【css flex】将多个<div>放在同一行
使用style里的flex属性
默认情况下,一个div独占一行
使用css选择器给外层div加上以下flex属性,则该div的子div可以在同一行中显示,
.runs-paginator-flex-container {
flex: 1 1 auto;
flex-direction: row-reverse;
display: flex;
}
<div className="runs-paginator-flex-container">
<div>1</div>
<div>2</div>
</div>
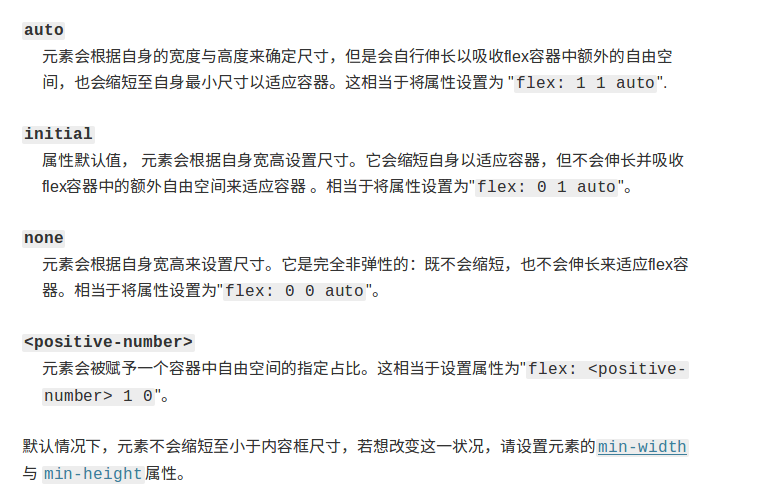
关于flex字段:

https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
关于flex direction字段:https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-direction
注意 flex-direction有4个选项:column,row,column-reverse,row-reverse,分别代表:在一列中放多个div,上对齐;在一行中放多个div,左对齐;在一列中放多个div,下对齐;在一行中放多个div,右对齐。
有人认为还能使用float,但是float的初衷是实现文字环绕图片,我用float并没有成功实现多个div放在同一行
关于float:https://www.yinchengli.com/2016/09/16/css-layout/
【css flex】将多个<div>放在同一行的更多相关文章
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- CSS选择器、标签,div的位置。
今天是休假,布置了一个作业,是利用CSS制作斯坦福大学官网.虽然是一个并不复杂的制作,却让我第一次体会到了想摔鼠标的感觉. 遇到了很多问题,却找不出自己到底是哪里出了问题,简简单单的一个logo.足足 ...
- CSS Flex
关于flex 请看这里 https://css-tricks.com/snippets/css/a-guide-to-flexbox/ 太详细啦!!! 还通俗易懂!!! 没啥好说的 不过上面那篇文 ...
- div+css 怎么让一个小div在另一个大div里面 垂直居中
div+css 怎么让一个小div在另一个大div里面 垂直居中 方法1: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 .parent { width:800 ...
- CSS flex 布局快速入门
以前已经学过flex了,一直没做笔记,现在做下笔记再回忆下. 首先,flex布局的迷之属性们,如果一知半解,机械记忆的话,那不到半个月基本忘光光.先感受一下这12个flex布局属性,是不是很“迷”人. ...
- 87.CSS Flex 弹性盒模型布局教程(共用的css在48篇文章gird)
CSS Flex 弹性盒模型布局教程 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. flex布局就是给任何一个容器添加 dis ...
- html/css 两个div在同一行
在界面设计的时候,经常需要将两个div在同一行显示. 但是每次都会忘记怎么做,特此随笔,备忘. 如以下要将“第一个div”和“第二个div”显示在同一行: <div id="id1&q ...
- 利用css如何让嵌套的div层不继承父div层的透明度?
http://zhidao.baidu.com/link?url=cvQhh0Q7_ah0qg9tc-2zP0cjB_PoIiIq6t6RFpp4aZPPNoVJUqyy7TT41TU5pWzRtRY ...
- CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法
CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法 平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱. 这样我们就需要解决如何使用CSS来超出设 ...
随机推荐
- 【Java面试题】4 静态变量和实例变量的区别?详细解析
在语法定义上的区别:静态变量前要加static关键字,而实例变量前则不加.在程序运行时的区别:实例变量属于某个对象的属性,必须创建了实例对象,其中的实例变量才会被分配空间,才能使用这个实例变量.静态变 ...
- Shell 启动java程序
#!/bin/sh SHELL_PATH=$(cd ")";pwd) echo $SHELL_PATH cd "$SHELL_PATH" CLASSPATH=. ...
- c++ list set 方法集合
1. set的基本操作: begin() 返回指向第一个元素的迭代器 clear() 清除所有元素 count() 返回某个值元素的个数 empty() 如果集合为空,返回true end() 返回指 ...
- java web 复选框checked
熟悉web前端开发的人都知道,判断复选框是否选中是经常做的事情,判断的方法很多,但是开发过程中常常忽略了这些方法的兼容性,而是实现效果就好了.博主之前用户不少方法,经常Google到一些这个不好那个不 ...
- 恢复VS2013窗口的默认布局
打开VS2013 在菜单栏中找到“Window”即“窗口”选项 单击窗口中的“reset Window layout" 点击恢复窗口布局后会有如下提示,选择Yes即可 此时即 ...
- CSS3 transform 引起z-index失效
https://my.oschina.net/u/2941696/blog/1529373
- ros-indigo-desktop-full安装到ubuntu14.04
一.安装ros(原创博文,转载请标明出处-周学伟http://www.cnblogs.com/zxouxuewei/) 1.配置ubuntu的软件仓库.(可以不用进行配置). 配置你的 Ubuntu ...
- MySQL<数据库和表的基本操作>
数据库和表的基本操作 数据库基础知识 创建数据库 就是在数据库系统中划分一块存储数据的空间 CREATE DATABASE itcast; 查看数据库 SHOW CREATE DATABASE 数据库 ...
- POJ 3211 Washing Cloths(01背包变形)
Q: 01背包最后返回什么 dp[v], v 是多少? A: 普通01背包需要遍历, 从大到小. 但此题因为物品的总重量必定大于背包容量, 所以直接返回 dp[V] 即可 update 2014年3月 ...
- POJ 1426 Find The Multiple(背包方案统计)
Description Given a positive integer n, write a program to find out a nonzero multiple m of n whose ...
