vue点击返回顶部插件vue-totop
vue-totop

vue 点击返回顶部插件,可以根据参数设定按钮大小,颜色,类型,返回顶部的时间等。github地址:https://github.com/1006008051/vue-totop,欢迎star。

安装
npm install vue-totop -S
使用
注入
// ES6
import vueToTop from 'vue-totop'
//or require
var vueToTop = require('vue-totop')
Vue.use(vueToTop)
组件使用
<vueToTop></vueToTop>
参数
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
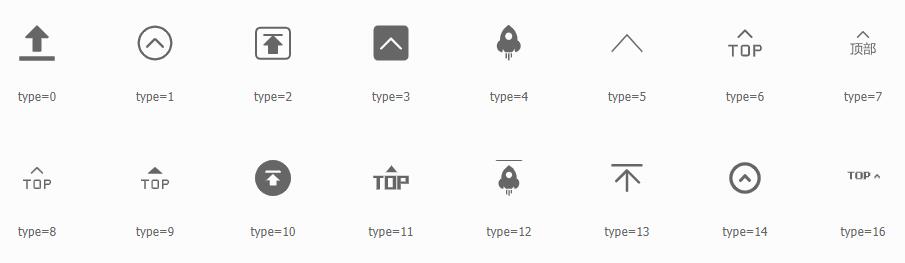
| type | 按钮的类型,一共16种 | number | 0~15 | 0 |
| top | 滚动条离顶部多高时,显示返回顶部按钮 | number | 大于0的整数 | 400 |
| right | 按钮右部定位位置 | number | 大于0的整数 | 30 |
| bottom | 按钮底部定位位置 | number | 大于0的整数 | 30 |
| size | 按钮大小 | number | 大于0的整数 | 24 |
| color | 按钮颜色 string | string | rgb/hex | ‘#666’ |
| duration | 返回顶部的间隔时间 | number | 大于0的整数 | 300 |
vue点击返回顶部插件vue-totop的更多相关文章
- jQuery-点击返回顶部
在页面上,有时需要点击某个图标钮实现返回顶部的效果. 实现方式如下,给图标按钮增加名叫goTop-hook的类. // 点击返回顶部 $(window).scroll(function() { if ...
- js中点击返回顶部
window.scrollTo(0, 0);当点击返回顶部的时候调用这个方法即可 handleScrollTop(){ window.scrollTo(0, 0); }
- 编写jQuery插件--实现返回顶部插件
国庆过去一周多了,作为IT界的具有严重’工作狂‘性质的宅人,居然还没走出玩耍的心情,拖了程序猿的脚后跟了.最近工作不顺,心情不佳,想吐槽下公司,想了还是厚道点,以彼之道还施彼身,觉得自己也和他们同流合 ...
- javascript返回顶部插件+源码
javascript插件->returnTop.js: /* ** 插件名称returnTop.js ** 调用返回头部单例参数说明 ** 调用方式:turn.init(ele,speed); ...
- Jquery返回顶部插件
自己jquery开发的返回顶部,当时只为了自己用一下,为了方便,修改成了插件... 自己的博客现在用的也是这个插件..使用方便!! <!DOCTYPE html> <html> ...
- 在页面中有overflow-y:auto属性的div,当出现滚动条,点击返回顶部按钮,内容回这个div最顶部
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue工程化:返回顶部和底部的动画效果
. <template> <div> <div class="scroll" :class="{show:isActive}"&g ...
- Vue图片懒加载插件 - vue lazyload的简单使用
Vue module for lazyloading images in your applications. Some of goals of this project worth noting i ...
- jqury点击返回顶部代码
效果请看右下角:代码如下: <div class="totop"><img src="https://www.cnblogs.com/images/cn ...
随机推荐
- JavaScript-实现滚动条
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ORA-04089: 无法对 SYS 拥有的对象创建触发器
ORA-04089: 无法对 SYS 拥有的对象创建触发器 http://bbs.csdn.net/topics/390355220 猛然发现自己是用sys用户创建表空间,创建用户,赋权,顺手就把sq ...
- jsp中获取当前项目名称
在JSP页面获取当前项目名称的方法: 方法1: <%= this.getServletContext().getContextPath() %> 方法2: 使用EL表达式 ${pageCo ...
- 开发完 iOS 应用,接下去你该做的事
iOS专项总结 一个应用经过多次迭代后告一段落,接下去我们在技术上还可以做些什么呢?答案是提高代码的整体质量.关于这方面,除了我们常喊的 重构,测试也非常重要. 博主近期给我们的 iOS客户端代码来了 ...
- Android中的Service使用
Service的生命周期 (适用于2.1及以上) 1. 被startService的无论是否有任何活动绑定到该Service,都在后台运行.onCreate(若需要) -> onStart(in ...
- go 学习笔记(2) --变量、常量、iota、数组
参考网址:https://gobyexample.com 变量 Go中使用全新的关键字var来声明变量.var我们并不陌生,在Javascript 和C#中均有出现.不同的是Go和C#中变量属于强类型 ...
- PLSQL_标准游标类型的解析(概念)
2014-06-02 Created By BaoXinjian
- Kruskal算法 - C语言详解
最小生成树 在含有n个顶点的连通图中选择n-1条边,构成一棵极小连通子图,并使该连通子图中n-1条边上权值之和达到最小,则称其为连通网的最小生成树. 例如,对于如上图G4所示的连通网可以有多棵权值总 ...
- PowerDesigner列名作为注释
Tools -> Execute Commands -> Edit/Run Script 执行以下脚本: Option Explicit ValidationMode = True Int ...
- python 中hive 取日期时间的方法
#!/usr/bin/env python3 import sys import os import time, datetime sys.path.append(os.getenv('HIVE_TA ...
