第182天:HTML5——地理定位
HTML5 Geolocation(地理定位)
HTML5 Geolocation API 用于获得用户的地理位置。 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
浏览器支持情况
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持Geolocation(地理定位) 注意:Geolocation(地理定位)对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。
一、getCurrentPosition() 方法
1、使用 getCurrentPosition() 方法来获得用户的位置。
2、该方法属于navigator.geolocation
3、同时该方法有三个参数,一个是成功时运行的函数,一个是失败时返回的函数,还有一个是可选参数。
navigator.geolocation.getCurrentPosition(success,error,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
})
4、地理定位实例----(可返回用户位置的经度和纬度 ):
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else
{
x.innerHTML="该浏览器不支持获取地理位置。";
}
}
function showPosition(position)
{
x.innerHTML="纬度: " + position.coords.latitude +
"<br>经度: " + position.coords.longitude;
}
实例解析: 1、检测是否支持地理定位
2、如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息。
3、如果getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象
4、showPosition() 函数获得并显示经度和纬度 上面的例子是一个非常基础的地理定位脚本,不含错误处理。
5、处理错误和拒绝
getCurrentPosition() 方法的第二个参数用于处理错误。它规定当获取用户位置失败时运行的函数
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="用户拒绝对获取地理位置的请求。"
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="位置信息是不可用的。"
break;
case error.TIMEOUT:
x.innerHTML="请求用户地理位置超时。"
break;
case error.UNKNOWN_ERROR:
x.innerHTML="未知错误。"
break;
}
}
错误代码:
Permission denied - 用户不允许地理定位
Position unavailable - 无法获取当前位置
Timeout - 操作超时
6、在地图中显示结果
如需在地图中显示结果,您需要访问可使用经纬度的地图服务,比如谷歌地图或百度地图:
<style>
#map{
width:1000px;height:1000px;
}
</style> <body>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=ED2d81c757f7791bca47640cce651789"></script>
<script>
function success (position) {
alert("now show");
var la=position.coords.latitude;
var lo=position.coords.longitude;
alert(la);
var map = new BMap.Map("map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(lo,la), 15); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
map.enableScrollWheelZoom(); //启用滚轮放大缩小
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
var local = new BMap.LocalSearch(map, {
renderOptions: {map: map, panel: "r-result"}
}); local.search("酒店")
}
function error (errorCode) {
alert(errorCode.code+"--"+errorCode.message);
}
var options={};
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(success,error,options)
}else{
alert("您的浏览器out了");
}
</script>
11111111
<div id="map">
</div>
</body>
</html>
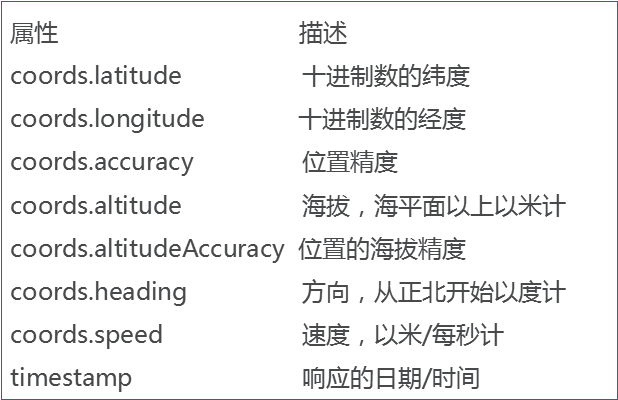
7、getCurrentPosition() 方法 - 返回数据

二、Geolocation 对象 - 其他有趣的方法
HTML5 watchPosition 监听地理位置变化- 返回用户的当前位置,并继续返回用户移动时的更新位置(就像汽车上的 GPS)。
clearWatch() - 停止 watchPosition() 方法
下面的例子展示 watchPosition() 方法。您需要一台精确的 GPS 设备来测试该例(比如 iPhone):
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else
{
x.innerHTML="该浏览器不支持获取地理位置。";
}
}
function showPosition(position)
{
x.innerHTML="纬度: " + position.coords.latitude +
"<br>经度: " + position.coords.longitude;
}
第182天:HTML5——地理定位的更多相关文章
- 基于浏览器的HTML5地理定位
基于浏览器的HTML5地理定位 地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用.今天这篇文章向大家介绍一下 HTML ...
- HTML5地理定位(已知经纬度,计算两个坐标点之间的距离)
事实上,地球上任意两个坐标点在地平线上的距离并不是直线,而是球面的弧线. 下面介绍如何利用正矢公式计算已知经纬度数据的两个坐标点之间的距离.半正矢公式也成为Haversine公式,它最早时航海学中的重 ...
- HTML5地理定位,百度地图API,知识点熟悉
推断浏览器的兼容问题: IE9+支持地理定位,FF Chrome新版支持地理定位 if (navigator.geolocation) { alert('支持地理定位'); } e ...
- 小强的HTML5移动开发之路(18)——HTML5地理定位
来自:http://blog.csdn.net/dawanganban/article/details/18192091 在前面的<小强的HTML5移动开发之路(2)--HTML5的新特性> ...
- HTML5 — 地理定位
Geolocation:地理定位,获取当前浏览器所在的地理坐标信息(包括经度.纬度.海拔高度.移动速度),实现LBS应用(Location Based Service)——基于定位的服务,如订 餐 ...
- 手机端网页使用html5地理定位获取位置失败的解决办法
网上有很多关于html5 geolocation 获取地理定位的方法,我试了下,只有在IE edge浏览器可以成功获取到,在chrome,firefox,手机端的safari,QQ浏览器,微信浏览器, ...
- HTML5地理定位
1.通过navigator.geolocation来获取设备当前位置,返回一个位置对象,可以获得当前经纬度相关信息: 2.navgatior.geolocation的三个方法: getCurrentP ...
- Html5——地理定位及地图
常用的navigator.geolocation对象有以下三种方法: 获取当前地理位置:navigator.geolocation.getCurrentPosition(success_callbac ...
- HTML5地理定位-Geolocation API
HTML5提供了一组Geolocation API,来自navigator定位对象的子对象,获取用户的地理位置信息Geolocation API使用方法:1.判断是否支持 navigator.geol ...
随机推荐
- 预备作业03:虚拟机安装及Linux操作系统练习
安装虚拟机 安装时遇到的问题 在打开虚拟机时出现以下问题: 经查询该问题只需要更改其兼容性,使其"以管理员身份运行". 常用的Linux命令 $ who am i:查看当前伪终端的 ...
- WPF 一个简单的颜色选择器
原文:WPF 一个简单的颜色选择器 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/8340999 ...
- css实现div两列布局——左侧宽度固定,右侧宽度自适应(两种方法)
原文:css实现div两列布局--左侧宽度固定,右侧宽度自适应(两种方法) 1.应用场景 左侧一个导航栏宽度固定,右侧内容根据用户浏览器窗口宽度进行自适应 2.思路 首先把这个问题分步解决,需要攻克以 ...
- PHP 中call_user_func相关函数的使用
call_user_func 官方的解释是:把第一个参数作为回调函数(callback),并且将其余的参数作为回调函数的参数. 第一个参数可以是函数名,后面的均为作为该函数使用的参数. 1. call ...
- CI框架浅析(一)
CodeIgniter 是一个小巧但功能强大的 PHP 框架,作为一个简单而“优雅”的工具包,它可以为开发者们建立功能完善的 Web 应用程序.本人使用CI框架有一段时间了,现在决定把 ...
- java阻塞队列之ArrayBlockingQueue
在Java的java.util.concurrent包中定义了和多线程并发相关的操作,有许多好用的工具类,今天就来看下阻塞队列.阻塞队列很好的解决了多线程中数据的安全传输问题,其中最典型的例子就是客园 ...
- xxl_job springboot改造
代码地址:https://gitee.com/sharehappy/xxl_job_springboot 官方文档:https://github.com/xuxueli/xxl-job/blob/ma ...
- realstudio 粒子特效问题总结
ParticleEmitter._inner_material.flags.depth_write = true;ParticleEmitter._inner_material.flags.depth ...
- 云主机启动提示Booting from Hard Disk GRUB
版本:Openstack ocata 系统:centos7.3 环境:VMware workstation12 解决方法: 或者
- .NET导出Excel之NPOI
前段时间研究过微软的Excel导出.table输出Excel,而它们也存在一些弊端: 1.对于微软的Excel导出存在一些弊端,如:需要安装Office软件.速度问题: 2.table输出Excel在 ...
