【webpack】---模块打包机webpack基础使用---【巷子】
001、什么是webpack? 作用有哪些? WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用 Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。 作用:
002、webpack与gulp、Grunt的区别
ebpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
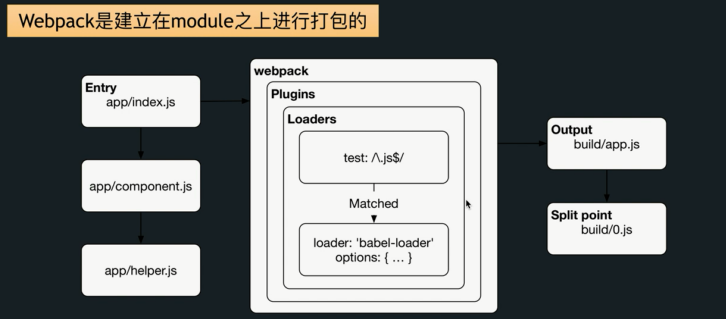
003、webpack的打包流程

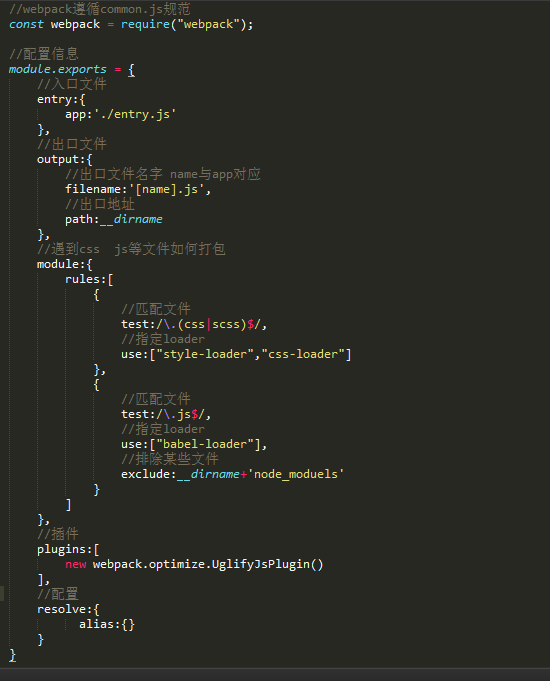
004、webpack官方配置文件

005、webpack的基本使用
1、全局安装webpack npm install webpack -g 2、查看版本号 : webpack -v
3、查看全局安装过哪些模块:npm list -g --depth 0 4、局部安装webpack : npm install webpack --save-dev 5、基础的打包方式 webpack 文件名 生成文件名 温馨提示:webpack4.0以上版本坑比较多,新手建议安装4.0以下版本
006、预热一:打包文件
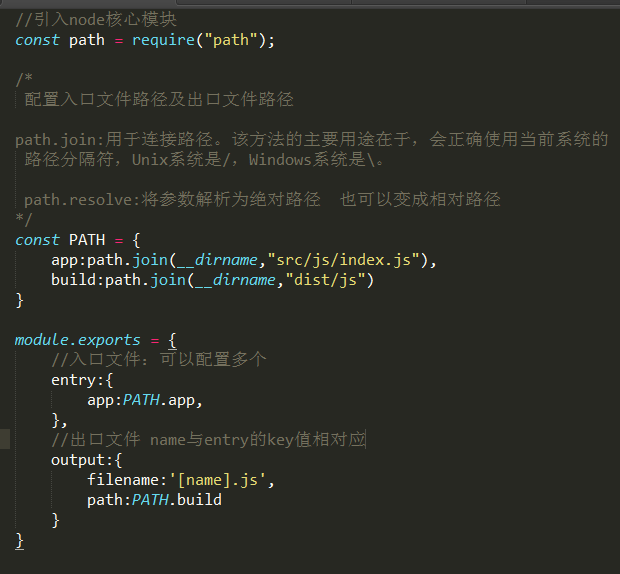
1、npm init -y 生成一个node包 2、局部安装webpack 前提全局已经安装完毕 3、建立webpack.config.js 4、配置webpack.config文件

output:{
//占位符 满足线上地址的需求
publicPath:'html://cdn.com/'
}
007、html-webpack-plugin
1、安装:npm install html-webpack-plugin
2、引入模块: const htmlWebpackPlugin = require("html-webpack-plugin");
3、在module.exports中的plugins中配置文件
plugins:[
new htmlWebpackPlugin()
]
4、new htmlWebpackPlugin中有很多属性 详情请参考官方文档
new htmlwebpackPlugin({
title:"如果能够安定,有谁又愿意颠沛流离",
//模板文件
template:'index.html',
//生成的文件名称
filename:"html-[hash].html",
data:new Date(),
minify:{
//删除注释
removeComments:true,
//删除空格
collapseWhitespace:true
}
})扩展:如需在模板中调用htmlWebpackPlugin中的参数 可用以下方法 <%= htmlWebpackPlugin.options.属性名 %>
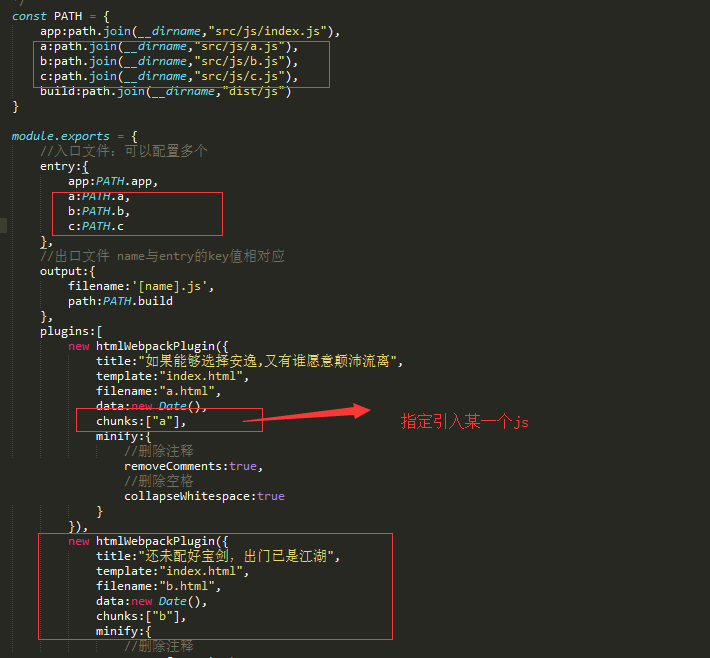
008、html-webpack-plugin 高级应用
如需要生成多个html,并且引入不同的js模块。我们可以多次调用 new htmlWebpackPlugin()

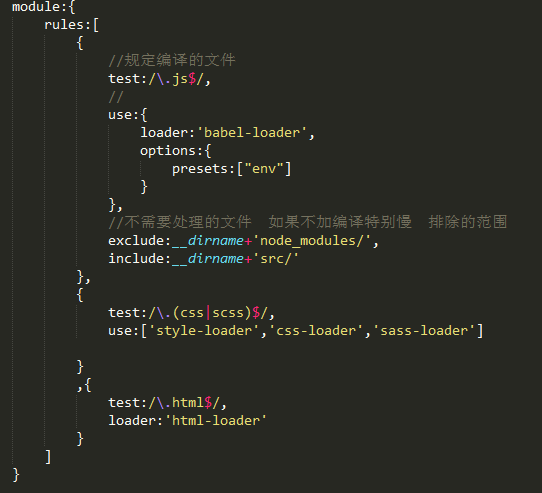
009、babel
babel是一个编译javascript的平台,它可以编译代码帮你达到以下目的
1、让你使用最近的javascript代码(ES6 ES7) 而不用管新的标准浏览器是否支持 2、让你使用基于javascript进行扩展语言 例如react的jsx
2、babel的基本配置 详情请参考官网
module:{
rules:[
{
test:/\.js$/,
use:{
loader:'babel-loader',
options:{
presets:["@babel/env","@babel/react"]
}
},
exclude:__dirname+'node_modules'
}
]
}
include和exclude需要相对路径,所以include:__dirname +'./src/' 加前缀__dirname
010、webpack配置跨域
devServer:{
proxy:{
'/api': {
target: 'http://www.baidu.com', //目标服务器地址
pathRewrite: { '^/api': '' },// 将/api开头的请求地址, /api 改为 /, 即 /api/xx 改为 /xx
changeOrigin: true// 是否修改来源, 为true时会让目标服务器以为是webpack-dev-server发出的请求!
},
'/getData':{
target:'http://jd.com',
pathRewrite:{'^/getData':''},
changeOrigin:true,
}
}
}
011、module.exports 、exports的区别
module.exports和exports的区别就是var a={}; var b=a; 中a和b的区别。exports指向的只是一个引用
require返回的只是module.exports
nodejs不支持import 和 export
module.exports:是node中内置的一个导出模块的方法
012、webpack-dev-server
【webpack】---模块打包机webpack基础使用---【巷子】的更多相关文章
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- Webpack模块加载器
一.介绍 Webpack是德国开发者 Tobias Koppers 开发的模块加载器,它能把所有的资源文件(JS.JSX.CSS.CoffeeScript.Less.Sass.Image等)都作为模块 ...
- webpack模块解析
前面的话 在web存在多种支持JavaScript模块化的工具(如requirejs和r.js),这些工具各有优势和限制.webpack基于从这些系统获得的经验教训,并将模块的概念应用于项目中的任何文 ...
- webpack模块机制浅析【一】
webpack模块机制浅析[一] 今天看了看webpack打包后的代码,所以就去分析了下代码的运行机制. 下面这段代码是webpack打包后的最基本的形式,可以说是[骨架] (function(roo ...
- Webpack模块的导出以及之间的依赖引用
一. 模块化开发模块化开发说白了就不必在html页面,引用所有的js文件.所有的js文件都进行模块化设置,模块之间可以相互引用.Webpack模块化开发是使用module.exports进行相关方法和 ...
- Webpack系列-第一篇基础杂记
前言 公司的前端项目基本都是用Webpack来做工程化的,而Webpack虽然只是一个工具,但内部涉及到非常多的知识,之前一直靠CV来解决问题,之知其然不知其所以然,希望这次能整理一下相关的知识点. ...
- Webpack 模块处理
webpack模块处理 1. ES6 静态Import ES6的import会被转化为commonjs格式或者是AMD格式,babel默认会把ES6的模块转化为commonjs规范的. import ...
- webpack 模块标识符(Module Identifiers)
让我们向项目中再添加一个模块 print.js: project webpack-demo |- package.json |- webpack.config.js |- /dist |- /src ...
随机推荐
- 【C#】【MySQL】C# 查询数据库语句@Row:=@Row+1以及执行存储过程失败解决方案
如何实现数据库查询产生虚拟的一列序号的功能: ) )AS r; 该语句可以实现产生虚拟的一列数据在MySQL中运行没有问题. 但是在C#里面调用去出现了错误"Parameter '@ROW' ...
- e621. Activating a Keystroke When Any Child Component Has Focus
Normally, a keystroke registered on a component is activated when the component has the focus. This ...
- 在DHTML中把整个文档的各个元素作为对象处理的技术是:()
在DHTML中把整个文档的各个元素作为对象处理的技术是:() A.HTML B.CSS C.DOM D.Script(脚本语言) 解答:C DOM:文档对象模型
- mysql命令行远程登录命令
mysql -u root -psalon365365 -h 192.168.1.103 -P 3 306 -D empirecms
- mysql -- 循环插入数据到表中
备忘: 1.经搜索发现,MySql不支持直接写SQL语句实现循环插入功能. 想要实现该功能,可以用其他语言操控MySql来实现,或者用存储过程来实现(Store Procedure--SP). 2 ...
- php -- 实现linux关机、重启功能
有时候,我们自己可以DIY一个控制面板实现linux的关机重启功能.众所周知,linux是一个基于文件的操作系统,所以要实现系统的关机重启功能必须满足以下两点 一.知道命令的绝对路径 在linux下操 ...
- 【Java面试题】11 什么是内部类?Static Nested Class 和 Inner Class的不同。
Inner Class(内部类)定义在类中的类. (一般是JAVA的说法) Nested Class(嵌套类)是静态(static)内部类.(一般是C++的说法)静态内部类:1 创建一个static内 ...
- dirname(__FILE__) 介绍
简单地说: __FILE__ 返回当前 路径+文件名 dirname(__FILE__) 返回当前文件路径的 路径部分 (后面没有“\”号) dirname(di ...
- java基础——Collections.sort的两种用法
Collections是一个工具类,sort是其中的静态方法,是用来对List类型进行排序的,它有两种参数形式: public static <T extends Comparable<? ...
- 详细分析css float 属性以及position:absolute 的区别
1.float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它本身是何种元素.div一个典型的块 ...