webpack笔记二 管理资源
webpack笔记二 管理资源
webpack最出色的功能之一就是除了引入JavaScript,还可以通过loader引入任何其它类型的文件。
加载CSS
为了在JavaScript模块中import一个CSS文件,需要安装style-loader和css-loader:
npm install --save-dev style-loader css-loader
webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
};
在src目录下新建style.css文件,并增加样式。
然后在src/index.js中引入样式文件:
import _ from 'lodash';
import './style.css';
function component() {
let element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
element.classList.add('hello');
return element;
}
document.body.appendChild(component());
最后执行npm run build后查看页面可以看到对应的效果。

加载图像
使用file-loader。
npm install --save-dev file-loader
webpack.config.js
...
module.exports = {
...
module: {
rules: [
...
{
test: /\.(png|svg|jpg|gif)$/,
use: ['file-loader']
}
]
}
};
src/index.js
import _ from 'lodash';
import './style.css';
import Icon from './icon.png';
function component() {
let element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
element.classList.add('hello');
const myIcon = new Image();
myIcon.src = Icon;
element.appendChild(myIcon);
return element;
}
document.body.appendChild(component());
加载fonts字体
file-loader以及url-loader可以接收并加载任何文件,然后将其输出到构建目录。
webpack.config.js
module.exports = {
...
module: {
rules: [
...
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ['file-loader']
}
]
}
};
在src目录下增加my-font.ttf字体文件后,样式文件:
src/style.css
@font-face {
font-family: 'MyFont';
src: url('./my-font.ttf');
font-weight: 600;
font-style: normal;
}
.hello {
color: red;
background: url('./icon.png');
font-family: 'MyFont';
font-size: 24px;
}
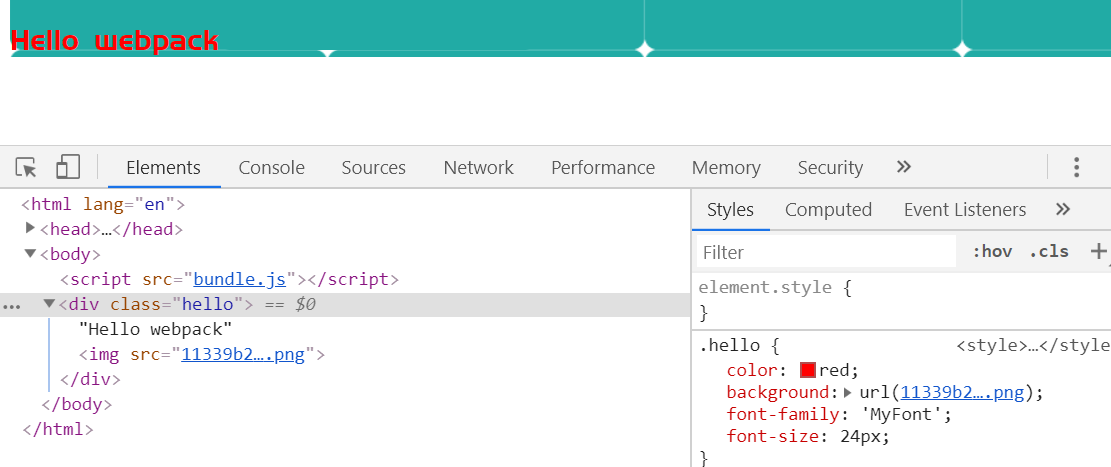
打包后可以看到,字体被应用:

加载数据
webpack可以加载如JSON文件,CSV、TSV和XML。
JSON文件可以直接导入,无须loader。而CSV、TSV可以使用csv-loader,XML使用xml-loader。
webpack.config.js
module.exports = {
...
module: {
rules: [
...
{
test: /\.(csv|tsv)$/,
use: ['csv-loader']
},
{
test: /\.xml$/,
use: ['xml-loader']
}
]
}
};
src/index.js
...
import Data from './data.xml';
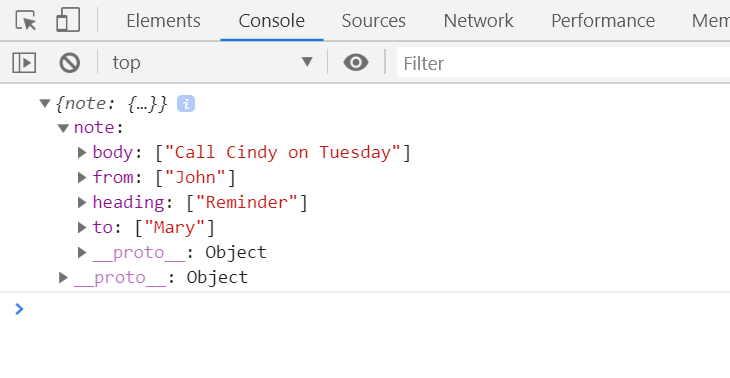
console.log(Data);
data.xml
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>Mary</to>
<from>John</from>
<heading>Reminder</heading>
<body>Call Cindy on Tuesday</body>
</note>

全局资源
无需依赖于含有全部资源的/assets目录,而是将资源与代码组合在一起使用。
这种配置方式会使你的代码更具备可移植性。
|– /components
| |– /my-component
| | |– index.jsx
| | |– index.css
| | |– icon.svg
| | |– img.png
The end... Last updated by: Jehorn, April 24, 2019, 3:23 PM
demo源码
webpack笔记二 管理资源的更多相关文章
- webpack笔记三 管理输出
webpack笔记三 管理输出 增加src/print.js: export default function printMe() { console.log('I get called from p ...
- C#学习笔记二 (资源托管,泛型,数组和元组,运算符和类型强制转换)
托管和非托管资源 1.托管资源是指GC管理的内存空间,非托管资源是指文件句柄,网络连接,数据库连接等. 2.方法中临时申请的变量,被存放在栈中.栈存储非对象成员的值数据.例如在方法中有B b=new ...
- OCP读书笔记(16) - 管理资源
使用者组 创建资源用户组OLTP_GRP,将用户HR,OE加入此组: BEGIN dbms_resource_manager.clear_pending_area(); dbms_resource_m ...
- webpack笔记二——entry
entry是输入目录文件,有三种形式 1.对象键值对形式 entry: { main: './src/script/main.js', b: './src/script/b.js' }, 注意的是输出 ...
- webpack(3)-管理资源
管理资源:(file-loader 和 url-loader 可以接收并加载任何文件,然后将其输出到构建目录) 加载css:style-loader.css-loader 以style的形式插入到he ...
- Webpack笔记(二)——搭建React开发环境
前几天一直在学习webpack,总算比之前学习的时候有了点收获,所以在昨天发布了一篇webpack入门笔记,今天继续使用webpack练了练手,搭建了一个React开发环境,如果还不熟悉的童鞋可以看一 ...
- EC笔记:第三部分:13、以对象管理资源
C++相比Java等含有gc的语言来说,内存管理方面(也包括资源管理)比较令人头疼.一些初级程序员,甚至是一些经验丰富的老程序员,也会经常在资源管理上犯错.这时候就需要一个能够自动管理资源的东西(gc ...
- 《Effective C++》学习笔记条款13 以对象管理资源
条款 13 :以对象管理资源 例: voidf() { Investment *pInv = createInvestment(); ... ...
- 读书笔记 effective c++ Item 13 用对象来管理资源
1.不要手动释放从函数返回的堆资源 假设你正在处理一个模拟Investment的程序库,不同的Investmetn类型从Investment基类继承而来, class Investment { ... ...
随机推荐
- windows7用WMware安装Linux虚拟机详细步骤
一.安装环境 windows7操作系统物理机VMware Workstation 软件(可以在网上下载)CentOS6.5镜像文件(其他版本都大同小异,这里以CentOS6.5为例)Cnetos6.5 ...
- Java多线程(一)初步了解
1:线程 1.1:线程是什么?线程与进程. 进程:正在运行的程序.windows是多进程的系统.每一个进程有自己的内存区域,也就是每个进程都会占用一定的内存.一般打开应用程序就会有进程的了. 线程:进 ...
- TortoiseGit学习系列之Windows上TortoiseGit的安装详解(图文)
不多说,直接上干货! TortoiseGit的安装准备 首先你得安装windows下的msysgit. 安装版本控制器客户端TortoiseGit [不习惯英文的朋友,也可以下个语言包]. 下载地址: ...
- assert函数的用法
assert这个函数在php语言中是用来判断一个表达式是否成立.返回true or false; 例如: <?php $s = 123; assert("is_int($s)" ...
- unity多线程
多线程概念 多线程,是指实现多个线程并发执行的技术,合理利用多线程可以提升程序的性能,在unity中,一般是避免使用多线程的,unity对多线程的支持并不友好. 协程概念 协程,是指在主线程运行时开启 ...
- 超赞的 Go 语言 INI 文件操作
灵活的数据源 不光光可以从文件读取配置,还支持 []byte 类型的纯数据读取和基于 io.ReadCloser 的流式读取. 多种格式兼容 各种文件种类的广泛支持,包括但不限于 my.cnf..gi ...
- SQL 之连接查询
概述:INNER JOIN.LEFT JOIN.LIGHT JOIN.FULL JOIN. 一.INNER JOIN INNER JOIN 关键字在表中存在至少一个匹配时返回行. 语法: select ...
- nodejs记录1——async函数
其实手动配置babel环境并不难,记录下步骤: 1.首先npm init创建一个nodejs项目 2.全局安装babel-cli处理工具:npm i babel-cli -g 3.cd到项目下安装ba ...
- 二、socket编写简单BIO的HTTP服务器
一.目标 诸如tomcat等web服务器中间件简化了我们web的开发成本,但有时候我们或许并不需要这么一个完备的服务器,只是希望做一个简单地处理或者做特殊用途的服务器. 本文将提供一个HTTP的服务器 ...
- 撩课-Java每天10道面试题第6天
51.HashMap的实现原理 HashMap的主干是一个Entry数组. Entry是HashMap的基本组成单元, 每一个Entry包含一个key-value键值对. HashMap基于hashi ...
