第12课:HTML基础之DOM操作1













第12课:HTML基础之DOM操作1的更多相关文章
- 【2017-03-28】JS基础、DOM操作
一.JS基础 1.javascript功能 ⑴进行数据运算 ⑵控制浏览器功能 ⑶控制元素的属性.样式.内容 2.javascript位置和格式 可以放在html页的任意位置,也可以创建一个以js结尾的 ...
- jquer 基础篇 dom操作
DOM操作: 1.新增元素:创建元素:$("HTML")返回的创建成功的新元素新增子元素:元素.append(obj) 在匹配元素的里面新增一个子元素 追加方式 新元素作为最后一个 ...
- Jquery基础之DOM操作
转自:http://www.cnblogs.com/bro-ma/p/3063942.html JQuery中的DOM操作主要对包括:建[新建].增[添加].删[删除].改[修改].查[查找][像数据 ...
- 第13课:HTML基础之DOM操作2
1. 1)d.innerHTML:标签中的所有内容 删除某个标签 a)可以直接修改innerHTML的值: b) 2)d.innerText:标签中的文本内容 3)input.value='aaa' ...
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
- HTML基础二-DOM操作
http://www.imdsx.cn/index.php/2017/07/27/html2/ DOM(Document Object Model 文档对象模型) 一个web页面的展示,是由html标 ...
- HTML基础之DOM操作
DOM(Document Object Model 文档对象模型) 一个web页面的展示,是由html标签组合成的一个页面,dom对象实际就是将html标签转换成了一个文档对象.可以通过dom对象中j ...
- DOM基础及DOM操作HTML
文件对象模型(Document Object Model.简称fr=aladdin" target="_blank">DOM).是W3C组织推荐的处理可扩展标 ...
- html基础:DOM操作
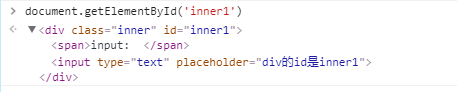
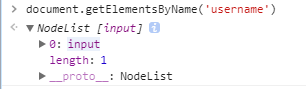
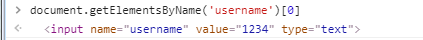
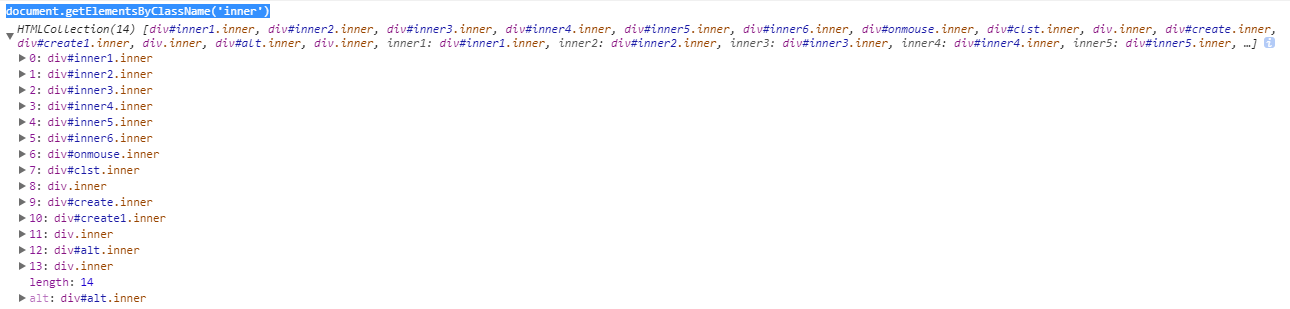
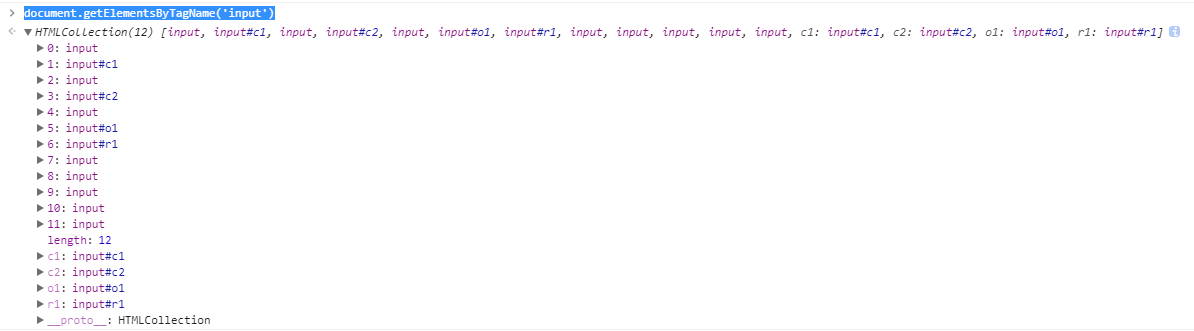
DOM(Document Object Model 文档对象模型) 一个web页面被封装成一个dom对象,通过dom中的js对页面的标签进行操作 一.获取对象 浏览器页面上右键--检查--consol ...
随机推荐
- 朴素贝叶斯算法原理及Spark MLlib实例(Scala/Java/Python)
朴素贝叶斯 算法介绍: 朴素贝叶斯法是基于贝叶斯定理与特征条件独立假设的分类方法. 朴素贝叶斯的思想基础是这样的:对于给出的待分类项,求解在此项出现的条件下各个类别出现的概率,在没有其它可用信息下,我 ...
- 使用Markdown写博客
初识Markdown Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿这广泛使用.Markdown的设计目标是「易读易写」,语法十分简单,常用的标记符号不超 ...
- 4.2 Routing -- Defining Your Routes
一.概述 1. 当应用程序启动时,路由器负责显示模板,加载数据,另外还设置应用程序的状态.这是通过匹配当前URL到你定义的routes来实现的. 2. Ember app router中的Map方法可 ...
- uva1424
Traveling salesmen of nhn. (the prestigious Korean internet company) report their current location t ...
- CyclicBarrier实现流水处理服务类
package com.yzu.zhang.thread.concurrent; import java.util.Map.Entry; import java.util.Random; import ...
- 解决[Xcodeproj] Unknown object version错误
错误描述: RuntimeError - [Xcodeproj] Unknown object version. /Library/Ruby/Gems/2.0.0/gems/xcodeproj-0.2 ...
- Ubuntu16.04桌面系统如何配置和启动wireshark
上一篇介绍了在Ubuntu系统中安装wireshark 本篇介绍在Ubuntu系统中配置和启动wireshark: 安装好后,直接在终端运行$ wireshark.出于安全方面的考虑,普通用户不能够打 ...
- P1291 [SHOI2002]百事世界杯之旅(概率)
P1291 [SHOI2002]百事世界杯之旅 设$f(n,k)$表示共n个名字,剩下k个名字未收集到,还需购买饮料的平均次数 则有: $f(n,k)=\frac{n-k}{n}*f(n,k) + \ ...
- pyimage search研究
包括<软实力>的作者,类似 http://www.learnopencv.com/, 这次调查研究的 http://www.pyimagesearch.com 是一个独立的博客,作者是机器 ...
- Ecplise项目转移到Android Studio,以及Genymotion模拟器介绍
一.移植android项目 今天简单分享一个从ecplise开发项目转移到Android Studio的方法,之前一直在ecplise上开发android项目,但是因为google现在主打Androi ...
