【移动端debug-1】css3中box-shadow的溢出问题
今天做项目遇到一个box-shadow的溢出父容器的问题,如下面的代码中,子容器inner的box-shadow在没有任何设置的情况下是溢出父容器的。
代码:
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- </head>
- <style>
- .outer {
- width: 200px;
- height: 200px;
- background: #ffffff;
- border: 1px solid #000000;
- border-radius: 10px;
- }
- .inner {
- width: 100px;
- height: 100px;
- margin: 50px auto;
- background: #eeeeee;
- box-shadow: 75px 75px black;
- }
- </style>
- <body>
- <div class="outer">
- <div class="inner"></div>
- </div>
- </body>
- </html>
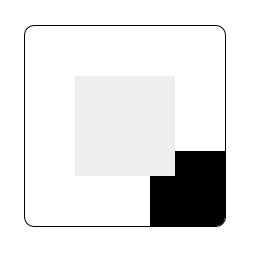
预览图:

此时解决的方法很简单,只需要在父容器的样式里加上over-flow:hidden就可以了
- .outer {
- width: 200px;
- height: 200px;
- background: #ffffff;
- border: 1px solid #000000;
- border-radius: 10px;
- overflow: hidden;
- }
预览图:

但有时候现实中的项目会比较复杂,比如我在项目中,为了给子容器增加z-index,使用了position:absolute,此时子容器的box-shadow也出现了溢出父容器的现象。解决的办法其实也很简单,只需要给父容器outer指定position:relative,把它变为子容器inner的位移参照物即可。
- .outer {
- position: relative;
- width: 200px;
- height: 200px;
- background: #ffffff;
- border: 1px solid #000000;
- border-radius: 10px;
- overflow: hidden;
- }
- .inner {
- position: absolute;
- width: 100px;
- height: 100px;
- margin: 50px auto;
- background: #eeeeee;
- box-shadow: 75px 75px black;
- }
预览图:

【移动端debug-1】css3中box-shadow的溢出问题的更多相关文章
- 02-移动端开发教程-CSS3新特性(中)
1. 新的背景 背景在CSS3中也得到很大程度的增强,比如背景图片尺寸.背景裁切区域.背景定位参照点.多重背景等. 1.1 background-size设置背景图片的尺寸 cover会自动调整缩放比 ...
- 01-移动端开发教程-CSS3新特性
1. 移动端开发课程概述 移动互联网的兴起,让移动端的开发迅速蹿红.对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间.接下来老马带大家一起学习移动端开发的相关前端开发技术. 这边课程内容包 ...
- 来看看css3中的box-shadow
不谈IE,只谈谈box-shadow的具体使用方法 语法: E {box-shadow: <length> <length> <length>?<length ...
- 前端笔记之移动端&响应式(中)视口&百分比布局&弹性盒模型&rem&fillpage
一.viewport视口 1.1什么是屏幕尺寸.屏幕分辨率.屏幕像素密度? 屏幕尺寸:指屏幕的对角线的长度,单位是英寸,常见的屏幕尺寸有3.5.3.7.4.2.4.7.5.0.5.5.6.0等. 屏幕 ...
- css3中的变形(transform)、过渡(transtion)、动画(animation)
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix.下面我们一 ...
- CSS3中的弹性盒子模型
介绍 在css2当中,存在标准模式下的盒子模型和IE下的怪异盒子模型.这两种方案表示的是一种盒子模型的渲染模式.而在css3当中,新增加了弹性盒子模型,弹性盒子模型是一种新增加的强大的.灵活的布局方案 ...
- css3中的@font-face你真的了解吗
css3中的自定义字体方法@font-face @font-face属性可以让我们自定义网站字体属性,然后引用到想要应用该字体的元素上. 基本语法: @font-face { font-family: ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
随机推荐
- 20155235 2016-2017-1 《Java程序设计》第3周学习总结
20155235 2016-2017-1 <Java程序设计>第3周学习总结 教材学习内容总结 第四章 认识对象 类与对象 定义类 使用标准类 对象指定与相等性 基本类型打包器 打包基本类 ...
- 20155322 2016-2017-2 《Java程序设计》 第一周学习总结
20155322 2016-2017-2 <Java程序设计> 第一周学习总结 教材学习内容总结 本周学习内容的主要是: 一.浏览教材,根据自己的理解每章提出一个问题. 在浏览教材后,我提 ...
- 20145234黄斐《网络对抗技术》实验五,MSF基础应用
MSF的六种模块 渗透攻击模块(Exploit Modules)渗透攻击是指由攻击者或渗透测试者利用一个系统.应用或服务中的==安全漏洞==,所进行的攻击行为. 辅助模块(Auxiliary Modu ...
- c++ 自定义数据结构运用
教学内容: 定义结构 定义结构变量 访问结构成员 定义结构数组 实例运用 例:记录学生到校时间(精确到秒) struct mytime { int hour;//时 int min;//分 ...
- ElasticSearch 聚合查询百分比
这里用的是es5.6.9 bucket_script :它执行一个脚本,该脚本可以对多桶聚合中的指定度量执行每桶计算,指定的度量标准必须为数字,并且脚本必须返回数值. 官方语法 https://www ...
- spring源码-aop增强-5.2
一.aop增强就是针对于不同的切面进行的相关增强,目的当然是更好的支持相关应用和解耦. 二.默认的aop增强类有AspectJMethodBeforeAdvice.AspectJMethodBefor ...
- 【JUC源码解析】ConcurrentLinkedQueue
简介 ConcurrentLinkedQueue是一个基于链表结点的无界线程安全队列. 概述 队列顺序,为FIFO(first-in-first-out):队首元素,是当前排队时间最长的:队尾元素,当 ...
- sqlserver(2012)清理tempdb
当数据库运行时间长了之后,tempdb变得特别大,几十G,受不了啊:当然我们知道重启 SQL Server服务的话,tempdb数据库会自动重新创建的,从而使 tempdb 回归到初始大小.但是这是生 ...
- Unity利用Share SDK实现QQ、微信及微博第三方登录及定制内容分享(附代码)
最近因为公司的项目需要添加一些实用性的功能,需要添加第三方登录及分享,采用的是Mob的SDK,可以先到其官网下载对应的SDK 点击这里,为了方便后期进行数据统计和分析,所以可以先添加一个应用,添加成功 ...
- PHP手动环境搭建之WAMP
第一步:安装apache程序 首先需要去Apache官网下载Apache2.4(http://httpd.apache.org/download.cgi),操作如下图所示: 下载完成后把它解压出来,然 ...
