TextureMerger1.6.6 二:Sprite Sheet的制作和使用
本随笔记录下Sprite Sheet的制作和使用
Sprite Sheet主要用于将零碎的小图合并成一张整图。减少加载图片时http的请求次数。
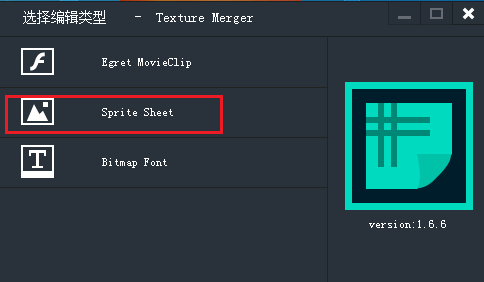
1 打开TextureMerger,选择Sprite Sheet

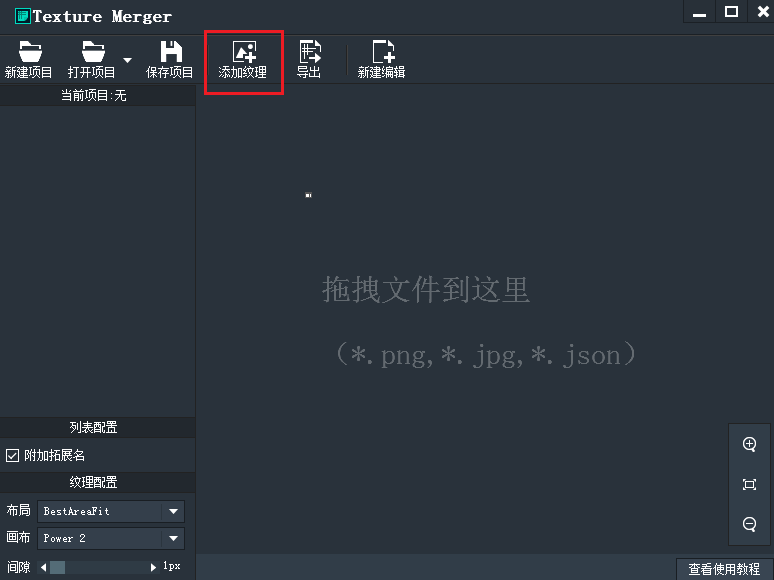
2 添加纹理

选择4张图

图片添加到了项目中

勾选附加拓展名,则会自动在图片名后增加“_png“。
3 导出

选择导出比例

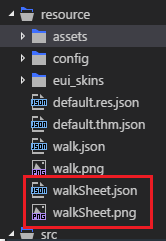
导出为walkSheet,可以看到导出了两个文件,分别是配置文件walkSheet.json和纹理集walkSheet.png

4 使用walkSheet
将两个文件放到Egret资源文件下

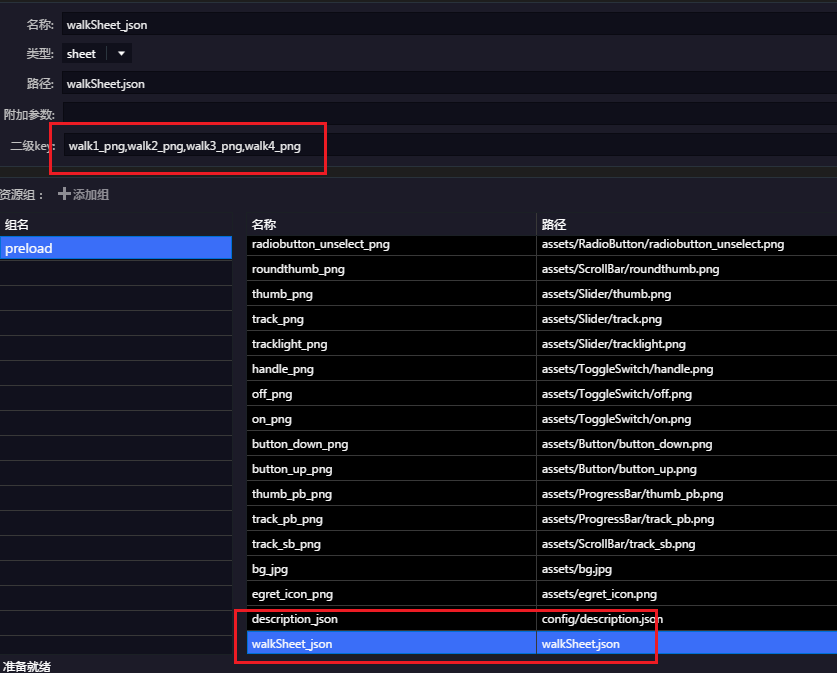
可以看到在default.res.json下,有一个walkSheet.json文件,并且它的二级key是刚才的4张序列图

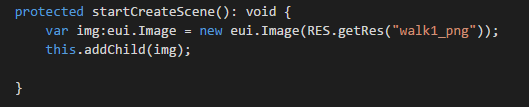
代码中使用RES获取图片资源

运行效果

Sprite Sheet将零碎的图片合成一张整图,减少加载图片时Http请求次数。
不过Egret现在发布项目时,已经整合了合并资源功能。不过你要想自己手动管理图片合并,仍然可以使用Sprite Sheet.

TextureMerger1.6.6 二:Sprite Sheet的制作和使用的更多相关文章
- 【咸鱼教程】TextureMerger1.6.6 二:Sprite Sheet的制作和使用
Sprite Sheet主要用于将零碎的小图合并成一张整图.减少加载图片时http的请求次数. 1 打开TextureMerger,选择Sprite Sheet 2 添加纹理(未创建项目时,会先弹出 ...
- Microsoft Excel Sheet/表格 制作折线图
Microsoft Excel Sheet/表格 制作折线图 虽然比较简单,但是仍然需要稍微花一点功夫. 1.制作好表格数据 2.先将数据选定(不包括 横座标的 年月日或其他的刻度 的那一列) 3.插 ...
- Blazor组件自做二 : 使用JS隔离制作手写签名组件
Blazor组件自做二 : 使用JS隔离制作手写签名组件 本文相关参考链接 JavaScript 模块中的 JavaScript 隔离 Viewer.js工程 Blazor组件自做一 : 使用JS隔离 ...
- Android学习笔记(十二)——实战:制作一个聊天界面
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 运用简单的布局知识,我们可以来尝试制作一个聊天界面. 一.制作 Nine-Patch 图片 : Nine-Pa ...
- Java二维码的制作
二维码现在已经到处都是了,下面是二维码的介绍 :二维码 ,又称 二维条码 , 二维条形码最早发明于日本,它是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的,在 ...
- Houdini学习笔记——【案例二】消散文字制作
[案例二]Houdini消散文字制作 一.Overview 文字通过时间轴中frame变化而碎裂从两边开始向着中间消散并向镜头移动. 效果 二.Sop(Surface OPerators or ...
- J20航模遥控器开源项目系列教程(二)使用说明 | 遥控器制作完成了,怎么用?
我们的开源宗旨:自由 协调 开放 合作 共享 拥抱开源,丰富国内开源生态,开展多人运动,欢迎加入我们哈~ 和一群志同道合的人,做自己所热爱的事! 项目开源地址:https://github.com/C ...
- 斑马打印机二维码标签制作(.prn文件)基础简单快速上手
在工厂生产中,经常需要一线员工在电脑上输入订单号的情况.订单号往往很长,手输容易出错,并且浪费时间,所以常常使用扫码枪扫描二维码的方式输入订单号,本篇就是记录斑马打印机.prn标签模板的制作和使用. ...
- Opencv探索之路(二十):制作一个简易手动图像配准工具
近日在做基于sift特征点的图像配准时遇到匹配失败的情况,失败的原因在于两幅图像分辨率相差有点大,而且这两幅图是不同时间段的同一场景的图片,所以基于sift点的匹配已经找不到匹配点了.然后老师叫我尝试 ...
随机推荐
- 动态标绘演示系统1.0(for OpenLayers3)
实现OpenLayers3(http://openlayers.org)版本号的动态标绘API.眼下1.0版本号,仅支持简单符号绘制. 在线体验地址:http://gispace.duapp.com/ ...
- Cracking the coding interview--Q2.5
题目 原文: Given a circular linked list, implement an algorithm which returns node at the beginning of t ...
- FastCGI 进程管理器(FPM)
FPM(FastCGI 进程管理器)用于替换 PHP FastCGI 的大部分附加功能,对于高负载网站是非常有用的. 它的功能包括: 支持平滑停止/启动的高级进程管理功能: 可以工作于不同的 uid/ ...
- JS实现点击表头表格自动排序(含数字、字符串、日期)
这篇文章主要介绍了利用JS如何实现点击表头后表格自动排序,其中包含数字排序.字符串排序以及日期格式的排序,文中给出了完整的示例代码,并做了注释,相信大家都能看懂,感兴趣的朋友们一起来看看吧. < ...
- R语言学习笔记之<在Linux上遇到的问题集锦>
Standalone模式:Standalone模式运行的Spark集群对不同的应用程序采用先进先出(FIFO)的顺序进行调度.默认情况下每个应用程序会独占所有可用节点的资源. 现在版本的SparkR只 ...
- 关于Cocos2d-x中让主角运动的方法
比如要让角色跳起来 1.如果是用到物理引擎,那么在物理世界中,可以用 hero->getPhysicsBody()->setVelocity(Vec2(0, 400)); //给主角一个 ...
- 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果(转)
转载:http://blog.csdn.net/xiaanming/article/details/10163203 了解二维码这个东西还是从微信 中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从 ...
- php -- 读取文本文件内容
php读取文件内容的三种方法: //**************第一种读取方式***************************** 代码如下: header("content- ...
- hoj Counting the algorithms
贪心加树状数组 给出的数据可能出现两种情况,包括与不包括,但我们从右向左删就能避免这个问题. #include<stdio.h> #include<string.h> #inc ...
- pyqt二进制和图片的转换
参考:http://blog.chinaunix.net/uid-28194872-id-3516936.html MySQL数据库要想插入图片,其字段需要是BLOB类型.BLOB (binary l ...
