Selenium2+python自动化-xpath定位语法
前言
在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到。这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法。
什么是xpath呢?
官方介绍:
XPath即为XML路径语言,它是一种用来确定XML1(标准通用标记语言3的子集)文档中某部分位置的语言。反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来查找到这个元素的,相当于通过定位一个对象的坐标,来找到这个对象。
xpath表达式介绍:
/ 从根节点选取,绝对路径。
// 从匹配选择的当前节点选择,相对路径。
* 表示匹配任意标签元素。
. 点表示选取当前节点。
.. 点点表示选取当前节点的父节点。
@ 选取属性(ID、class、name、其它(//*[@autocomplete="off"]))。
Text() 定位文本属性的元素(//*[text()='新闻'])。
Contains 模糊匹配任意位置(//*[contains(text(),'hao')] 或 //*[contains(@class,'s_ipt')])。
Starts-with 模糊匹配开头部分(//*[starts-with(text(),'专属-')])。
Ends_with 模糊匹配结尾部分
Tag 用标签定位(//input[@id='kw'])。
And 逻辑运算符(//*[@id='su' and @value="百度一下"]) 。
Or 逻辑运算符(//*[@id='su' or @value="百度一下"])。
| 运算符,可以选取若干个路径(//book | //cd,返回所有拥有 book 和 cd 元素的节点集)。
一、xpath:属性定位
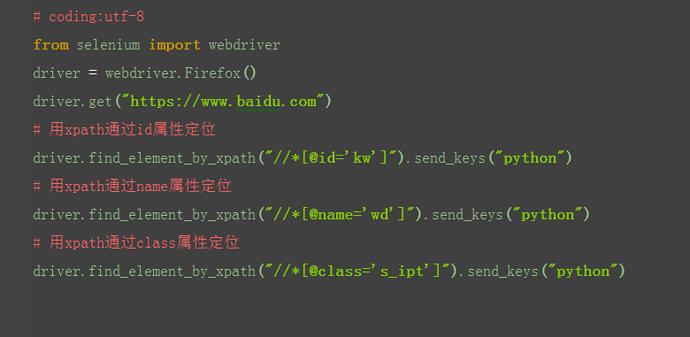
- xptah也可以通过元素的id、name、class这些属性定位,如下图

于是可以用以下xpath方法定位

二、xpath:其它属性
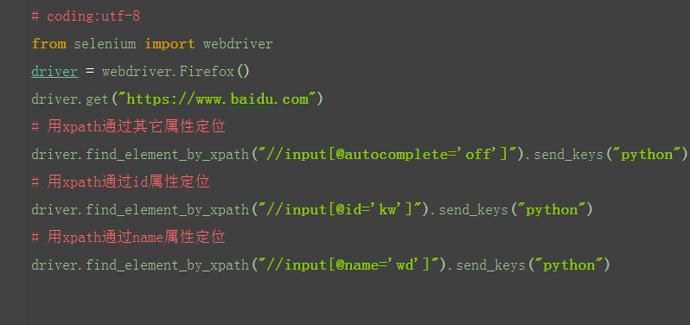
1.如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到

三、xpath:标签
1.有时候同一个属性,同名的比较多,这时候可以通过标签筛选下,定位更准一点;
2.如果不想制定标签名称,可以用*号表示任意标签;
3.如果想制定具体某个标签,就可以直接写标签名称;

四、xpath:层级
1.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素);
2.找到它老爸后,再找下个层级就能定位到了;

3.如上图所示,要定位的是input这个标签,它的老爸的id=s_kw_wrap;
4.要是它老爸的属性也不是很明显,就找它爷爷id=form;
5.于是就可以通过层级关系定位到;

五、xpath:索引
1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟;
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到;
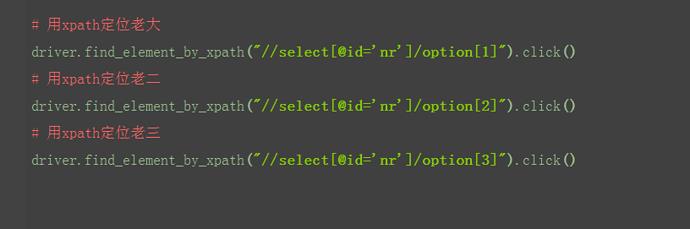
3.如下图三胞胎兄弟;

4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样);

六、xpath:逻辑运算
1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not);
2.一般用的比较多的是and运算,同时满足两个属性;

七、xpath:模糊匹配
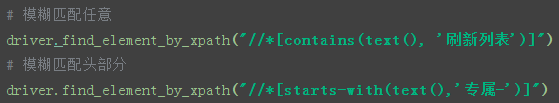
1.xpath还有一个非常强大的功能,模糊匹配
2.掌握了模糊匹配功能,基本上没有定位不到的
3.比如我要定位百度页面的超链接“hao123”,在上一篇中讲过可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。

Selenium2+python自动化-xpath定位语法的更多相关文章
- Selenium2+python自动化9-CSS定位语法
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- Selenium2+python自动化-CSS定位语法
前言 一些人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css的 ...
- Selenium2+python自动化9-CSS定位语法【转载】
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- Selenium2+python自动化28-table定位
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
- Selenium2+python自动化28-table定位【转载】
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
- Selenium2+python自动化65-js定位几种方法总结
Selenium2+python自动化65-js定位几种方法总结 前言 本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本 一.以下总结了5种js定位的方法 除了i ...
- Selenium2+python自动化7-xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化7-xpath定位【转载】
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化74-jquery定位【转载】
转至博客:上海-悠悠 前言 元素定位可以说是学自动化的小伙伴遇到的一道门槛,学会了定位也就打通了任督二脉,前面分享过selenium的18般武艺,再加上五种js的定位大法. 这些还不够的话,今天再分享 ...
随机推荐
- ethereumjs/ethereumjs-vm-1-简介
https://github.com/ethereumjs/ethereumjs-vm 其实这就是怎么自己使用该模块来生成一个类似geth客户端的以太坊虚拟机,然后进行各类区块链操作 SYNOPSIS ...
- case when then else end 与 decode 的区别
case when then else end : 条件可以有 等于 ,大于 ,小于 与 decode : 条件只可以有等于的.
- 使用VMware安装CentOS7
以前一直用的CentOS6,这次搭建一套CentOS7. 感觉和6还是有一些差异,在这边记录下. 一.选择典型(推荐): 二.选择安装程序光盘映像文件: 网上有几个版本,mini版,DVD版,不过mi ...
- css3动画,监控动画执行完毕
在CSS3之前,在网页上要做动画,一般使用javascript来实现,用timer定时执行一些操作来实现动画效果. 自有了CSS3之后,在网页上做动画变得更简单了.相对于使用javascript的实现 ...
- Java实例 Part3:流程控制
目录 Example01:判断某一年是否为闰年 Example02:验证登录信息的合法性 Example03:判断用户输入月份的季节 Example04:使用while循环语句与自增运算符循环遍历数组 ...
- vs+qt编程相关
vs+qt编程的那些事 以下以helloqt项目为例 文件构成 Form Files 窗体文件 /*.ui 界面文件 Generated Files 界面生成文件 /ui_helloqt.h 添加带界 ...
- arm平台的调用栈回溯(backtrace)
title: arm平台的调用栈回溯(backtrace) date: 2018-09-19 16:07:47 tags: --- 介绍 arm平台的调用栈与x86平台的调用栈大致相同,稍微有些区别, ...
- 树莓派3B+简单入门
刚刚入手一个树莓派3B+,树莓派板子.3.5寸电阻触摸屏.16G内存卡.外壳电源等一系列配件一共花了360大洋,这东西真不便宜.这里介绍一下系统安装.3.5寸屏幕安装.VNC远程屏幕. 先给大家看一下 ...
- 利用wireshark抓取TCP的整个过程分析。
原文地址:https://www.cnblogs.com/NickQ/p/9226579.html 最近,已经很久都没有更新博客了.看看时间,想想自己做了哪些事情,突然发现自己真的是太贪心,到头来却一 ...
- golang基础--strcut结构体
结构体struct类似python语言中的类class,结构体类的元素可以是一个变量,或者函数或者其它的类型,好比python的属性和方法. // struct结构体,类似python语言中的clas ...
