使用RazorGenerator和预编译MVC引擎将Razor视图编译成DLL
Web开发中常常会有跨页面、跨站点、跨项目组的复用模块(界面),最常见的就是如下方所示的Web页面上用于显示登录或用户名的头部模块,
使用ASP.NET MVC开发中,常见的做法是写成部分视图,本文的目的则是进一步将这部分视图预编译成DLL,
这样就可以不直接暴露源码的提供复用组件,适合跨项目组的协作开发。

技术点
- Razor Generator(Razor单文件生产器)
- RazorGenerator.Mvc(Razor视图预编译引擎)
步骤一:安装拓展,项目准备
首先,为VS安装Razor Generator(Razor单文件生产器),操作步骤:菜单-->拓展和更新-->联机-->搜索“Razor Generator”。
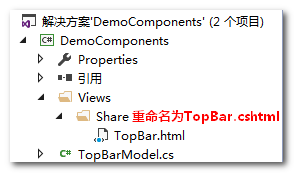
其次,新建类库,并在类库下新建Views/Shared路径。
这个路径用于存放Razor视图,此时预编译Razor视图产生的虚拟路径为~/Views/Shared,在MVC项目中就可以这样使用@Html.Partial("TopBar")。


ps:后来才发现Views/Share路径少了个字母,应为Views/Shared。 因为是边写代码边截图的,所以下面的截图都少了个d
步骤二:编写Razor视图
默认情况下,类库是既不能识别Razor视图,也不能直接新建Razor视图;
在安装拓展工具Razor Generator(Razor单文件生产器)后类库可以识别Razor视图,但仍不能通过右键菜单新建Razor视图;
我们可以间接操作,在DemoComponents/Views/Shared目录下新建一个HTML页,并重命名修改其格式为.cshtml。

接下来我们编写Razor视图的代码,并对TopBar.chhtml属性进行修改:属性-->自定义工具-->设置为RazorGenerator;
@model DemoComponents.TopBarModel
@{
Layout = null;
}
<style type="text/css">
.topbar_container {
height: 40px;
background-color: #dddddd;
border-bottom: 1px solid #808080;
} .topbar_logo {
float: left;
width: 200px;
height: 40px;
margin-left: 50px;
line-height: 40px;
} .topbar_user {
float: right;
width: 96px;
height: 36px;
margin: 2px;
font-size: 16px;
border: 1px solid #ff0000;
} .topbar_modules {
float: right;
width: 350px;
height: 40px;
}
.topbar_modules div {
float: left;
width: 96px;
height: 36px;
margin: 2px;
border: 1px solid #ff0000;
}
</style>
<div class="topbar_container">
<div class="topbar_logo">我是logo</div> <div class="topbar_modules">
@foreach (var item in Model.Modules)
{
<div>@item</div>
}
</div>
<div class="topbar_user">
@Model.UserName
</div>
</div>
视图代码
保存,RazorGenerator就会为TopBar.cshtml生成一个新文件,如下图所示。
如果没有生成新文件,则说明没有正确安装RazorGenerator或者没有正确设置TopBar.chhtml属性。


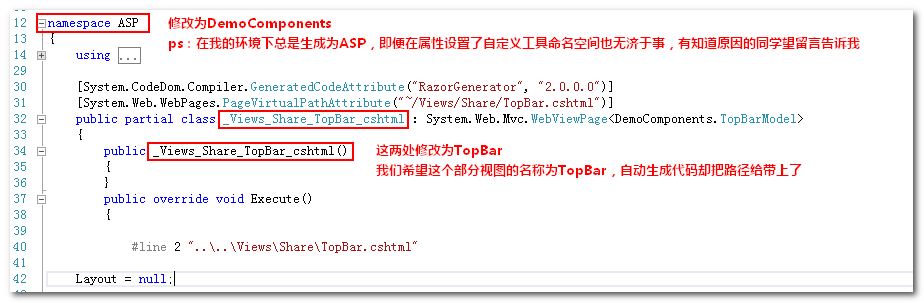
打开TopBar.generated.cs文件会有以下报错信息。

通过简要的分析,可以知道这是因为还没有为DemoComponents添加Razor视图的依赖项导致的,导致它无法编译。
OK,为DemoComponents类库添加System.Web、System.Web.Helpers、System.Web.Mvc、System.Web.WebPages的引用。
再次保存,成功生成的代码结果如下,本阶段的工作完成。
#pragma warning disable 1591
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码由工具生成。
// 运行时版本:4.0.30319.42000
//
// 对此文件的更改可能会导致不正确的行为,并且如果
// 重新生成代码,这些更改将会丢失。
// </auto-generated>
//------------------------------------------------------------------------------ namespace ASP
{
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Web;
using System.Web.Helpers;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
using System.Web.Mvc.Html;
using System.Web.Routing;
using System.Web.Security;
using System.Web.UI;
using System.Web.WebPages; [System.CodeDom.Compiler.GeneratedCodeAttribute("RazorGenerator", "2.0.0.0")]
[System.Web.WebPages.PageVirtualPathAttribute("~/Views/Share/TopBar.cshtml")]
public partial class _Views_Share_TopBar_cshtml : System.Web.Mvc.WebViewPage<DemoComponents.TopBarModel>
{
public _Views_Share_TopBar_cshtml()
{
}
public override void Execute()
{ #line 2 "..\..\Views\Share\TopBar.cshtml" Layout = null; #line default
#line hidden
WriteLiteral("\r\n<style"); WriteLiteral(" type=\"text/css\""); WriteLiteral(@">
.topbar_container {
height: 40px;
background-color: #dddddd;
border-bottom: 1px solid #808080;
} .topbar_logo {
float: left;
width: 200px;
height: 40px;
margin-left: 50px;
line-height: 40px;
} .topbar_user {
float: right;
width: 96px;
height: 36px;
margin: 2px;
font-size: 16px;
border: 1px solid #ff0000;
} .topbar_modules {
float: right;
width: 300px;
height: 40px;
} .topbar_modules div {
float: left;
width: 96px;
height: 36px;
margin: 2px;
border: 1px solid #ff0000;
}
</style>
<div"); WriteLiteral(" class=\"topbar_container\""); WriteLiteral(">\r\n <div"); WriteLiteral(" class=\"topbar_logo\""); WriteLiteral(">我是logo</div>\r\n <div"); WriteLiteral(" class=\"topbar_user\""); WriteLiteral(">\r\n"); WriteLiteral(" "); #line 46 "..\..\Views\Share\TopBar.cshtml"
Write(Model.UserName); #line default
#line hidden
WriteLiteral("\r\n </div>\r\n <div"); WriteLiteral(" class=\"topbar_modules\""); WriteLiteral(">\r\n"); #line 49 "..\..\Views\Share\TopBar.cshtml" #line default
#line hidden #line 49 "..\..\Views\Share\TopBar.cshtml"
foreach (var item in Model.Modules)
{ #line default
#line hidden
WriteLiteral(" <div>"); #line 51 "..\..\Views\Share\TopBar.cshtml"
Write(item); #line default
#line hidden
WriteLiteral("</div>\r\n"); #line 52 "..\..\Views\Share\TopBar.cshtml"
} #line default
#line hidden
WriteLiteral(" </div>\r\n</div>\r\n\r\n"); }
}
}
#pragma warning restore 1591
步骤三:对生成的代码进行修改
TopBar.generated.cs 自动生成的代码有两处不如人意的地方,需要我们对它进行修改,
修改过后不要再去操作TopBar.chhtml,否则我们的修改的内容将会被覆盖。

步骤四:引入RazorGenerator.Mvc完成预编译
右键DemoComponents项目-->管理NuGet程序包-->搜索“RazorGenerator.Mvc”-->安装

成功RazorGenerator.Mvc安装后,会在项目下新增几个文件,如下图所示。
RazorGeneratorMvcStart会在MVC程序启动时自动运行,不需要程序员做任何操作。
右键重新生成DemoComponents项目编译输出DLL,到此本文的工作(Razor视图的预编译)全部完成。

效果展示及代码下载
https://pan.baidu.com/s/1geRqveV
web视图代码及其运行效果如下(TopBar预编译的路径为~/Views/Shared/,所以可以直接不带路径的使用该视图)


使用RazorGenerator和预编译MVC引擎将Razor视图编译成DLL的更多相关文章
- ASP.Net MVC(3) 之Razor视图引擎的基础语法
Razor视图引擎的基础语法: 1.“_”开头的cshtml文档将不能在服务器上访问,和asp.net中的config文档差不多. 2.Razor语法以@开头,以@{}进行包裹. 3.语法使用: 注释 ...
- Razor视图引擎布局 Razor视图引擎的基本概念与法语 SQL Server Mobile 和 .NET 数据访问接口之间的数据类型映射 binary 和 varbinary datetime 和 smalldatetime float 和 real
Razor视图引擎布局 不需要像过去aspx一样,使用.Master文件,而是统一使用.cshtml 或 .vbhtml文件.但文件名一般以 _开头,这样做文件不会当做View显示出来 使用@Re ...
- ASP.NET MVC 4 中Razor 视图中JS无法调试
解决方法 1.首先检查IE中这2个属性是否勾选了. 2.选择IE浏览器进行调试,调试方法有2种 A:采用debugger;的方法,如下图所示: 这时不用调试断点就会在debugger位置中命中 ...
- ASP.NET MVC 4 中Razor 视图中JS无法调试 (重要)
谷歌浏览器,firefox,IE 都可以 1.首先检查IE中这2个属性是否勾选了. 2.选择IE浏览器进行调试,调试方法有2种 A:采用debugger;的方法,如下图所示: 这时不用调试断点就会在d ...
- 体验 ASP.NET Core 1.1 中预编译 MVC Razor 视图
这是从 ASP.NET Core 1.1 官方发布博文中学到的一招,可以在 dontet publish 时将 Razor 视图编译为 .dll 文件. 需要在 project.json 中添加如下配 ...
- 理解ASP.NET MVC引擎处理模型字符串的默认行为,涉及Html.Raw()和HttpUtility.HtmlDecode()
MVC引擎默认会将Model属性值中包含的html字符串做encode,所以如属性中包含类似 <br> 这样的标记,MVC引擎会将它们转换成html实体码 %3Cbr%3E 所以1:在编辑 ...
- .NET MVC4 Razor视图预编译(一)
在平时使用.NET MVC中不乏有类似的需求:某些razor视图,特别是系统后台的视图,不想让用户自行更改,需要通过某种方法把视图模板编译到项目的dll中去. 但是VS并不提供razor的预编译,如果 ...
- 使用asp.net mvc引擎开发插件系统
一.前言 我心中的插件系统应该是像Nop那样(更牛逼的如Orchard,OSGI.NET),每个插件模块不只是一堆实现了某个业务接口的dll,然后采用反射或IOC技术来调用,而是一个完整的mvc小应用 ...
- ASP.NET MVC学习---(七)Razor视图引擎语法
之前体验过razor视图引擎@符号的威力了吧~ 连我这个初学者都能感觉到确实省时省力方便快捷 简直就是居家旅行*人*货必备之物啊(这里和谐两个字~) 那么现在就开始对razor的语法进一步介绍~ 1. ...
随机推荐
- django-model的元类Meta
Meta类存在model类里面 模型元选项 文档有更多Meta类的配置属性: English:https://docs.djangoproject.com/en/1.11/ref/models/opt ...
- django-渲染页面+locals
from django.shortcuts import render, redirect from django.views import View from django.http import ...
- ES6系列_6之新增的数组知识
1.JSON数组格式转换 JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式,json数组格式如下: let json = { '0': '男', '1': '女', length:3 ...
- GridView弹出对话框
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate) ...
- clr相关的一些工具
NGen.exe:将IL代码编译成本地代码. PEVerify.exe:它检查一个集所有方法并报告其中含不 的实用程序. ILDasm.ex:IL反编译 csc.exe:C#编译工具 ilasm.ex ...
- 基于webpack的Vue.js开发环境快速搭建
1. 安装node node下载地址 2. 安装淘宝 NPM npm 是node.js 的包管理工具. 镜像命令地址 #命令行: npm install -g cnpm 3. 安装vue # 全局安装 ...
- ubuntu17.10 安装ssh
sudo apt-get install openssh-server sudo /etc/init.d/ssh start
- 【hdu4347】The Closest M Points 【KD树模板】
题意 一个k维空间,给出n个点的坐标,给出t个询问,每个询问给出一个点的坐标和一个m.对于每个询问找出跟这个点最接近的m个点 分析 kd树的模板题. #include <cstdio> # ...
- 获取地址栏的URL: PHP JS
1. PHP 获取上一页的URL 在php中可以通过内置的变量的属性来获取上一页的URL: $_SERVER['HTTP_REFERER']. 但是在IE中如果跳转是通过js函数如: window.l ...
- 微交互:App成功的秘诀
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 最好的产品拥有两个很棒的特点:功能和细节.产品的功能可成功吸引到人们的注意力,而产品的细节则可留住你 ...
