一个实现 手机端“输入验证码 ”效果Demo
之前在“掘金”上看到这样一个demo 我觉得很有意思,于是今天把它搬下来,记在自己的“小本本”里
也许会对以后的项目有点用,若要自己去实现这样一个案例也能实现,但是可能没有那么“妙”。
想法:
1、使用label标签做显示验证码的框,
2、然后每个label for属性指向同一个 id 为vcode 的input,
3、为了能够触发input焦点, 将input 改透明度样式隐藏,
4、这样就实现了 点击label触发 input焦点,调用键盘。
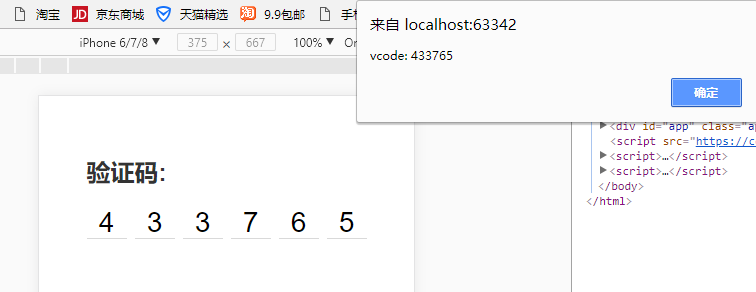
运行效果:

示例代码:
结构部分html:
<div id="app" class="app">
<h2 class="heading-2">验证码:</h2>
<div class="v-code">
<input
ref="vcode"
id="vcode"
type="tel"
maxlength="6"
v-model="code"
@focus="focused = true"
@blur="focused = false"
:disabled="telDisabled"> <label
for="vcode"
class="line"
v-for="item,index in codeLength"
:class="{'animated': focused && cursorIndex === index}"
v-text="codeArr[index]"
>
</label>
</div>
</div>
css部分:
<style>
* {
margin:;
padding:;
box-sizing: border-box;
}
body {
background-color: #ffffff;
font-family: -apple-system, PingFang SC, Hiragino Sans GB, Helvetica Neue, Arial;
-webkit-tap-highlight-color: transparent;
}
.app {
padding-left: 20px;
padding-right: 20px;
padding-top: 60px;
max-width: 320px;
margin-left: auto;
margin-right: auto;
}
.heading-2 {
color: #333333;
}
.v-code {
margin-top: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
position: relative;
width: 280px;
margin-left: auto;
margin-right: auto;
}
.v-code input {
position: absolute;
top: 200%;
opacity:;
}
.v-code .line {
position: relative;
width: 40px;
height: 32px;
line-height: 32px;
text-align: center;
font-size: 28px;
}
.v-code .line::after {
display: block;
position: absolute;
content: '';
left:;
width: 100%;
bottom:;
height: 1px;
background-color: #aaaaaa;
transform: scaleY(.5);
transform-origin: 0 100%;
}
.v-code .line.animated::before {
display: block;
position: absolute;
left: 50%;
top: 20%;
width: 1px;
height: 60%;
content: '';
background-color: #333333;
animation-name: coruscate;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-fill-mode: both;
}
@keyframes coruscate {
0% {
opacity: 0
}
25% {
opacity: 0
}
50% {
opacity: 1
}
75% {
opacity: 1
}
to {
opacity: 0
}
}
</style>
Javascript部分
1、通过CDN引入vue.js
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
2、代码
var app = new Vue({
el: '#app',
data: {
code: '',
codeLength: 6,
telDisabled: false,
focused: false
},
computed: {
codeArr() {
return this.code.split('')
},
cursorIndex() {
return this.code.length
}
},
watch: {
code(newVal) {
this.code = newVal.replace(/[^\d]/g,'')
if (newVal.length > 5) {
// this.telDisabled = true
this.$refs.vcode.blur()
setTimeout(() => {
alert(`vcode: ${this.code}`)
}, 500)
}
}
},
})
此文章并非原创。。。。。
一个实现 手机端“输入验证码 ”效果Demo的更多相关文章
- slideToggle+slideup实现手机端折叠菜单效果
折叠菜单的效果,网上有很多的插件,比如bootstrap的 Collapse ,很好用也很简单,但是如果你使用的不是bootstrap框架,就会造成很多不必要的麻烦,比如默认样式被修改,代码冗余等等, ...
- html5 手机端 通讯录 touch 效果
不说那么多直接上代码. <html> <head> <meta http-equiv="Content-Type" content="tex ...
- 手机端3d旋转木马效果+保存图片到本地
<!DOCTYPE html> <html> <head> <title></title> <meta charset="U ...
- serverSpeed是一个android手机端到服务器间udp/tcp对比测速软件
https://github.com/eltld/serverSpeed https://github.com/c-wind/serverSpeed https://github.com/PeterK ...
- 适应手机端的jQuery图片滑块动画DEMO演示
在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- jQuery手机端触摸卡片切换效果
效果:http://hovertree.com/code/run/jquery/a1gr3gm9.html 可以用手机查看效果. 代码如下: <!doctype html> <htm ...
- bootstrap实现 手机端滑动效果,滑动到下一页,jgestures.js插件
bootstrap能否实现 手机端滑动效果,滑动到下一页 jgestures.js插件可以解决,只需要引入一个JS文件<script src="js/jgestures.min.js& ...
- 关于h5手机端上拉加载和下拉刷新效果-1
1.手机端目前很火的效果,上拉加载,和下拉刷新.目前主要使用 iscroll 框架来实现.先推荐一个iscroll中文学习的网站,不要感谢,我是雷锋. 2.https://iiunknown.gitb ...
- [UWP小白日记-15]在UWP手机端实时限制Textbox的输入
说实话重来没想到验证输入是如此的苦逼的一件事情. 网上好多验证都是在输入完成后再验证,我的想法是在输入的时候就限制输入,这样我就不用再写代码来验证了 应为是手机端,所以不用判断其他非法字符,直 ...
随机推荐
- UOJ169. 【UR #11】元旦老人与数列
传送门 考虑用 \(segment~tree~beats\) 那一套理论,维护区间最小值 \(mn\) 和严格次小值 \(se\) 那么可以直接 \(mlog^2n\) 维护前三个操作 考虑维护历史最 ...
- 原生Ajax(XMLHttpRequest)
一.什么是Ajax: 全称Asynchronous JavaScript and XML: 异步的 JavaScript 和 XML: 可以在不重新加载整个页面的情况下(偷偷发数据),与服务器交换数据 ...
- H5实现拍照上传功能
<input type="file" capture="camera" accept="image/*" >
- h5 简单拖放
最新的HTML5标准为所有的html元素规定了一个draggable属性,它表明了元素是否可以拖动,默认情况下,图像,链接,选中的文字是可以拖动的,因为他们的draggable属性被自动设置为true ...
- H5禁止手机自带键盘弹出
一个功能中用到这个, 调用软键盘, 不想弹出手机默认的输入法 网上找了个 http://blog.csdn.net/qq_24147051/article/details/52958610 处理方式 ...
- Monte Carlo与TD算法
RL 博客:http://blog.sciencenet.cn/home.php?mod=space&uid=3189881&do=blog&view=me&from= ...
- C# 试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)
C# 在调用C++dll时,可能会出现 :试图加载格式不正确的程序. (异常来自 HRESULT:0x8007000B)这个错误. 一般情况下是C#目标平台跟C++dll不兼容,64位跟32位兼容性问 ...
- 词法分析器Lexer
词法分析 In computer science, lexical analysis, lexing or tokenization is the process of converting a se ...
- Java学习---Java代码编写规范
编码规范 1 前言为确保系统源程序可读性,从而增强系统可维护性,java编程人员应具有基本类似的编程风格,兹制定下述Java编程规范,以规范系统Java部分编程.系统继承的其它资源中的源程序也应按此规 ...
- Mac快捷锁屏设置
Mac快捷锁屏设置: 1. 安全性与隐私 - 通用:进入睡眠或开始屏幕保护程序 --> “ 立即 ”. 2. 桌面与屏幕保护程序 - 触发角:启动屏幕保护程序 注:第二步中触发角可以设置四个角中 ...
