前端基础--css基本语法,选择器
一.css概述
CSS(Cascading Style Sheet)层叠样式表,定义如何显示HTML元素,给HTML设置样式,让它更加美观。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS创建于1996年,在1997年W3C颁布HTML4.0与XHTML1.0时同时公布了CSS1标准.1998年推出了CSS2标准,目前仍不断发展和完善中
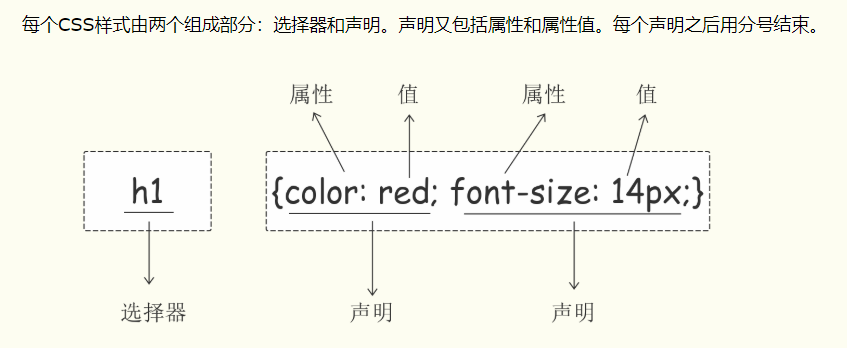
二.css语法
1.实例

2.注释
/* 注释内容 */
三.css的引入方式
优先级: 内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
1.行内样式:行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
2.内部样式:嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3.外部样式:外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/> # 注意css样式表路径,这里使用的是相对路径
4.导入方式:导入方式指的是使用 CSS 规则引入外部 CSS 文件。(不推荐,因为!import引入的文件会等页面全部下载完毕再被加载)
<style>
@import url(style.css);
</style>
链接方式(下面用 link 代替)和导入方式(下面用 @import 代替)都是引入外部的 CSS 文件的方式,下面我们来比较这两种方式,并且说明为什么不推荐使用 @import。 1.link 属于 HTML,通过 <link> 标签中的 href 属性来引入外部文件,而 @import 属于 CSS,所以导入语句应写在 CSS 中,要注意的是导入语句应写在样式表的开头,否则无法正确导入外部文件; 2. @import 是 CSS2.1 才出现的概念,所以如果浏览器版本较低,无法正确导入外部样式文件; 3.当 HTML 文件被加载时,link 引用的文件会同时被加载,而 @import 引用的文件则会等页面全部下载完毕再被加载;
比较连接方式和导入方式
四.css选择器
基本选择器
1.元素选择器:(控制整个类型)
p {color: "red";}
2. id选择器:
/*号表示id属性,后面的i1表示id属性的值*/
#i1 {
background-color: red;
}
3. 类选择器:(样式列名不要用数字开头)
/* .表示class属性,c1表示class的值*/
.c1 {
font-size: 14px;
} /*找到所有p标签里面含有class属性的值为c1的p标签*/
p.c1 {
color: red;
}
4. 通用选择器
* {
color: white;
}
/*表示所有的标签*/
5. 组合选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
6.子代选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
7.同辈选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
8.属性选择器
/*用于选取带有指定属性(title)的所有p元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="red"] {
color: green;
}
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
} /*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
} /*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
} /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
属性选择器其他方法
9.分组和嵌套:
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用
逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
10. 伪类选择器
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */ 这个用的比较多
a:hover {
color: #FF00FF
} /* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: #eee; #框里面的背景色
11.伪元素选择器
#将p标签中的文本的第一个字变颜色变大小
p:first-letter {
font-size: 48px;
color: red;
} /*在每个<p>元素之前插入内容*/
p:before {
content:"这是之前插入的元素";
color:red;
} /*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
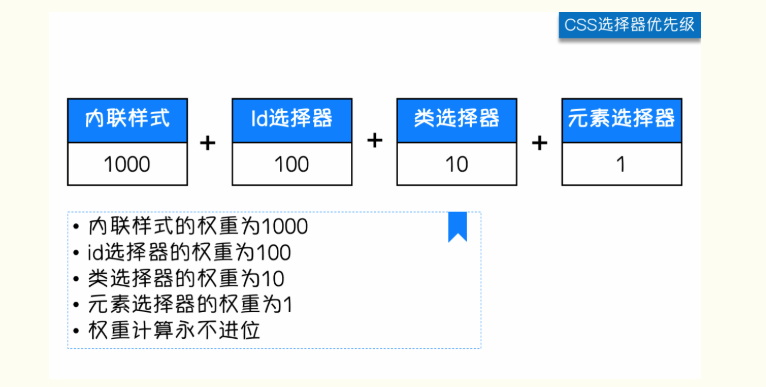
选择器的优先级
权重计算

CSS 优先级法则:
A 选择器都有一个权值,权值越大越优先;
B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
D 继承的CSS 样式不如后来指定的CSS 样式;
E 在同一组属性设置中标有“!important”规则的优先级最大
css优先值法则
当某个样式属性有可能会重复定义,但又不希望被优先级高的样式覆盖掉时,则可以在样式属性之后使用!important关键字将该属性提高到最高优先级,相当于锁定该属性防止以后被优先级高的样式表覆盖.
body{ color:red; !important;}
五.css属性相关
1.宽和高
width: 16px; 默认16px
height
2.文字字体
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
3.字体大小
font-size: 14px;
4.字体粗细
font-weight

前端基础--css基本语法,选择器的更多相关文章
- 前端基础-CSS的各种选择器的特点以及CSS的三大特性
一. 基本选择器 二. 后代选择器.子元素选择器 三. 兄弟选择器 四. 交集选择器与并集选择器 五. 序列选择器 六. 属性选择器 七. 伪类选择器 八. 伪元素选择器 九. CSS三大特性 一. ...
- 前端基础——css
前端基础——css css的内容主要包括:盒子模型.定位.单位与取值.属性.选择器.
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- HTML&CSS基础-CSS的语法
HTML&CSS基础-CSS的语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.dome.html源代码 <!DOCTYPE html> <html ...
- 2020年12月-第02阶段-前端基础-CSS Day02
CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 , ...
- Web前端基础——CSS
一.CSS概述 css ( cascading style sheets ) 层叠样式表,可以轻松设置网页元素的显示.位置和格式外,甚至还能产生滤镜,图像 淡化,网页淡入淡出的渐变效果,简而言之,cs ...
- 前端基础-CSS是什么?
阅读目录 一. 什么是CSS 二. 为何要用CSS 三. 如何使用CSS 一. 什么是CSS CSS全称Cascading Style Sheet层叠样式表,是专用用来为HTML标签添加样式的. 样式 ...
- 1 CSS简介&语法&选择器及优先级&背景&文本&字体&链接&列表&表格
什么是CSS? Cascading Style Sheets层叠样式表,样式定义如何显示HTML元素 样式通常存储于样式表中,外部样式表通常存储在CSS文件中 多个样式定义可层叠为1,样式对网页中元素 ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
随机推荐
- Access空字符串和Null值
什么是空字符串和Null值: Microsoft Access可以区分两种类型的空值.因为在某些情况下,字段为空,可能是因为信息目前无法获得,或者字段不适用于某一特定的记录.例如,表中有一个“电话号码 ...
- Lazy JSF Primefaces Datatable Pagination
http://www.javacodegeeks.com/2012/04/lazy-jsf-primefaces-datatable.html
- Angular2中Input和Output
@Input @Input是用来定义模块的输入的,用来让父模块往子模块传递内容: @Output 子模块自定义一些event传递给父模块用@Output. 对于angular2中的Input和Outp ...
- 迷你MVVM框架 avalonjs 学习教程6、插入移除处理
ms-if是属于流程绑定的一种,如果表达式为真值那么就将当前元素输出页面,不是就将它移出DOM树.它的效果与上一章节的ms-visible效果看起来相似的,但它会影响到:empty伪类,并能更节约性能 ...
- centos7 安装 openvswitch
1.安装依赖包: yum -y install make gcc openssl-devel autoconf automake rpm-build redhat-rpm-config yum - ...
- Oracle的服务端_默认_启动的服务
- SpringAop及拦截器
一.Aop Aop,面向切面编程,提供了一种机制,在执行业务前后执行另外的代码. 切面编程包括切面(Aspect),连接点(Joinpoint).通知(Advice).切入点(Pointcut).引入 ...
- SpringMVC框架结构的图解、架构的处理流程以及三大组件的说明和使用
1.1 框架结构 1.2 架构流程 1.用户发送请求至前端控制器DispatcherServlet: 2.DispatcherServlet收到请求调用HandlerMapping处理器映射器: 3. ...
- C#重启IIS
using System.Diagnostics; using System.ServiceProcess; //ServiceController sc1 = new ServiceControll ...
- Pwdump v7.1
提取windows系统密码 和 hash值
