纯css3简单实用的checkbox复选框和radio单选框
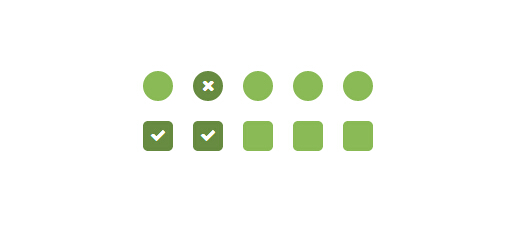
昨天为大家分享了一款很炫的checkbox复选框和radio单选框,今天再给大家带来一款简单实用的checkbox复选框和radio单选框。界面清淅、舒服。先给大家来张效果图:

实现html代码:
<div class="frame">
<input checked="checked" id="radio_1" name="radio" type="radio">
<label class="radio" for="radio_1">
<i class="fa fa-times"></i>
</label>
<input id="radio_2" name="radio" type="radio">
<label class="radio" for="radio_2">
<i class="fa fa-times"></i>
</label>
<input id="radio_3" name="radio" type="radio">
<label class="radio" for="radio_3">
<i class="fa fa-times"></i>
</label>
<input id="radio_4" name="radio" type="radio">
<label class="radio" for="radio_4">
<i class="fa fa-times"></i>
</label>
<input id="radio_5" name="radio" type="radio">
<label class="radio" for="radio_5">
<i class="fa fa-times"></i>
</label>
</div>
<div class="frame">
<input checked="checked" id="check_1" name="check" type="checkbox">
<label class="check" for="check_1">
<i class="fa fa-check"></i>
</label>
<input id="check_2" name="check" type="checkbox">
<label class="check" for="check_2">
<i class="fa fa-check"></i>
</label>
<input id="check_3" name="check" type="checkbox">
<label class="check" for="check_3">
<i class="fa fa-check"></i>
</label>
<input id="check_4" name="check" type="checkbox">
<label class="check" for="check_4">
<i class="fa fa-check"></i>
</label>
<input id="check_5" name="check" type="checkbox">
<label class="check" for="check_5">
<i class="fa fa-check"></i>
</label>
</div>
css3代码:
form
{
width: 100vw;
height: 100vh;
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
}
form .frame
{
display: flex;
flex-flow: row nowrap;
}
form .frame input
{
display: none;
}
form .frame label
{
cursor: pointer;
position: relative;
width: 30px;
height: 30px;
margin: 10px;
background: #8ABA56;
transition: all 0.3s ease-in-out;
font-size: 12pt;
color: #FFF;
-webkit-font-smoothing: antialiased;
}
form .frame label.radio
{
border-radius: 100%;
}
form .frame label.check
{
border-radius: 5px;
}
form .frame label .fa
{
position: absolute;
top:;
left:;
right:;
bottom:;
opacity:;
-webkit-transform: scale(0);
transition: all 0.3s ease-in-out;
line-height: 30px;
text-align: center;
}
form .frame input:checked + label
{
background: #678b40;
}
form .frame input:checked + label .fa
{
opacity:;
-webkit-transform: scale(1);
}
好了。复制上面的html代码和css代码。轻松搞定一款漂亮的checkbox、radio按钮
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/5486
纯css3简单实用的checkbox复选框和radio单选框的更多相关文章
- 纯css3实现的超炫checkbox复选框和radio单选框
之前为大家分享了好多css3实现的按钮.今天要为大家分享的是纯css3实现的checkbox复选框和radio单选框,效果超级炫.先让我们看看图吧! 在线预览 源码下载 这个实例完全由css3实现 ...
- ZH奶酪:纯CSS自定义Html中Checkbox复选框样式
原文链接:http://www.lrxin.com/archives-683.html 首先看下效果: 点击演示地址查看实例. 首先,需要添加一段CSS隐藏所有的Checkbox复选框,之后我们会改变 ...
- [oldboy-django][2深入django]Form组件实现生成: select下拉框, checkbox复选框,radio单选框以及如何实现自定义数据格式要求
1 需求 - 1Form组件如何实现生成选择类标签: select,check, radio - 默认值 - 保留上次输入的值 - 2自定义验证规则 - RegexField - -
- 【转】纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 自定义常用input表单元素一:纯css 实现自定义checkbox复选框
最下面那个是之前写的 今天在做项目的时候发现,之前写的貌似还是有点多,起码增加的span标签可以去掉,这样保持和原生相同的结构最好的,仅仅是样式上的变化.今天把项目中的这个给更新上来.下面就直接还是 ...
- 转 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- checkbox复选框样式
随着现代浏览器的流行,纯CSS设置checkbox也变的很是实用,下面会讲到5种与众不同的checkbox复选框. 首先,需要添加一段CSS隐藏所有的Checkbox复选框,下面我们会改变它的外观.要 ...
- css input checkbox复选框控件 样式美化的多种方案
checkbox复选框可能是网站中常用的html元素,但大多数人并不满意它的默认样式,这篇文章就讲讲如何实现input checkbox复选框控件 样式美化效果. 资源网站大全 https://55w ...
随机推荐
- Eureka集群试验的一点总结
先简单描述一下试验: 试验在一台机器上进行,假设有host文件中配置了以下内容 127.0.0.1 left 127.0.0.1 center 127.0.0.1 right 试验中搭建三个注册中心实 ...
- 使用String 的 intern做锁提高并发能力
一个场景: 某段代码只对同一个ip过来的请求同步处理: 比如ip为a的请求进入了同步代码块,那么后续的ip为a的请求则在代码块外边等着,这时来了一个ip为b的请求,那么这个请求也可以进去,也就是a的所 ...
- Spark GraphX 的数据可视化
概述 Spark GraphX 本身并不提供可视化的支持, 我们通过第三方库 GraphStream 和 Breeze 来实现这一目标 详细 代码下载:http://www.demodashi.com ...
- Android倒计时CountDownTimer小记
Android 超简便的倒计时实现: CountDownTimer CountDownTimer由系统提供 查资料的时候 发现了CountDownTimer这个类之后 果断抛弃了曾经的倒计时做法 功 ...
- HDUOJ----2487Ugly Windows
Ugly Windows Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- Linux GPIO子系统
一 概述 Linux内核中gpio是最简单,最常用的资源(和 interrupt ,dma,timer一样)驱动程序,应用程序都能够通过相应的接口使用gpio,gpio使用0-MAX_INT之间的整数 ...
- Workflow_工作流的基本概念(概念)
2014-06-01 Created By BaoXinjian
- ZOJ 1654 Place the Robots建图思维(分块思想)+二分匹配
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=654 AC一百道水题,不如AC一道难题来的舒服. 题意:一个n*m地图 ...
- HIVE HBASE 整合
一直想将hbase 与hive整合在一起,因为公司项目工期一期紧似一期,故一直推后.还不知道推到什么时候呢. 今天尝试编译hive,看着官方文档.感觉非常easy: 1.svn co http://s ...
- Tree通用的系列方法列表-treepanel
在项目中经常会用到Tree来显示数据进行操作.今天整理出来一系列操作Tree的方法.可供项目中方便调用.不用重复写代码,快速应用,通用性很强. Tree系列方法列表如下:主要针对的是ext.net中的 ...
