Winform开发常用控件之TreeView菜单导航和权限用法
TreeView一个很棒的控件,我们在做WEB开发时常常犯困的一个东东。当然这里介绍winform里面的用法唠。
先介绍几个属性吧,CheckBoxes设置为true的话树形节点前面会出现checkbox勾选框、ImageList绑定树形里面的图标(界面上放一个Imgelist控件,绑定上即可)、ShowLines(树形展开时显示线条)等等
哦,这个方法好,this.MenutreeView.ExpandAll();即Treeview加载后全部展开。
下面先介绍一个简单的菜单用法
1、TreeView节点的设置和选取节点
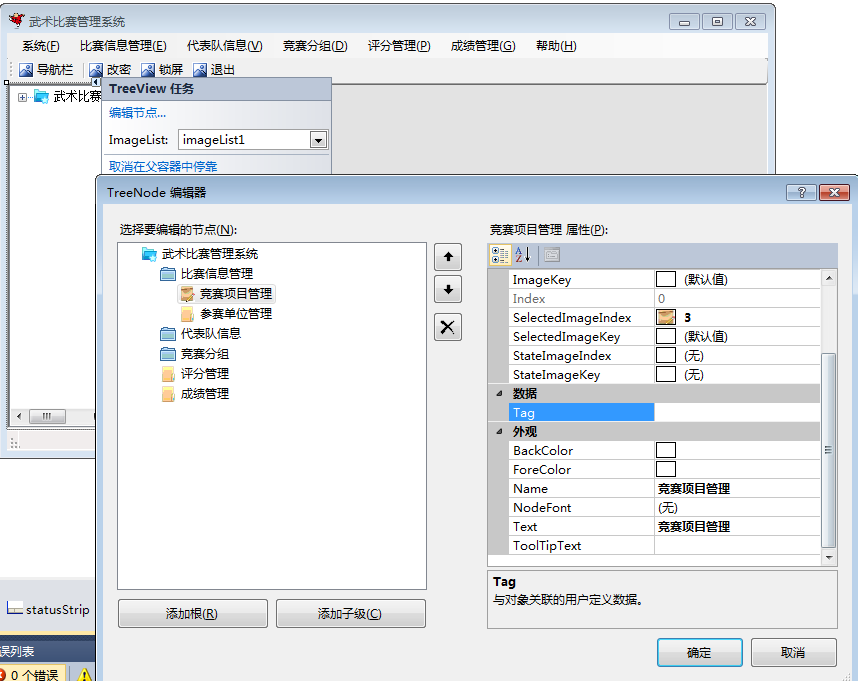
TreeView静态节点的设置方法很简单,主要用在软件的快捷导航中。贴图,可以设置多级节点,每个节点设置Name和Text属性即可,如果觉得不美观,可以放一些图标。
本例中的图标是用ImageList绑定到里面的,还是比较简单。

设置好节点后,就可以写节点的事件了,贴代码
/// <summary>
/// 树形目录菜单
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
/// AfterSelect事件是点击节点时的事件
private void MenutreeView_AfterSelect(object sender, TreeViewEventArgs e)
{
string nodeselect = MenutreeView.SelectedNode.Name;
switch (nodeselect)
{
case "用户管理": ShowUsermanager(); break;
case "竞赛项目管理": ShowItemFrm(); break;
case "参赛单位管理": ShowDepartFrm(); break;
case "运动员信息": ShowMemberInfoFrm(); break;
case "代表队名单": ShowMatchTeamFrm(); break;
case "随机分组": ShowRandomGroupFrm(); break;
case "分组信息": ShowGroupInfoFrm(); break;
case "评分管理": ShowPointFrm(); break;
case "成绩管理": ShowScoreFrm(); break;
default: break; }
}
看到了吧,还是比较简单,case到以后,执行相应的方法即可,本例中主要是show一些窗口。
2、TreeView动态绑定及获取勾选值
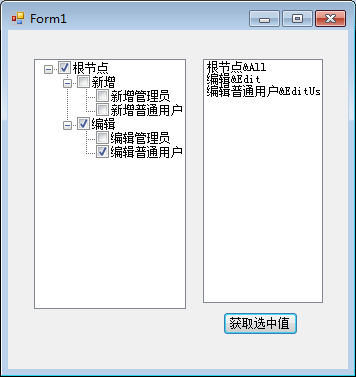
这里介绍一个权限的示例,本例是将选中的节点放置在listbox中
上图 拿到了text和name两个值
拿到了text和name两个值
private void BindTreeView()
{
treeView1.LabelEdit = false;//不可编辑
//添加结点
TreeNode root = new TreeNode();
root.Text = "根节点";
root.Name = "All";
//一级
TreeNode node1 = new TreeNode();
node1.Text = "新增";
node1.Name = "Add";
TreeNode node2 = new TreeNode();
node2.Text = "编辑";
node2.Name = "Edit";
//二级
TreeNode node11 = new TreeNode();
node11.Text = "新增管理员";
node11.Name = "AddManager";
TreeNode node12 = new TreeNode();
node12.Text = "新增普通用户";
node12.Name = "AddUser";
TreeNode node21 = new TreeNode();
node21.Text = "编辑管理员";
node21.Name = "EditManager";
TreeNode node22 = new TreeNode();
node22.Text = "编辑普通用户";
node22.Name = "EditUser";
//二级加入一级
node1.Nodes.Add(node11);
node1.Nodes.Add(node12);
node2.Nodes.Add(node21);
node2.Nodes.Add(node22);
//一级加入根
root.Nodes.Add(node1);
root.Nodes.Add(node2);
//
treeView1.Nodes.Add(root);
} private void button1_Click(object sender, EventArgs e)
{
foreach (TreeNode node in treeView1.Nodes)//实际上treeVIew1里面只有1个根节点,所以要用递归方法
{
SetTreeViewList(node);
}
}
//递归方法
private void SetTreeViewList(TreeNode node)
{
if (node.Checked)
{
listBox1.Items.Add(node.Text + "&" + node.Name);
}
if (node.Nodes.Count > )
{
foreach (TreeNode cnode in node.Nodes)
{
SetTreeViewList(cnode);//递归
}
}
}
由于Treeview遍历只能拿到一个根节点(这点大家可以做实验看看),因此必须使用递归才能找到其他子节点,下面再补充一点就是子节点全部选中后父节点自动选中,父节点选中后子节点全部选中
贴代码,下面这段接着上面的即可
//勾选的事件,必须写在AfterCheck事件中
private void treeView1_AfterCheck(object sender, TreeViewEventArgs e)
{
if (e.Action == TreeViewAction.ByMouse)//这句还是比较重要哦,如果没有的话就会陷入死循环
{
if (e.Node.Checked)
{
//选中其子节点
setChildNodeCheckedState(e.Node, true);
//如果有父节点,选中其所有父节点
if (e.Node.Parent != null)
{
setParentNodeCheckedState(e.Node, true);
}
}
else
{
//取消其子节点
setChildNodeCheckedState(e.Node, false);
//取消其所有父节点
if (e.Node.Parent != null)
{
setParentNodeCheckedState(e.Node, false);
}
}
}
}
//子节点递归
private void setChildNodeCheckedState(TreeNode currNode, bool state)
{
TreeNodeCollection nodes = currNode.Nodes;
if (nodes.Count > )
foreach (TreeNode tn in nodes)
{
tn.Checked = state;
setChildNodeCheckedState(tn, state);
}
}
//父节点递归
private void setParentNodeCheckedState(TreeNode currNode, bool state)
{
TreeNode parentNode = currNode.Parent;
parentNode.Checked = state;
if (currNode.Parent.Parent != null)
{
setParentNodeCheckedState(currNode.Parent, state);
}
}
上个图,看下效果

如此之类的做法可以直接将权限做到窗口的按钮上,然后自己写一个基类Form根据权限来判断菜单、按钮是否显示、是否可用等,所有的窗体继承自这个基类窗体就可以实现一劳永逸的权限控制了。具体示例有时间了奉上。
Winform开发常用控件之TreeView菜单导航和权限用法的更多相关文章
- Winform开发常用控件之Checkbox和CheckedListBox
Winform的开发基本都是基于控件事件的,也就是事件驱动型的. 多选框的放置和值的获取有很多种,这里介绍几个简单常用的方法 1.直接放置Checkbox,并获取Checkbox的值 上图 做法也非常 ...
- Winform开发常用控件之DataGridView的简单数据绑定——自动绑定
DataGridView控件可谓是Winform开发的重点控件,对于数据的呈现和操作非常方便,DataGridView可谓是既简单又复杂.简单在于其已经集成了很多方法,复杂在于可以使用其实现复杂的数据 ...
- Winform开发常用控件之ComboBox、ListBox
ComboBox就是我们常见的下拉框,对于此类控件,我们最关心的当然是数据的绑定和选择值得获取. 首先介绍个属性DropDownStyle,如果不允许ComboBox输入值,只能选择,就选DropDo ...
- Winform开发常用控件之DataGridView的简单数据绑定——代码绑定DataSet、DataTable、IList、SqlDataReader
前文介绍了Winform为DataGridView提供的数据自动绑定功能,下面介绍一下采用代码的数据绑定 1.用DataSet和DataTable为DataGridView提供数据源 先上代码 pri ...
- DevExpress winform XtraEditor常用控件
最近在公司里面开始使用DevExpress winform的第三方控件进行开发和维护,这里整理一些常用控件的资料以便于后续查看 ComboBoxEdit 这个控件和winform自带的控件差不多,使用 ...
- WinForm开发-界面控件到实体,实体到界面控件自动绑定
在WinForm开发中,我们是不是为绑定界面控件的数据而每个控件每个控件的赋值?在保存修改时是不是也是每个控件每个控件的赋值到实体中?字段一多,那简直就是噩梦.有没有像Web中那样方便的方法直接就自动 ...
- C# Winform开发以及控件开发的需要注意的,被人问怕了,都是基础常识
我是搞控件开发的,经常被人问,所以把一些问题记录了下来!如果有人再问,直接把地址丢给他看. 一. 经常会有人抱怨Winform界面闪烁,下面有几个方法可以尽可能的避免出现闪烁 1.控件的使用尽量以纯色 ...
- WPF中常用控件(TreeView, ComboBox, DataGrid, ListView)使用MVVM模式绑定的demo
之前几篇关于TreeView的博客中只是贴了源代码,并没有把整个项目上传到github.最近就想着把我常用的几个控件做成一个demo,这样也方便自己以后查看.本人也是WPF新手,但是我并没有打算就往这 ...
- c# WinForm开发 DataGridView控件的各种操作总结(单元格操作,属性设置)
一.单元格内容的操作 *****// 取得当前单元格内容 Console.WriteLine(DataGridView1.CurrentCell.Value); // 取得当前单元格的列 Index ...
随机推荐
- web项目读取classpath路径下面的文件
首先分两大类按web容器分类 一种是普通的web项目,像用Tomcat容器,特点是压缩包随着容器的启动会解压缩成一个文件夹,项目访问的时候,实际是去访问文件夹,而不是jar或者war包. 这种的无论你 ...
- (转) SpringBoot非官方教程 | 第一篇:构建第一个SpringBoot工程
简介 spring boot 它的设计目的就是为例简化开发,开启了各种自动装配,你不想写各种配置文件,引入相关的依赖就能迅速搭建起一个web工程.它采用的是建立生产就绪的应用程序观点,优先于配置的惯例 ...
- zlib编译安装
从http://www.zlib.net/下载了最新的源代码 zlib提供了vs sln文件,在zlib-1.2.8\contrib\vstudio\目录有 其中的zlibstat是编译为静态库zli ...
- 3.9 Templates -- Input Helpers
一.Input Helpers Ember中{{input}}和{{textarea}}是创建常规表单控件最简单的方法. {{input}}包裹内建的Ember.TextField和Ember.Che ...
- 关于eval 与new Function 到底该选哪个?
废话不多说,直接上测试代码 复制代码 代码如下: var aa = "{name:'cola',item:[{age:11},{age:22},{age:23},{age:23}]}&quo ...
- 大喜python版opencv3发布,demo脚本抢鲜版发布
大喜,python版opencv3发布 zwPython3的升级也可以启动了,一直在等这个,zwPython会直接升级到版本3:zwPython3 zwPython3采用64位python3,支持op ...
- zoj3822
这题说得是给了一个n*m的棋盘,每天在这个棋盘中放置一个棋子,不能放在之前已经摆放过得地方,求最后使得每行每列都有至少一个棋子的期望天数是多少,这样我们考虑怎么放,放哪里,显然数据大而且不知道状态怎么 ...
- react 项目微信端 签名失败 原因
用SPA做微信h5,调用微信jssdk的页面,安卓微信上木有问题,ios微信报当前url未注册 经过调试,是ios微信版本问题导致页面跳转url未变化,导致验签失败 所以我们大致的思想就是:在ios微 ...
- 前端学习笔记之HTML/CSS 速写神器 Emmet
HTML/CSS 速写神器:Emmet 在前端开发的过程中,一个最繁琐的工作就是写 HTML.CSS 代码.数量繁多的标签.属性.尖括号.标签闭合等,让前端们甚是苦恼.于是,我向大家推荐 Emmet, ...
- js 变量、函数提升 与js的预编译有关
参考网址:http://www.codesec.net/view/178491.html 先简单理解下作用域的概念,方便对变量与函数提升的概念的理解 function foo() { var x = ...
