AngularCLI介绍及配置文件主要参数含义解析
使用Angular CLI可以快速,简单的搭建一个angular2或angular4项目,是只要掌握几行命令就能构建出前端架构的最佳实践,它本质也是使用了webpack来编译,打包,压缩等构建的事情,适合想用webpack的特性又不想学习webpack那些复杂的配置的开发者;
一、AngularCLI主要特性
1 Angular CLI 可以快速搭建框架,创建module,service,class,directive等;
2 具有webpack的功能,代码分割(code splitting),按需加载;
3 代码打包压缩;
4 模块测试,端到端测试;
5 热部署,有改动立即重新编译,不用刷新浏览器;而且速度很快
6 有开发环境,测试环境,生产环境的配置,不用自己操心;
7 sass,less的预编译Angular CLI都会自动识别后缀来编译;
8 typescript的配置,Angular CLI在创建应用时都可以自己配置;
9 在创建好的工程也可以做一些个性化的配置,webpack的具体配置还不支持,未来可能会增加;
10 Angular CLI创建的工程结构是最佳实践,生产可用;
开始搭建,基础工具的安装:
你需要安装NodeJS 5.0以上版本,NPM 3.0以上版本;
安装 Angular CLI
windows: npm install -g angular-cli //全局安装
macOS: sudo npm install -g angular-cli
创建Angular2工程
ng new new_project //new_project是你的项目名;
| 范围 | 命令 | 作用 |
| new | ng new new_project | 初始化新项目 |
| Component | ng g component my-new-component | 新建一个组件 |
| Module | ng g module my-module | 新建一个模块 |
| Directive | ng g directive my-new directive | 新建一个指令 |
| Pipe | ng g pipe my-new-pipe | 新建一个管道 |
| Service | ng g service my-new-srevice | 新建一个服务 |
| Class | ng g class my-new-class | 新建一个类 |
| Interface | ng g interface my-new-interface | 新建一个接口 |
| Enum | ng g enum my-new enum | 新建一个枚举 |
| 范围 | 命令 | 作用 |
| e2e | ng e2e | 执行端到端测试-自己写测试用例 |
| test | ng test | 执行单元测试 |
| lint | ng lint | 调用tslint跑整个项目,可以收获一堆警告和错误,-force, -fix -format可以帮助格式和修复部分问题 |
ng build 可以指定两种编译目标: (--target=production or --target=development) 和 (--environment=dev or --environment=prod),一个环境文件跟后者一起使用.
默认情况下, 编译开发目标和环境均被使用.
在angular-cli.json中的以下配置可以决定那个环境配置文件将被使用:
"environments": {
"source": "environments/environment.ts",
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
这些选项同样适用于命令行, 如果你没有为 environment 显示的传递一个值,
那么,默认将是 dev 对development 、prod 对production.
# these are equivalent
ng build --target=production --environment=prod
ng build --prod --env=prod
ng build --prod
# and so are these
ng build --target=development --environment=dev
ng build --dev --e=dev
ng build --dev
ng build
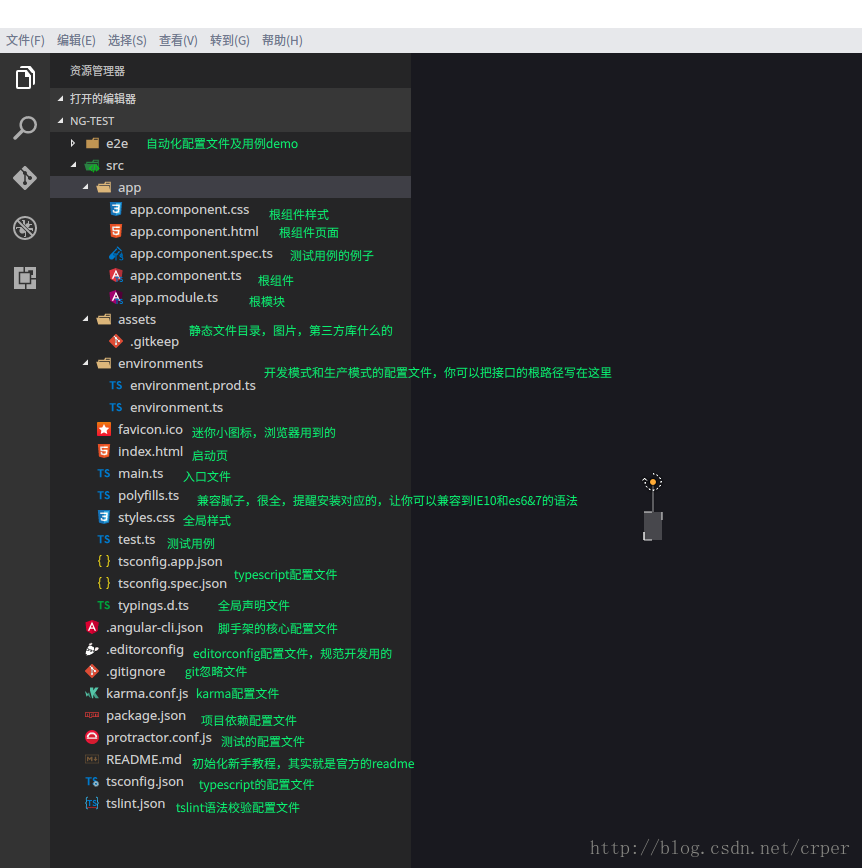
生成的目录树小解释

angular-cli 的核心配置文件.angular-cli.json常见配置参数解释
{
"project": {
"name": "ng-admin", //项目名称
"ejected": false // 标记该应用是否已经执行过eject命令把webpack配置释放出来
},
"apps": [
{
"root": "src", // 源码根目录
"outDir": "dist", // 编译后的输出目录,默认是dist/
"assets": [ // 记录资源文件夹,构建时复制到`outDir`指定的目录
"assets",
"favicon.ico"
],
"index": "index.html", // 指定首页文件,默认值是"index.html"
"main": "main.ts", // 指定应用的入门文件
"polyfills": "polyfills.ts", // 指定polyfill文件
"test": "test.ts", // 指定测试入门文件
"tsconfig": "tsconfig.app.json", // 指定tsconfig文件
"testTsconfig": "tsconfig.spec.json", // 指定TypeScript单测脚本的tsconfig文件
"tsconfig":"tsconfig.app.json",
"prefix": "app", // 使用`ng generate`命令时,自动为selector元数据的值添加的前缀名
"deployUrl": "//cdn.com.cn", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,常用于CDN部署
"styles": [ // 引入全局样式,构建时会打包进来,常用于第三方库引入的样式
"styles.css"
],
"scripts": [ // 引入全局脚本,构建时会打包进来,常用语第三方库引入的脚本
],
"environmentSource": "environments/environment.ts", // 基础环境配置
"environments": { // 子环境配置文件
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": { // 执行`ng generate`命令时的一些默认值
"styleExt": "scss", // 默认生成的样式文件后缀名
"component": {
"flat": false, // 生成组件时是否新建文件夹包装组件文件,默认为false(即新建文件夹)
"spec": true, // 是否生成spec文件,默认为true
"inlineStyle": false, // 新建时是否使用内联样式,默认为false
"inlineTemplate": false, // 新建时是否使用内联模板,默认为false
"viewEncapsulation": "Emulated", // 指定生成的组件的元数据viewEncapsulation的默认值
"changeDetection": "OnPush", // 指定生成的组件的元数据changeDetection的默认值
}
}
}
二. 常用命令的通用关键参数解释
1.ng serve --host (self)
指定本地Server绑定的域名,默认值:localhost.如果希望使用self来访问你的站点,须加入以上参数
2.ng serve --hmr
注意开启之后,只是在angular-cli里的webpack添加必要的扩展,等价于webpack-dev-server --hot,还需要在应用代码里处理hmr逻辑,如可在main.ts里添加:
if(module.hot) {3.ng serve
module.hot.accept();
}--aot
开启aot
4.ng serve --proxy-config proxy.conf.json
指定后台转发地址,即nginx的proxy_pass代理功能。开发时为避免ajax跨域,需要指定后台接口的转发地址。
proxy.config.json文件示例如下:
{
"/api": { // 匹配前缀
"target": "http://localhost:3000", // 转发地址
"secure": false
}
} 5.--base-href
指定站点的起始路径,如果你希望你的站点根路径为www.abc.com/mypath/,需要这样设置:ng build --base-href /mypath/
6.--target下面两条等价:
指定构建的目标,默认值是development,如果指定为production,构建时会加入treeshaking、代码压缩混淆等。
ng build --target=production
ng build --prod
7.--environment下面两句等价:
指定应用执行环境。CLI会根据指定的值加载对应的环境配置文件。
ng build --environment=prod
ng build --env=prod
构建时会加载angular-cli.json指定的环境配置文件:
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}AngularCLI介绍及配置文件主要参数含义解析的更多相关文章
- (转)hadoop三个配置文件的参数含义说明
hadoop三个配置文件的参数含义说明 1 获取默认配置 配置hadoop,主要是配置core-site.xml,hdfs-site.xml,mapred-site.xml三个配 ...
- hadoop三个配置文件的参数含义说明core-site.xml,hdfs-site.xml,mapred-site.xml
配置hadoop,主要是配置core-site.xml,hdfs-site.xml,mapred-site.xml三个配置文件,默认下来,这些配置文件都是空的,所以很难知道这些配置文件有哪些配置可以生 ...
- hadoop三个配置文件的参数含义说明
1 获取默认配置 配置hadoop,主要是配置core-site.xml,hdfs-site.xml,mapred-site.xml三个配置文件,默认下来,这些配置文件都是空的,所以很难知 ...
- hadoop三个配置文件的参数含义说明(转)
来自:http://blog.csdn.net/yangjl38/article/details/7583374 1 获取默认配置 配置hadoop,主要是配置core-site.xml, ...
- hadoop配置文件的参数含义说明
#hadoop version 查看版本号 1 .获取默认配置 hadoop2系列配置文件一共包括6个,分别是hadoop-env.sh.core-site.xml.hdfs-site.xml.map ...
- iReport默认参数和变量的含义解析【转】
iReport默认参数和变量的含义解析[转] http://uule.iteye.com/blog/775338 参考:http://blog.csdn.net/terryzero/article/d ...
- WCNSS_qcom_cfg.ini WIFI配置文件参数详细解析
STA相关的一般配置 参数 含义 最小值 最大值 默认值 gNeighborLookupThreshold 1 触发roam scan发生的条件在WCNSS_qcom_cfg.ini文件中gNeigh ...
- springmvc 项目完整示例06 日志–log4j 参数详细解析 log4j如何配置
Log4j由三个重要的组件构成: 日志信息的优先级 日志信息的输出目的地 日志信息的输出格式 日志信息的优先级从高到低有ERROR.WARN. INFO.DEBUG,分别用来指定这条日志信息的重要程度 ...
- Nginx核心配置文件常用参数详解
Nginx核心配置文件常用参数详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 关于Nginx权威文档的话童鞋们可以参考Nginx官方文档介绍:http://nginx.org/ ...
随机推荐
- 将一个表的数据导入到另一个表的sql
ALTER PROCEDURE [dbo].[usp_ea_Copy] ( @eaId int, @createdBy varchar(), @newEaId int output ) AS decl ...
- 如何花二十分钟使用Hexo搭建个人博客
前提条件: 你必须得有一个github账户 你的电脑上要安装了git和nodejs 你也可以达到这样的效果:https://liubinpy.github.io/ 第一步 进入一个你觉得比较安全的目录 ...
- IOS项目之弹出动画终结篇
在之前写过IOS项目之弹出动画一.IOS项目之弹出动画二.IOS项目之弹出动画三,今天来一个终极封装已经上传到Github上弹出动画总结篇UIPopoverTableView. UIPopoverTa ...
- yii2 页面加载警告框
在视图页面代码如下 <?php use kartik\alert\Alert; echo Alert::widget([ 'type' => Alert::TYPE_INFO, 'titl ...
- IDEA快捷键使用说明
sout : 输出打印语句 System.out.println(); "内容".sout : 也是打印 System.out.println("内容"); ...
- Hunger Snake 2
- CSS实现文字两端对齐
最近的项目遇到了这样的需求:(要求标题部分不管文字多少,都必须两端对齐) 如下图: 当时也没有多想直接使用‘ ’进行代替,毕竟产品同学想快一点看到效果,不敢怠慢!不过到第二个页面就傻眼了. 如图: 这 ...
- 3d图片点击切换
效果图: 代码块: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- Java设计模式—桥梁模式
终于又碰到了一个简单点的模式了. 桥梁模式也叫做桥接模式,定义如下: 将抽象和实现解耦,使得两者可以独立地变化. 这句话也太难理解了,桥梁模式是为了解决类继承的缺点而设计 ...
- Cloud Computing Causing Digital Business Transformation
2015-04-13 Cloud Computing Causing Digital Business Transformation We hear all about the cloud, and ...
