从零搭建vue
第一步:
安装node.js,一般安装

长期维护版 相对比较稳定
点击下载,下载好了之后双击运行,可选择安装路径,然后一路下一步即可。
安装完成后,在cmd输入
- node -v
如果出现版本号,则安装成功。
第二步:
安装npm:
一般安装好nodejs的同时,npm也安装好了。
cmd输入
- npm -v
出现版本号,即npm安装成功。
但是毕竟npm不是国产的,网速上偶尔会受到影响,保险起见,在安装一个淘宝镜像cnpm
cmd输入
- npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,cmd输入
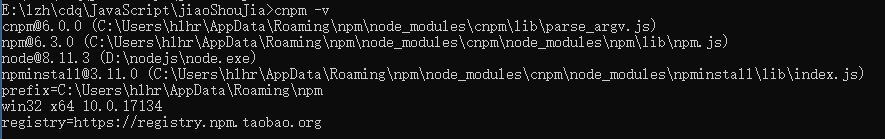
- cnpm -v
显示这么一坨,即为安装成功

第三步:
安装vue脚手架:
在cmd输入
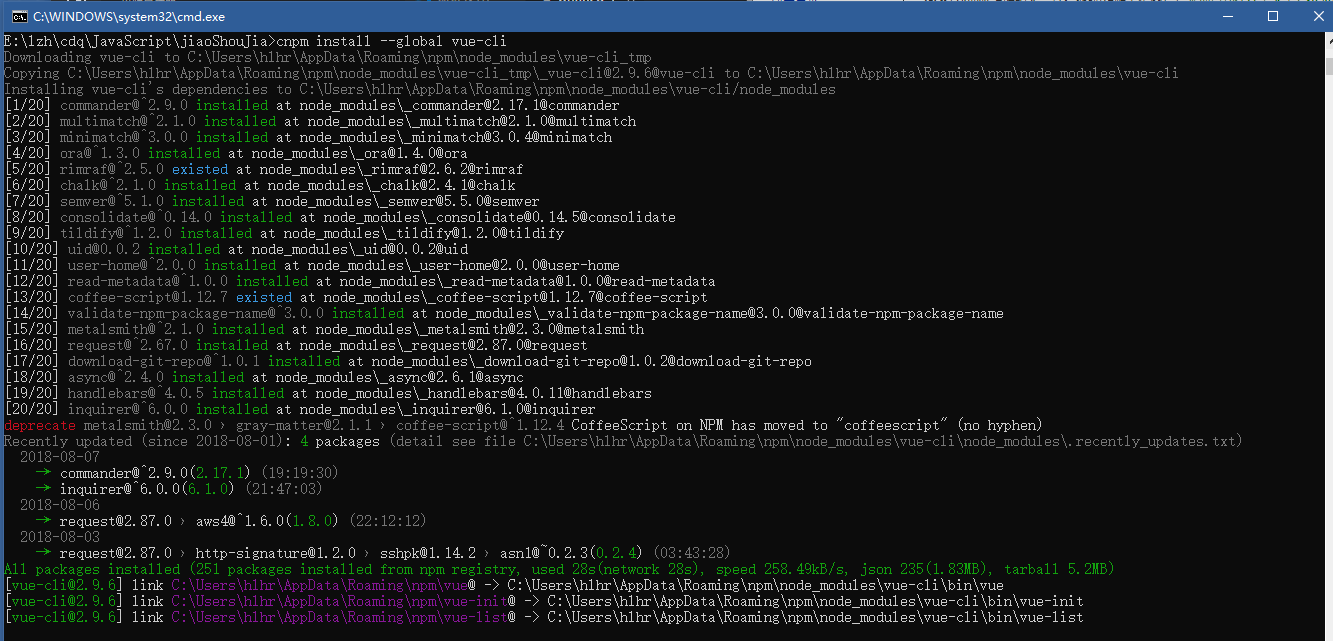
- cnpm install --global vue-cli
安装的时候是这样的

安装完成之后,cmd输入
- vue
显示操作提示,即为安装成功

磨刀不误砍柴工,以上是磨刀阶段,刀磨好了,试试我刀磨的利否。
-------------------------------试刀分割线---------------------------------------------
新建一个vue项目,测试一下是否可以正常使用vue。
第一步,先创建一个vue项目,因为vue的相关依赖下载后很大是,所以建议不要放在c盘,可以学eclipse一样,建立一个工作空间,
我的工作空间是:E:\lzh\cdq\JavaScript\jiaoShouJia,打开cmd命令窗口,进入到目录下,然后我们开始创建新的项目输入命令:
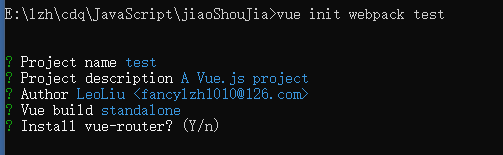
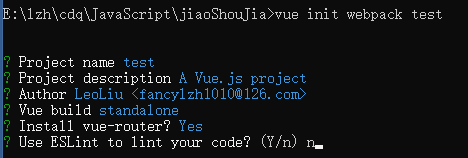
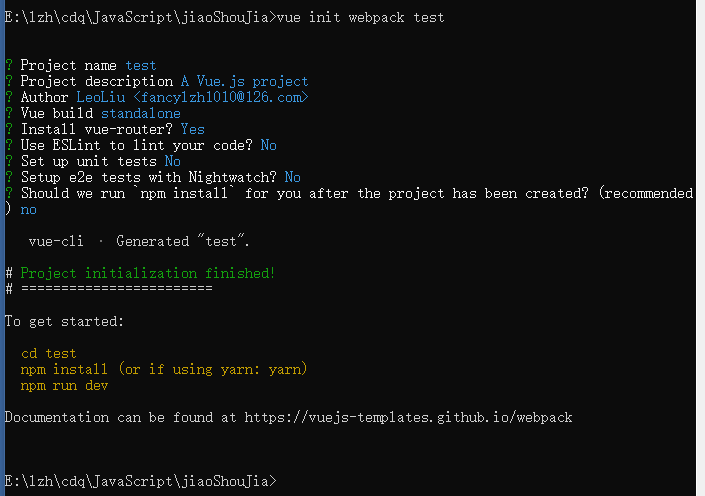
- vue init webpack test
然后,一直回车,直到提示,是否安装vue-router

输入y
会提示 js语法检测了解一下?先不需要,输入n

后面的都n

第二步,进入到test项目中

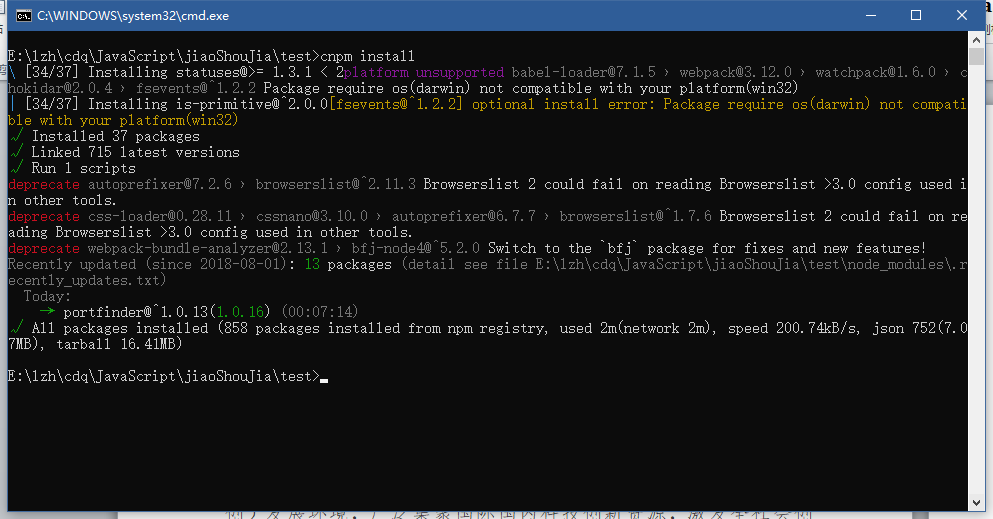
因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令
- cnpm install

第三步,我们试运行下,测试我们的工作空间是否可以正常使用,输入运行命令
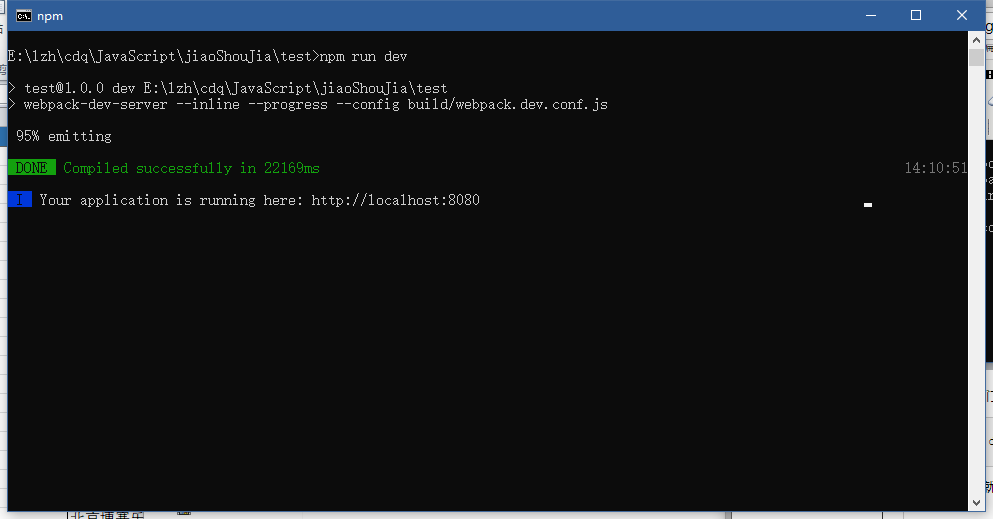
- npm run dev
显示这样,就大功告成了

cmd命令窗不要关闭,去浏览器输入http://localhost:8080显示下图

至此,整个测试项目搞定!赶快庆祝一下吧~
从零搭建vue的更多相关文章
- 初探webpack之从零搭建Vue开发环境
初探webpack之搭建Vue开发环境 平时我们可以用vue-cli很方便地搭建Vue的开发环境,vue-cli确实是个好东西,让我们不需要关心webpack等一些繁杂的配置,然后直接开始写业务代码, ...
- 从零搭建Vue开发环境
参考: 1.node安装和环境配置:https://www.cnblogs.com/zhouyu2017/p/6485265.html: 2.babel的安装:https://www.cnblogs. ...
- 从零搭建vue+express开发环境
1.express,vue运行环境,2建express项目,3建vue项目,4将vue项目(3)输出文件拷贝到express静态根目录里 一:---------PC全局安装express 和 vue- ...
- 使用vue+webpack从零搭建项目
vue到现在已经成为一个热门的框架,在项目实践当中,如果想要创建一个新项目,通常都会使用vue-cli的脚手架工具,毋容置疑能够方便很多,很多东西也不需要自己亲自去配置.都知道,脚手架其实是vue结合 ...
- webpack4搭建Vue开发环境笔记~~持续更新
项目git地址 一.node知识 __dirname: 获取当前文件所在路径,等同于path.dirname(__filename) console.log(__dirname); // Prints ...
- 从零搭建基于webpack的Electron-Vue3项目(1)——基于webpack的Vue3项目搭建
从零搭建基于webpack的Electron-Vue3项目(1)--基于webpack的Vue3项目搭建 前言 本篇文章内容,主要是基于webpack的Vue3项目开发环境进行搭建,暂时还不涉及到El ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
随机推荐
- layui的分页
layui的分页需要后台配合,这边我使用的是pagehelper @RequestMapping("findGoods") private String findGoods(Int ...
- windbg .net 程序的死锁检测 常用方法(个人备份笔记)
//死锁检测 .load sosex.dll :> !dlk :> !mk -a The mk command displays a call stack of the currently ...
- 全面了解HTTP和HTTPS
序言 Http和Https属于计算机网络范畴,但作为开发人员,不管是后台开发或是前台开发,都很有必要掌握它们. 在学习Http和Https的过程中,主要是参考了阮一峰老师的博客,讲的很全面,并且通俗易 ...
- 【说文解字】Unix与Linux
历史 Unix操作系统是由Ken Thompson和Dennis Ritchie于1969-1970年发明. 它的部分技术来源可以追溯到Multics工程,后者因为过于庞大复杂而失败. 研究人员吸取教 ...
- 一类划分关系和指数级生成函数,多项式exp的关系
划分关系 姑且这么叫着 设满足性质 \(A\) 的集合为 \(S_A\),每个元素有标号 如果 \(S_B\) 是由若干个 \(S_A\) 组成的一个大集合 设 \(a_i\) 表示大小为 \(i\) ...
- 1739 GPA排序 个人博客:doubleq.win
个人博客:doubleq.win 1739 GPA排序 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 青铜 Bronze 题解 题目描述 Description ...
- Mac Iterm 或者自带终端 bogon:~ username$
mac 在用Iterm2 遇到命令行前缀自带 bogon:~ username$ 太长问题.有代码洁癖的我,终于找到了解决办法. 具体问题见下图: 而我想要的结果是: 解决办法:是安装 Oh My Z ...
- Nodejs + express post get 参数获取小结
req.params.xxxxx 从path中的变量 req.query.xxxxx 从get中的?xxxx=中 req.body.xxxxx 从post中的变量 Post下别忘了: app.use( ...
- LeetCode赛题515----Find Largest Element in Each Row
问题描述 You need to find the largest element in each row of a Binary Tree. Example: Input: 1 / \ 2 3 / ...
- Android 简单图片浏览器 读取sdcard图片+形成缩略图+Gallery
1.读取SD卡上面的图片信息 //想要的返回值所在的列 String[] projection = { MediaStore.Images.Thumbnails._ID}; //图片信息存储在 and ...
