thinkphp3.2+cropper上传多张图片剪切图片
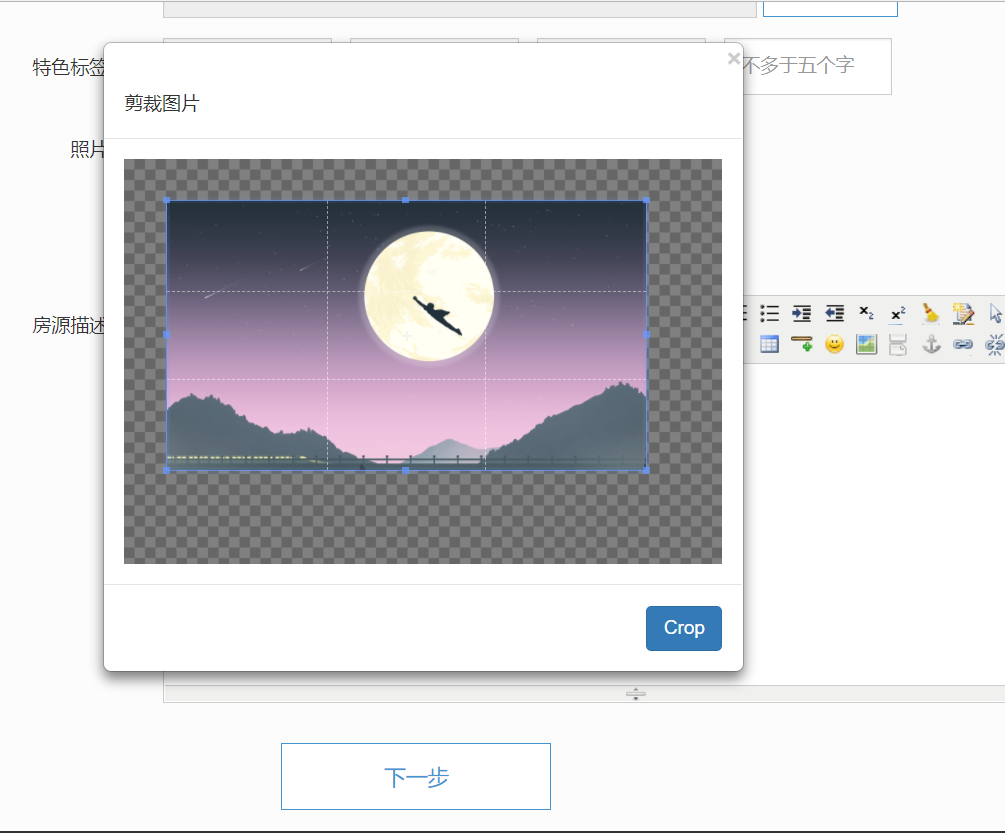
实现效果截图

点加号可以继续上传第二张图片

代码部<--引入cropper相关文件-->
<link rel="stylesheet" href="/home/style/cropper.css" />
<link href="/home/tupian/css/bootstrap.min.css" rel="stylesheet">
<link href="/home/tupian/css/cropper.min.css" rel="stylesheet">
<link href="/home/tupian/css/main.css" rel="stylesheet"> <script src="/home/tupian/js/jquery.min.js"></script>
<script src="/home/tupian/js/bootstrap.min.js"></script>
<script src="/home/tupian/js/cropper.min.js"></script>
<script src="/home/tupian/js/main.js"></script>
<script src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<div class="form-group">
<label class="col-sm-3 control-label">照片:</label>
<div class="col-sm-9">
<div class="a-up"> <--是第二张图片加号的效果-->
<input type="file" onchange="onChangeFn(this); "name="image[]" accept="image/jpeg,image/png" required />
</div>
<div class="error">*请添加图片</div>
</div>
</div>
<--模态框-->
<div class="modal fade" id="modal" tabindex="-1" role="dialog" aria-labelledby="modalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<div class="modal-header">
<h5 class="modal-title" id="modalLabel">剪裁图片</h5>
</div>
<div class="modal-body">
<div class="img-container">
<img id="image" style="max-width:100%;max-height:350px;"><--这里的最大高度一定要设置-->
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="crop">Crop</button>
</div>
</div>
</div>
</div> function onChangeFn (obj) {
var _this=$(obj),
_upload=_this.parent();
currentUpload=_upload;
// <img src="data:images/erweima.png" class="upload-img">
//截取开始
var files = obj.files;
var done = function (url) {
image.src = url;
$modal.modal('show');
};
var reader;
var file;
var url;
if (files && files.length > 0) {
file = files[0];
if (URL) {
done(URL.createObjectURL(file));
} else if (FileReader) {
reader = new FileReader();
reader.onload = function (e) {
done(reader.result);
};
reader.readAsDataURL(file);
}
}
}
var image = document.getElementById('image');
var $modal = $('#modal');
var currentUpload;
var cropper;
$modal.on('shown.bs.modal', function () {
cropper = new Cropper(image, {
aspectRatio: 16/9,
zoomable:true,
zoomOnWheel:true,
viewMode: 0,
});
}).on('hidden.bs.modal', function () {
cropper.destroy();
cropper = null;
}); document.getElementById('crop').addEventListener('click', function () {
var canvas;
$modal.modal('hide');
if (cropper) {
canvas = cropper.getCroppedCanvas({
width: 800,
height: 500,
});
// avatar.src = canvas.toDataURL();
<--读取图片-->
var reader = new FileReader();
reader.onload = function(evt) {
currentUpload.before('<div class="divimg"><img src="' + evt.target.result + '" class="upload-img"><input type="hidden" value="' + evt.target.result + '" name="picc[]"><button type="button" class="close" onclick="closeFun(this,1);"></button></div>');
}
canvas.toBlob(function (result) {reader.readAsDataURL(result);},"image/jpeg");
// console.log(canvas);
if (currentUpload.next().css('display')=='block') {
currentUpload.next().css('display','none')
}
var strHtml='<div class="a-up"><input type="file" onchange="onChangeFn(this);" name="image[]" accept="image/jpeg,image/png" id="pic" /></div>';
currentUpload.after(strHtml);
currentUpload.hide();
}
});
后台部分:
<--接收过来的是base64的图片,速度较慢,应该是转成blob图片再传给后台,还没做>
$base64_image_content = $_POST["picc"];
foreach($base64_image_content as $k=>$v){
$imageName = date("His",time())."_".rand(1111,9999).'.png';
$dir = date('Ymd');
$path = 'uploads/'.$dir;
if (!is_dir($path)){ //判断目录是否存在 不存在就创建
mkdir($path,0777,true);
}
if (strstr($v,",")){
$base64_image_contents = explode(',',$v);
$base64_image = $base64_image_contents[1];
$root = $_SERVER['DOCUMENT_ROOT']."/".$path."/". $imageName;
$r = file_put_contents($root, base64_decode($base64_image));//返回的是字节数
}
$image[] = '/'.$path.'/'. $imageName;
} foreach ($image as $kk=>$vv) {
$images[] = json_encode($vv, true);
}
$data["image"] = '['.implode(',',$images).']';
//将base64格式图片转换为文件形式
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
}
thinkphp3.2+cropper上传多张图片剪切图片的更多相关文章
- php用jquery-ajax上传多张图片限制图片大小
php用jquery-ajax上传多张图片限制图片大小 /** * 上传图片,默认大小限制为3M * @param String $fileInputName * @param number $siz ...
- iOS -- 上传多张图片 后台(PHP)代码和上传一张的一样
// 上传多张图片 - (void)send { // 设置初始记录量为0 self.count = 0; self.upcount = 0; // 设置初始值为NO self.isUploadPic ...
- 微信JSSDK上传多张图片
之前是使用for循环实现的,但是安卓手机没有问题,苹果手机只能上传最后一张图片. 好在有高手在前面趟路,实用的循环调用.苹果是没有,安卓不清楚.以下内容转自:http://leo108.com/pid ...
- 整理几个js上传多张图片的效果
一.普通的上传图片,张数不限制 <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"&g ...
- 如何在IPFS里面上传一张图片
之前有好几人问过小编,想在IPFS里面上传一张图片.如何做? 今天小编就讲一下如何在IPFS里面上传.下载文件? 1 下载IPFS软件 下载地址:https://dist.ipfs.io/#go-ip ...
- Ajax+PHP实现异步上传多张图片
Ajax+PHP实现异步上传多张图片 HTML代码 <!-- date: 2018-04-27 13:46:55 author: 王召波 descride: 多张图片上传 --> < ...
- 1) 上传多张图片时 ,对 $_FILES 的处理. upload ; 2)fileinput 上传多张图片. 3) 修改,删除的时候删除原来的资源,图片 update, delete , 删除 4)生成器中两个字段上传图片的时候,要修改生成器生成的代码
1上传多张图片, 要对 $_FILES进行 重新处理. //添加 public function addCourseAlbumAction() { $CourseAlbumModel = new Co ...
- Okhttp3上传多张图片同时传递参数
之前上传图片都是直接将图片转化为io流传给服务器,没有用框架传图片. 最近做项目,打算换个方法上传图片. Android发展到现在,Okhttp显得越来越重要,所以,这次我选择用Okhttp上传图片. ...
- POST请求上传多张图片并携带参数
POST请求上传多张图片并携带参数 在iOS中,用POST请求携带参数上传图片是非常恶心的事情,HTTPBody部分完全需要我们自己来配置,这个HTTPBody分为3个部分,头部分可以携带参数,中间部 ...
随机推荐
- Docker解决没有vi、vim等命令
1.apt update 同步 /etc/apt/sources.list 和 /etc/apt/sources.list.d 中列出的源的索引,获取到最新的软件包. 2.apt install vi ...
- [翻译] ASCScreenBrightnessDetector
ASCScreenBrightnessDetector ASCScreenBrightnessDetector lets you easily detect screen brightness cha ...
- Python初学者第十七天 函数(1)
17day 函数 1.函数定义: 函数 是指将一组语句的集合通过一个名字(函数名)封装起来,想要执行这个函数,只需调用其函数名即可 2.函数的特性: a 减少重复代码 b 使程序变得可扩展 c 使程序 ...
- Python学习---Python的框架基础学习
框架基础 框架实质: 所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端 B/S结构的响应: import socket def handle_requ ...
- SRAM(静态)存储器芯片的读/写周期
一. 要保证正确地读/写,必须注意CPU时序与存储器读/写周期的配合.一般存储器芯片手册都会给出芯片读/写周期的时序图. Intel 2114芯片的读.写周期时序如图所示. 二. 读周期 读操作时,必 ...
- 使用PowerShell批量注册DLL到GAC
一段很小的代码,注册当前目录下所有的DLL到GAC,请先把gacutil.exe复制到同一个目录. $Path = Get-Location $Dir = Get-ChildItem "$P ...
- 软件cs页面分辨率测试
1.为什么软件要进行分辨率兼容性测试 用户的环境可能大多数是主流的分辨率,如1024x768,1366x700,但是我们还是遇到了一些使用上网本的用户,他的上网本分辨率是1024x600,由于我们的软 ...
- 关于$.fn.scrollPath is not a function
关于$.fn.scrollPath is not a function 在做项目过程中,用到了一个jQuery的滚动路径插件——jQuery Scroll Path.引入相关的js文件后,但是控制台一 ...
- 安装Jdk,tomcat【转载】
一.下载安装对应的jdk,并配置Java环境. 官网下载地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk-6u26-dow ...
- poj3718 Facer's Chocolate Dream
题目链接 正解:组合数+$dp$. 今天考试的题,考试的时候感觉自己有点脑残过头了.. 似乎发现了所有$1$其实都是一样的,然后不知道怎么强制每种物品只选一个.. 然后就写了一个所有物品可以选任意个的 ...
