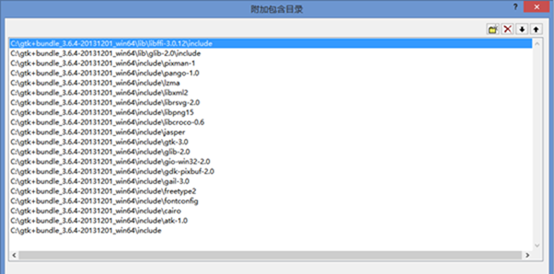
include,及include下的所有文件夹(atk-1.0,cairo,fontconfig,freetype2,gail-3.0,gdk-pixbuf-2.0,gio-win32-2.0,glib-2.0,jasper,libcroco-0.6,libpng15,librsvg-2.0,libxml2,lzma,pango-1.0,pixman-1),和lib文件夹下的glib-2.0\include、libffi-3.0.12\include(千万不要忘记这两个文件)。很不幸的是这些文件夹只能一个一个的添加,不能批量添加。添加完成之后会像这样。

5.配置属性—链接器—常规—附加库目录—编辑,将lib目录添加进去

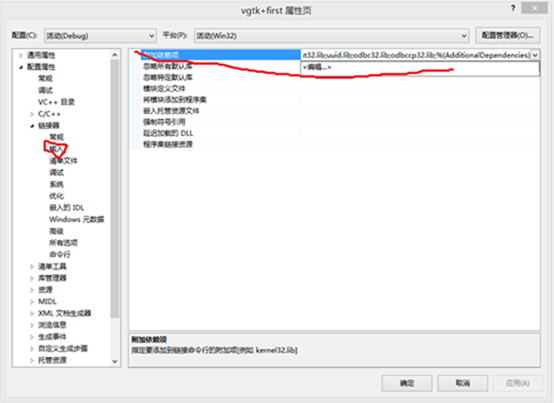
6.配置属性—链接器—输入—附加依赖项—编辑,将lib文件夹下则*.lib文件全部添加进去,我的lib目录下有:
atk-1.0.lib
cairo.lib
fontconfig.lib
gailutil.lib
gdk_pixbuf-2.0.lib
gdk-win32-3.0.lib
gio-2.0.lib
glib-2.0.lib
gmodule-2.0.lib
gobject-2.0.lib
gthread-2.0.lib
gtk-win32-3.0.lib
pango-1.0.lib
pangocairo-1.0.lib
pangoft2-1.0.lib
pangowin32-1.0.lib

添加完成之后像这样:

每行回车,后面没有“;”
7.新建一个main.cpp文件,在文件中输入
#include <stdlib.h>
#include <gtk/gtk.h> static void helloWorld (GtkWidget *wid, GtkWidget *win)
{
GtkWidget *dialog = NULL; dialog = gtk_message_dialog_new (GTK_WINDOW (win), GTK_DIALOG_MODAL, GTK_MESSAGE_INFO, GTK_BUTTONS_CLOSE, "Hello World!");
gtk_window_set_position (GTK_WINDOW (dialog), GTK_WIN_POS_CENTER);
gtk_dialog_run (GTK_DIALOG (dialog));
gtk_widget_destroy (dialog);
} int main (int argc, char *argv[])
{
GtkWidget *button = NULL;
GtkWidget *win = NULL;
GtkWidget *vbox = NULL; /* Initialize GTK+ */
g_log_set_handler ("Gtk", G_LOG_LEVEL_WARNING, (GLogFunc) gtk_false, NULL);
gtk_init (&argc, &argv);
g_log_set_handler ("Gtk", G_LOG_LEVEL_WARNING, g_log_default_handler, NULL); /* Create the main window */
win = gtk_window_new (GTK_WINDOW_TOPLEVEL);
gtk_container_set_border_width (GTK_CONTAINER (win), 8);
gtk_window_set_title (GTK_WINDOW (win), "Hello World");
gtk_window_set_position (GTK_WINDOW (win), GTK_WIN_POS_CENTER);
gtk_widget_realize (win);
g_signal_connect (win, "destroy", gtk_main_quit, NULL); /* Create a vertical box with buttons */
vbox = gtk_vbox_new (TRUE, 6);
gtk_container_add (GTK_CONTAINER (win), vbox); button = gtk_button_new_from_stock (GTK_STOCK_DIALOG_INFO);
g_signal_connect (G_OBJECT (button), "clicked", G_CALLBACK (helloWorld), (gpointer) win);
gtk_box_pack_start (GTK_BOX (vbox), button, TRUE, TRUE, 0); button = gtk_button_new_from_stock (GTK_STOCK_CLOSE);
g_signal_connect (button, "clicked", gtk_main_quit, NULL);
gtk_box_pack_start (GTK_BOX (vbox), button, TRUE, TRUE, 0); /* Enter the main loop */
gtk_widget_show_all (win);
gtk_main ();
return 0;
}
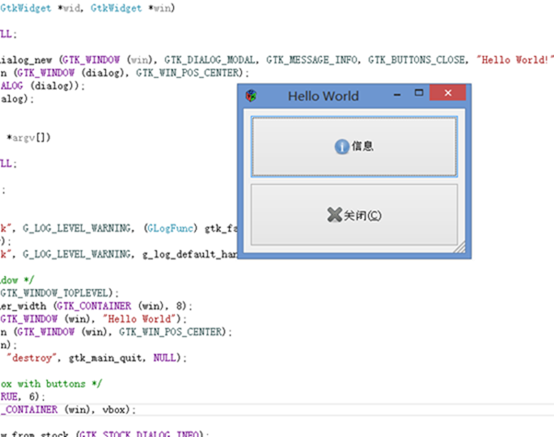
然后运行,得到:

到此一个可以使用的VS的GTK+开发环境搭建完毕。这样的步骤本人一步步试验得来,应该没有错误。可放心使用,哈!
codeblocks下搭建GTK+开发环境
我的codeblocks是12.11版本,是目前最新的codeblocks版本,如果使用2.x版本的GTK+那么建立一个GTK+工程很容易。
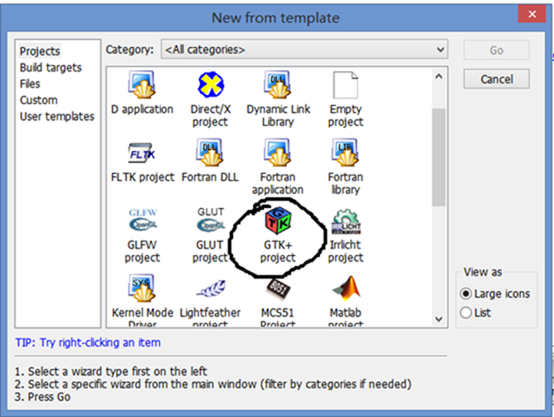
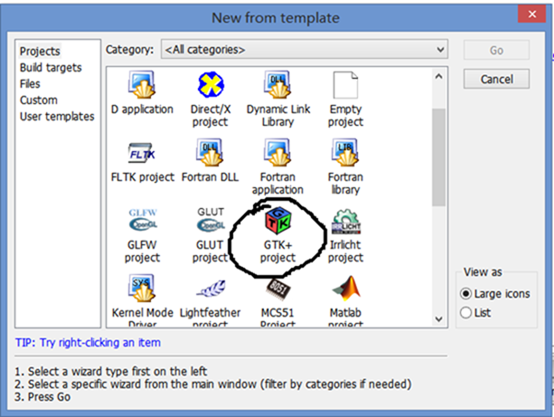
1.选择GTK+ progect

2.next—填写工程名字
可以随便填写
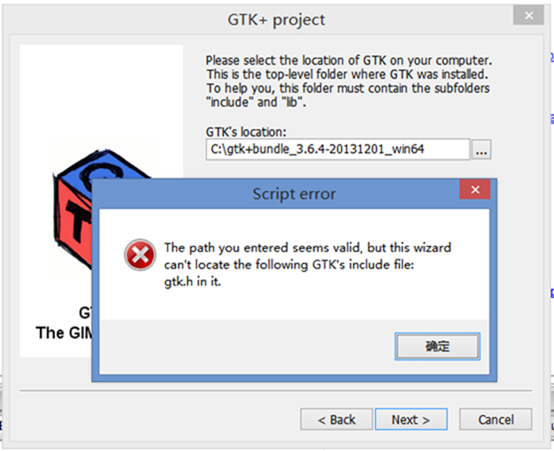
3.选择开发包的直接根目录

如果出现上面的提示证明你使用的是3.x的开发包。出现上面错误是因为codeblocks的问题,你只需要重新指定一个指向2.x开发包的目录即可。
选择“next”,并点击“finsh”,至此一个新的GTK+工程就完成了。
如果你原来添加到环境变量path下的目录要更改成现在这个新目录了,否则会有错误提示。
GTK+开发环境搭建的更多相关文章
- 在Ubuntu上搭建kindle gtk开发环境
某个角度上说,kindle很类似android,同样的Linux内核,同样的Java用户层.不过kindle更注重简单.节能.稳定.Amazon一向认为,功能过多会分散人们阅读时候的注意力. Kind ...
- Sublime Text 3下C/C++开发环境搭建
Sublime Text 3下C/C++开发环境搭建 之前在Linux Mint 17一周使用体验中简单介绍过Sublime Text. 1.Sublime Text 3安装 Ubuntu.Linux ...
- Go版GTK:环境搭建(windows)
Go版GTK:环境搭建(windows) https://blog.csdn.net/tennysonsky/article/details/79221507 所属专栏: Go语言开发实战 1 ...
- python开发环境搭建
虽然网上有很多python开发环境搭建的文章,不过重复造轮子还是要的,记录一下过程,方便自己以后配置,也方便正在学习中的同事配置他们的环境. 1.准备好安装包 1)上python官网下载python运 ...
- IntelliJ IDEA安装及jsp开发环境搭建
一.前言 现在.net国内市场不怎么好,公司整个.net组技术转型,就个人来说还是更喜欢.net,毕竟不是什么公司都像微软一样财大气粗开发出VS这样的宇宙级IDE供开发者使用,双击sln即可打开项目, ...
- Qt for Android开发环境搭建及测试过程记录
最近学习了Qt的QML编程技术,感觉相较于以前的QtGUI来说更方便一些,使用QML可以将界面与业务逻辑解耦,便于开发. QML支持跨平台,包括支持Android平台,因此可以使用Qt的QML进行An ...
- node.js之开发环境搭建
一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这 ...
- TODO:小程序开发环境搭建
TODO:小程序开发环境搭建 1.第一步当然是要先注册小程序了 2.登录到小程序 a)完善小程序信息,如名称,图标,描述 3.绑定开发者 4.获取AppID,并设置服务器信息 5.下载并安装开发者工具 ...
- Eclipse中Python开发环境搭建
Eclipse中Python开发环境搭建 目 录 1.背景介绍 2.Python安装 3.插件PyDev安装 4.测试Demo演示 一.背景介绍 Eclipse是一款基于Java的可扩展开发平台. ...
随机推荐
- iOS仿今日头条滑动导航
之前写了篇博客网易首页导航封装类.网易首页导航封装类优化,今天在前两个的基础上仿下今日头条. 1.网易首页导航封装类中主要解决了上面导航的ScrollView和下面的页面的ScrollView联动的问 ...
- js文件加载太慢,JavaScript文件加载加速
原文出自:https://blog.csdn.net/seesun2012 js脚本加载太慢,JavaScript脚本加载加速(亲测有效) 测试背景: JS文件大小:6.1kB 传统形式加载js文件: ...
- SQL SERVER学习2——数据库设计
数据库设计是数据库知识中比较重要的部分,我们需要了解数据库设计的基本步骤,E-R图的画法. 数据库设计的基本概述 检验一个数据库设计好坏的标准就是,看他是否能够方便的执行各种数据检索和处理操作,并且有 ...
- Spring 学习(十)--- Dispatch 分发逻辑
问题 : Spring 分发逻辑是如何的 概述 本文讲解Spring 请求到返回视图的分发过程. 分发逻辑 分发逻辑可以使用下图来表示. 总共七个步骤 : 接收请求,经过 DispatcherServ ...
- c# 旋转图片 无GDI+一般性错误
using (System.Drawing.Bitmap backgroudImg = System.Drawing.Bitmap.FromFile(DoubleClickPicInfo.FileNa ...
- Cheatsheet: 2017 08.01 ~ 09.30
Golang Building a Worker Pool in Golang A Million WebSockets and Go Writing Plugins in Go imgproxy:R ...
- GIT使用log命令显示中文乱码
背静: 公司项目使用GIT进行代码同步. 问题: 之前代码提交后,有中文备注,但是在使用git log查看代码历史记录的时候发现显示乱码,如下: 后查询相关资料,现将解决办法总结如下: 1.运行Git ...
- 【SSH网上商城项目实战13】Struts2实现文件上传功能
转自:https://blog.csdn.net/eson_15/article/details/51366384 上一节我们做完了添加和更新商品的功能,这两个部分里有涉及到商品图片的上传,并没有详细 ...
- mybatis-generator 动态生成实体对象、dao 以及相关的xml映射文件
.新建maven空项目 2.修改pom.xml文件 <?xml version="1.0" encoding="UTF-8"?> <proje ...
- css的一些基础(一)
定位 定位相关属性用于设置目标组件的位置,常用的定位相关属性如下. 属性 说明 值 position 设置定位方法 static.relative.absolute.fixed left ri ...
