[css]浮动造成的影响
浮动造成的影响: 子元素浮动,父元素无法被撑出高了.
- 如果要给父元素做通栏background?
- 如果两个box的子元素都浮动,且希望两个box分行显示?
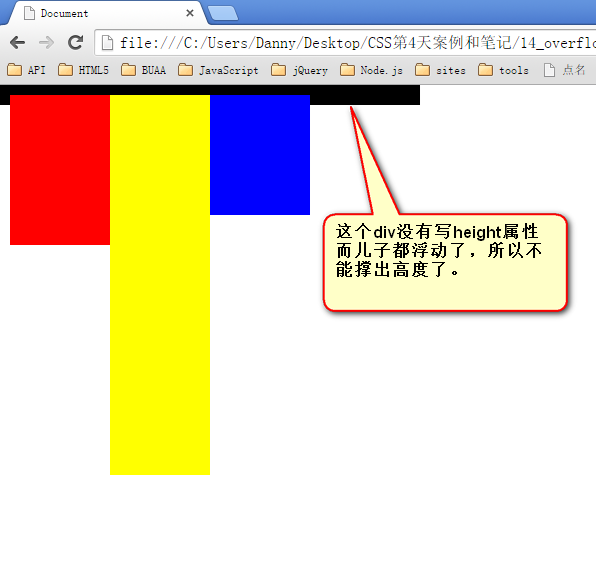
box1 box2 box3: float:left, 则box自己的高度就没办法被撑开了
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>

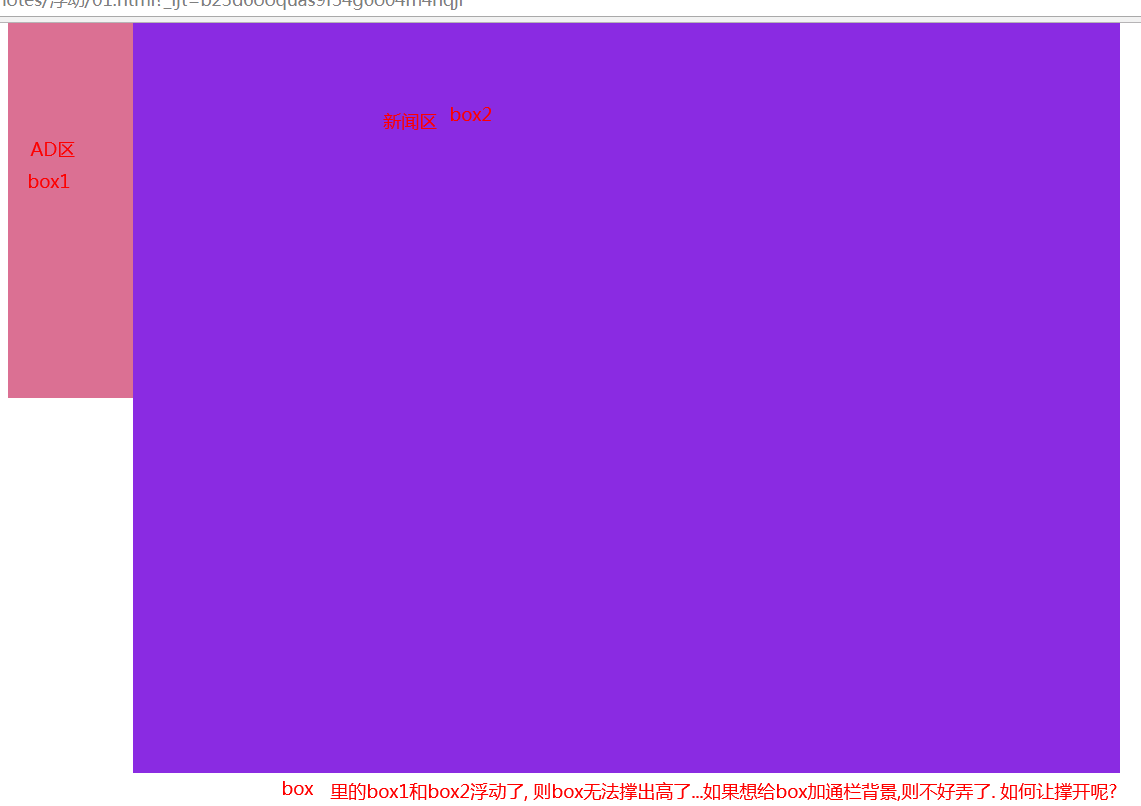
现实案例: 需要给父盒子做通栏背景图
现子元素浮动,父元素没高度了,没法加了.
<div class="content">
<div class="ad "></div>
<div class="news"></div>
</div>

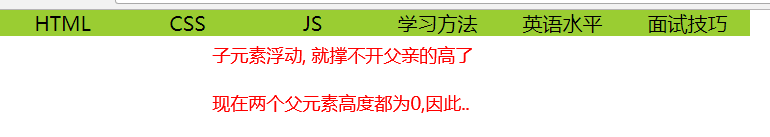
现实案例: 盒子需要分两排显示
子元素浮动,2个父元素都没高度,所以连个父元素的子元素都并排显示了, 没办法分行显示
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
li{
float: left;
width: 100px;
text-align: center;
background: yellowgreen;
}
</style>
<div class="box1">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
</div>
<div class="box2">
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
</div>
按理说2个box,分行显示没问题,但此时这两个box的子box发生了浮动, 发生浮动的子元素无法撑开父box, 导致两个父box的内容并排显示了.

给box2设置10px的border如图

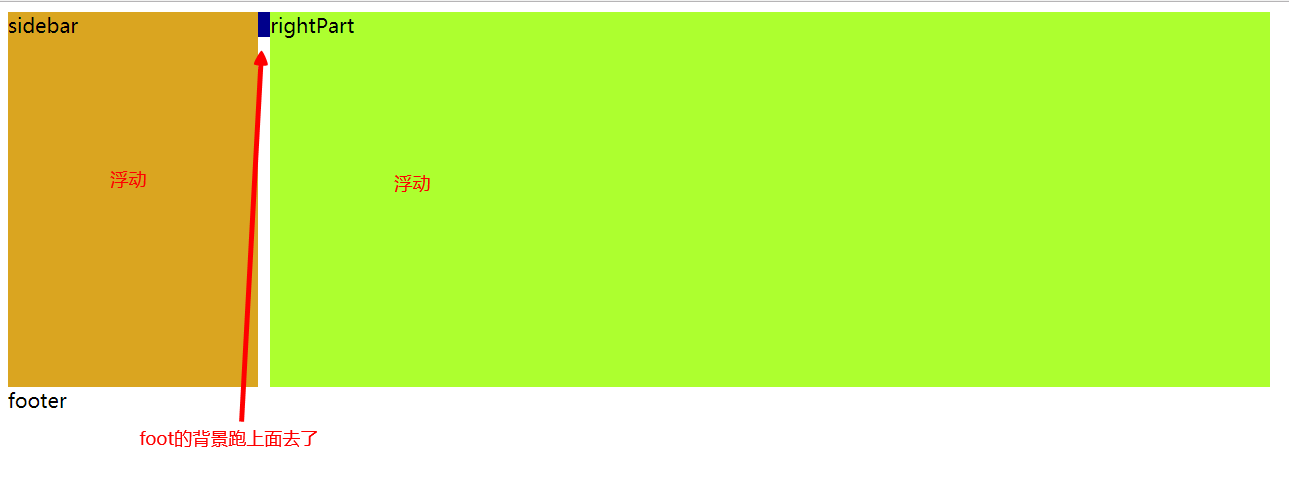
现实案例: 底部元素跑到上面去了

[css]浮动造成的影响的更多相关文章
- 《----css样式---------浮动带来的影响与解决方法---------------》
浮动就是让我们的元素脱离标准文档流,目的是为了布局好看! 浮动的现象: 脱离标准文档流被叫做脱流,同时会出现字围现象. 浮动的元素会相互贴靠,而且如果父容器空间足够大,则浮动的元素会正常紧靠也就是后一 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- CSS浮动并清除浮动(造成的影响)
一.浮动 CSS浮动 CSS float浮动的深入研究.详解及拓展(一) CSS浮动属性Float详解 块级元素独占一行 块级元素,在页面中独占一行,自上而下排列,也就是传说中的流. 可以 ...
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
http://www.zhihu.com/question/30938856 父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- 带你熟悉CSS浮动
一.概念理解 浮动:顾名思义先浮后动,浮动的对象会先漂浮起来,离开自己原来的位置(也就是所谓的脱离文档流),后动的意思是,它的后面的元素会向它原来的位置动起来. 二.注意事项 1.当元素有浮动属性时, ...
- css 浮动
1. 浮动 浮动是css的布局功能,在CSS中,包括div在内的任何元素都可以浮动的方式显示.它能够改变页面中对象的前后流动顺序.浮动元素会脱离文档流,不占据空间.浮动元素可以左右移动,直到碰到包含它 ...
- CSS浮动特性总结
1.假设现在CSS中没有浮动(float)属性,那么会变成一个什么样子.我们会发现,目前流行采用浮动方法实现的无论是分栏布局,还是列表排列我们都可以用其他一些CSS属性(不考虑table)代替实现,唯 ...
- [[转]CSS浮动原理
CSS Float是网页设计最强大的灵活性功能之一.本文介绍CSS Float的基本原理和行为特征,并介绍各种浏器Float特性的Bugs. 内容 基本的浮动原理 浮动是如何进行的 浮动从何处开始 水 ...
随机推荐
- centos上编译bitcoin
需要预先安装的东西 autoconf automake labtool openssl-devel boost-devel libevent
- CRC-16校验C#代码
[csharp] view plaincopyprint? using System; using System.Collections.Generic; using System.Text; usi ...
- android 应用能够安装在什么地方
眼下我们仅仅能做到将应用安装在例如以下组合中: 1.关闭MTK_2SDCARD_SWAP,能够将应用安装在以下两个路径上 1)手机内存(internal storage) 2) ...
- Codeforces Round #313 D. Equivalent Strings(DFS)
D. Equivalent Strings time limit per test 2 seconds memory limit per test 256 megabytes input standa ...
- Java精选笔记_JSP技术
JSP技术 JSP概述 什么是JSP 在JSP全名是Java Server Page,它是建立在Servlet规范之上的动态网页开发技术. 在JSP文件中,HTML代码与Java代码共同存在,其中,H ...
- List转换为数组Array的方法
List<String> list = new ArrayList<String>(); list.add("str1"); list.add(" ...
- Excel 2010 Alt+; (分号) --- “只选定当前选定区域中的可视单元格”
excel怎样把筛选出来的加上颜色? 1.选中筛选结果数据区域: 2.同时按下Alt+; (分号)键,选中筛选出的数据: 3.鼠标右键,设置单元格格式: 4.在弹出的对话框中,设置字体.背景颜色,即可 ...
- 有关InitialContext()的困惑 <转>
Context initial = new InitialContext();Object objref = initial.lookup("java:comp/env/ejb/Simple ...
- 【BZOJ1045】[HAOI2008] 糖果传递 贪心
[BZOJ1045][HAOI2008] 糖果传递 Description 有n个小朋友坐成一圈,每人有ai个糖果.每人只能给左右两人传递糖果.每人每次传递一个糖果代价为1. Input 第一行一个正 ...
- gradle下的第一个SpringMVC应用
新建gradle project 缺少了很多文件夹和文件,我们自己补充,补充完的目录如下: HelloController: package controller; import javax.serv ...
