微信小程序 --- 下拉刷新上拉加载
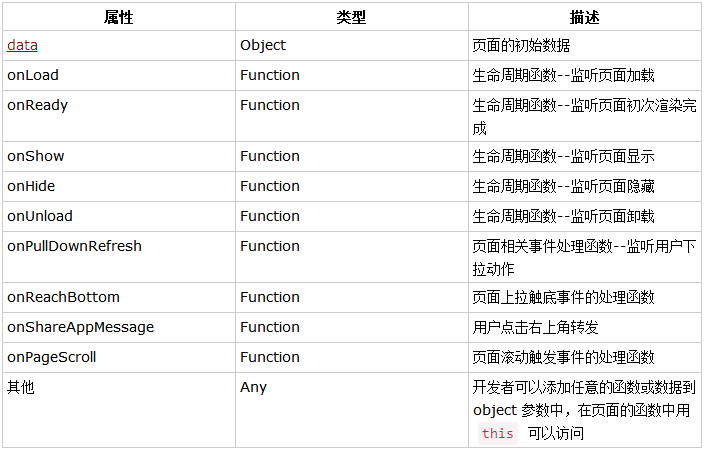
查看文档看到:page()函数注册页面的时候,有 onPullDownRefresh 监听用户下拉动作,onReachBottom 页面上拉触底事件的函数。

在小程序里,用户顶部下拉是默认禁止的,我们需要把他设置为启用,在page.json中的设置对所有页面有效,在单独页面设置则对当前页面有效;
"enablePullDownRefresh": true,
简单示例:
// 下拉刷新
onPullDownRefresh: function () {
console.log("下拉刷新")
// 显示顶部刷新图标
wx.showNavigationBarLoading();
// // 隐藏导航栏加载框
// wx.hideNavigationBarLoading();
// // 停止下拉动作
// wx.stopPullDownRefresh();
},
// 上拉加载
onReachBottom:function(){
console.log("我在上拉");
},
在一些情况下结合后端:下拉刷新
// 下拉刷新
onPullDownRefresh: function () {
// 显示顶部刷新图标
wx.showNavigationBarLoading();
var that = this;
wx.request({
url: 'https://xxx/?page=0',
method: "GET",
header: {
'content-type': 'application/text'
},
success: function (res) {
that.setData({
moment: res.data.data
});
// 设置数组元素
that.setData({
moment: that.data.moment
});
console.log(that.data.moment);
// 隐藏导航栏加载框
wx.hideNavigationBarLoading();
// 停止下拉动作
wx.stopPullDownRefresh();
}
})
},
上拉加载:
/*
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
var that = this;
// 显示加载图标
wx.showLoading({
title: '玩命加载中',
})
// 页数+1
page = page + 1;
wx.request({
url: 'https://xxx/?page=' + page,
method: "GET",
// 请求头部
header: {
'content-type': 'application/text'
},
success: function (res) {
// 回调函数
var moment_list = that.data.moment; for (var i = 0; i < res.data.data.length; i++) {
moment_list.push(res.data.data[i]);
}
// 设置数据
that.setData({
moment: that.data.moment
})
// 隐藏加载框
wx.hideLoading();
}
})
},
到此。
微信小程序 --- 下拉刷新上拉加载的更多相关文章
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 微信小程序小结(4) -- 分包加载及小程序间跳转
分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载(主要是空间不够用,哈哈~). 在构建小程序分包项目时,构建会输出一个或多个功能的分包,其中 ...
- 【微信小程序】scroll-view 的上拉加载和下拉刷新
1.在微信小程序中,想到 下拉刷新 和 上拉加载,如果是整个页面都拖动的话,可以在页面配置中,配置 enablePullDownRefresh 和 onReachBottomDistance 然后在 ...
- 微信小程序开发——列表分页上拉加载封装实现(订单列表为例,订单状态改变后刷新列表滚动位置不变)
业务需求: 业务需求是给订单列表添加分页功能,也就是上拉加载这种每次只请求加载固定数量的数据. 需求分析: 对业务来说就是简单的分页上拉加载,但是对于技术实现来说,除了要处理分页数据的累加加载,还要处 ...
- Android 下拉刷新上啦加载SmartRefreshLayout + RecyclerView
在弄android刷新的时候,可算是耗费了一番功夫,最后发觉有现成的控件,并且非常好用,这里记录一下. 原文是 https://blog.csdn.net/huangxin112/article/de ...
- SwipeRefreshLayout实现下拉刷新上滑加载
1. 效果图 2.RefreshLayout.java package myapplication.com.myapplication; import android.content.Context; ...
- 微信小程序云开发-列表数据分页加载显示
一.准备工作 1.创建数据库nums,向数据库中导入108条数据 2.修改数据库表nums的权限 二.新建页面ListPaginated 1.wxml文件 <!-- 显示列表数据 --> ...
- 微信小程序:添加全局的正在加载中图标效果
在发送请求的时候,显示一个正在加载中的小图标.在加载下一页的时候也显示正在加载中.同时数据请求回来了,把加载中进行关闭. 开发----API-----界面 在哪里添加这两段代码会比较方便呢?一个项目有 ...
- 移动端下拉刷新上拉加载-mescroll.js插件
最近无意间看到有这么一个上拉刷新下拉加载的插件 -- mescroll.js,个人感觉挺好用的,官网地址是:http://www.mescroll.com 然后我就看了一下文档,简单的写了一个小dem ...
- 微信小程序下拉刷新和上拉加载
小程序知识点二 1.上拉加载和下拉刷新 Wxml文件 <scroll-view scroll-top="{{scrollTop}}" scroll-y="true& ...
随机推荐
- php-config 介绍
php-config php-config 是一个简单的命令行脚本用于获取所安装的 PHP 配置的信息. 在编译扩展时,如果安装有多个 PHP 版本,可以在配置时用 --with-php-config ...
- android DVM
android 运行环境主要是虚拟机技术:Dalvik.每一个Android应用程序都在它自己的进程中运行,都拥有一个独立的 Dalvik虚拟机实例.而每一个DVM都是在Linux中的一个进程,所以说 ...
- 比較JS合并数组的各种方法及其优劣
原文链接: Combining JS Arrays原文日期: 2014-09-09翻译日期: 2014-09-18翻译人员: 铁锚 本文属于JavaScript的基础技能. 我们将学习结合/合并两个 ...
- 送给半路出家的Pythoner
伯乐在线Python专区: http://python.jobbole.com/category/python/ 我希望初学Python时就能知道的一些用法: http://python.jobbol ...
- Oracle之唯一性约束(UNIQUE Constraint)使用方法具体解释
Oracle | PL/SQL唯一索引(Unique Constraint)使用方法 1 目标 用演示样例演示怎样创建.删除.禁用和使用唯一性约束. 2 什么是唯一性约束? 唯一性约束指表中一个字段或 ...
- kafka学习之-深入研究原理
参考博客: http://www.cnblogs.com/fxjwind --阿里牛人 http://blog.csdn.net/lizhitao/article/details/41778193 ...
- Yii2自带验证码实现
总共分为三个方面:控制器配置.模型rules配置和视图配置. 第一步:控制器配置 将下列代码配置在actions中,请求验证码链接对应为 “控制器/captcha” 'captcha' => [ ...
- Unity3D Android手机屏幕分辨率问题
Android手机屏幕分辨率五花八门,导致开发时不好把握,还好各个引擎对这个屏幕分辨率问题都有较好的处理方式:unity3D 也为我们提供了一个不错的解决方案. 在Unity3D 进行 android ...
- windows上SVN图标不显示
症状1:项目左侧导航栏表不能正常显示图标 方法:windows->preferences->General->Appearance->Label Decorations ...
- windows,cmd中查看当前目录下的文件及文件夹
需求描述: 在使用cmd的过程中,有的时候需要查看当前目录下有哪些文件或者文件夹,类似linux下的ls命令 操作过程: 1.通过dir命令查看当前目录下有哪些的文件及文件夹 备注:通过dir命令,就 ...
