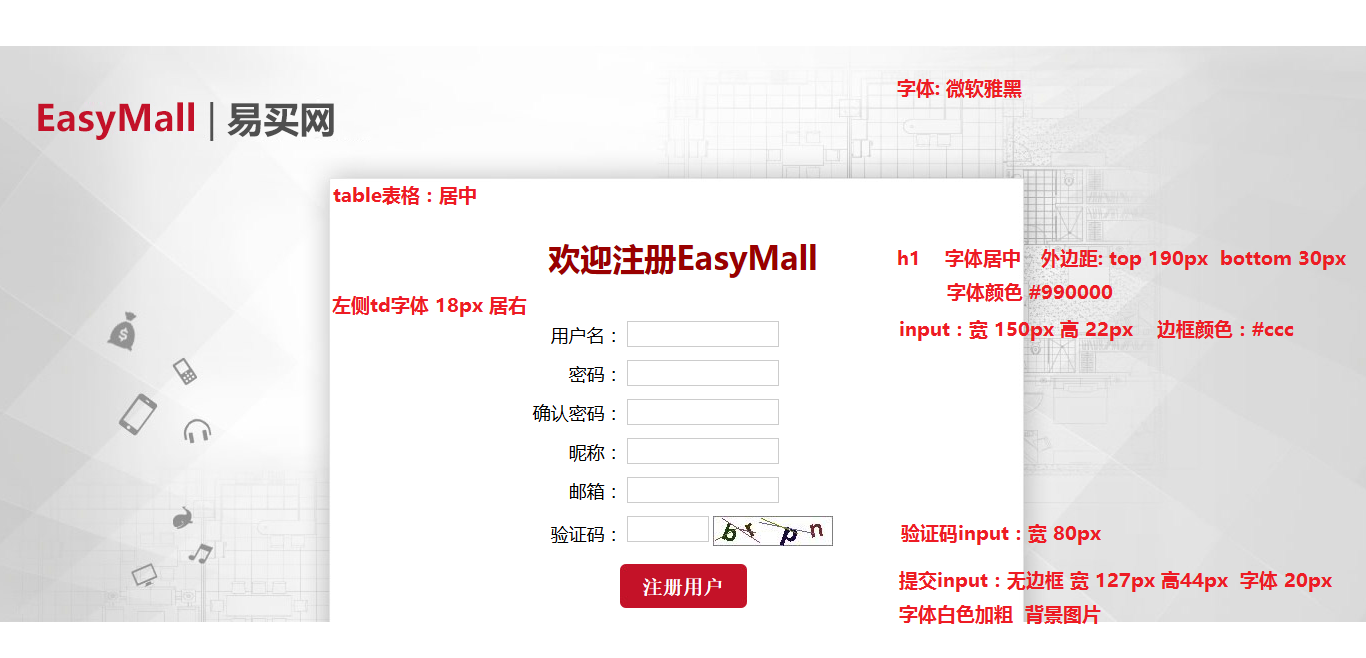
Java-Web 用html和css写一个EasyMall注册界面
要求:

html代码:
<!DOCTYPE html>
<html>
<head>
<title>EasyMall注册页面</title>
<meta charset="utf-8">
<!--
1. rel 定义当前文档与目标文档之间的关系。
2. rel="stylesheet" 说明href连接的文档是一个新式表 。
3. href 目标文档或资源的 URL。
-->
<link rel="stylesheet" type="text/css" href="css/reg.css" />
</head>
<h1>欢迎注册EasyMall</h1>
<body>
<form action="#" method="post">
<table>
<tr>
<td class="td_txt">用户名:</td>
<td>
<input type="text" name="username"/>
</td>
</tr>
<tr>
<td class="td_txt">密码:</td>
<td>
<input type="password" name="password"/>
</td>
</tr>
<tr>
<td class="td_txt">确认密码:</td>
<td>
<input type="password" name="password2"/>
</td>
</tr>
<tr>
<td class="td_txt">昵称:</td>
<td>
<input type="text" name="nickname"/>
</td>
</tr>
<tr>
<td class="td_txt">邮箱:</td>
<td>
<input type="text" name="emil"/>
</td>
</tr>
<tr>
<td class="td_txt">验证码:</td>
<td>
<input type="text" name="valistr"/>
<img src="img/reg/yzm.jpg"/>
</td>
</tr>
<tr>
<td class="td_sub" class="td_txt" colspan="2">
<input type="submit" value="用户注册"/>
</td>
</tr>
</table>
</form>
</body>
</html>
css代码:
@CHARSET "UTF-8";
body{/*标签选择器*/
font-familly: "微软雅黑";/*规定元素的字体系列。*/
background-image: url("../img/reg/zc.jpg");/*设置背景图像。*/
background-position: center top;/*设置背景图像的起始位置。*/
}
h1{
text-align: center;/*规定元素中的文本的水平对齐方式*/
color: #990000;
margin-top:190px /*margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。*/
}
table{/*标签选择器*/
margin:0px auto;/*auto 浏览器计算外边距*/
}
table tr td.td_txt{/*后代选择器.类选择器*/
text-align: right;/*规定元素中的文本的水平对齐方式*/
font-size: 18px;/*设置字体的尺寸*/
}
td{
padding-top: 10px;
}
input{
border: 1px solid #ccc;/*border 简写属性在一个声明设置所有的边框属性。width, style, color*/
width: 150px;
height: 22px;
}
input[name='valistr']{/*属性选择器*/
width: 80px;
vertical-align: middle;/*vertical-align 属性设置元素的垂直对齐方式。*/
}
input[name='valistr']+img{/*相邻兄弟选择器*/
vertical-align: middle;
}
input[type='submit']{
width: 127px;/*width 属性设置元素的宽度。*/
height: 44px;
font-size: 20px;/*font-size 属性可设置字体的尺寸。*/
border: none;
color: #FFFFFF;
font-weight: bolder;/*font-weight 属性设置文本的粗细。*/
background-image: url('../img/reg/zc_btn01.jpg')
}
table tr td.td_sub{
text-align: center;
}
input[type='submit']:hover{/*:hover 伪类在鼠标移到元素上时向此元素添加特殊的样式。*/
background-image: url('../img/reg/zc_btn02.jpg')
}
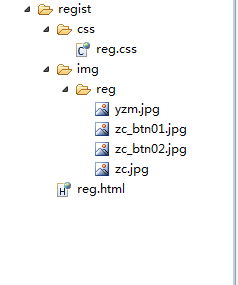
图片资源:
yzm.jpg

zc_btn01.jpg

zc_btn02.jpg

zc.jpg

文件之间的层级关系

Java-Web 用html和css写一个EasyMall注册界面的更多相关文章
- 使用Boostrap框架写一个登录\注册界面
Bootstrap是一个Web前端开发框架,使用它提供的css.js文件可以简单.方便地美化HTML控件.一般情况下,对控件的美化需要我们自己编写css代码,并通过标签选择器.类选择器.ID选择器为指 ...
- JAVA WEB快速入门之从编写一个基于SpringBoot+Mybatis快速创建的REST API项目了解SpringBoot、SpringMVC REST API、Mybatis等相关知识
JAVA WEB快速入门系列之前的相关文章如下:(文章全部本人[梦在旅途原创],文中内容可能部份图片.代码参照网上资源) 第一篇:JAVA WEB快速入门之环境搭建 第二篇:JAVA WEB快速入门之 ...
- 用java写一个用户登陆界面
一.课堂测试源代码及其结果截图 用java的swing写一个用户登录界面,采用网格布局.源代码如下: /** * */package LiuLijia; import java.awt.CardLay ...
- QT学习日记篇-03-仿写一个智能家居界面
课程大纲: <1>让界面漂亮起来,仿写一个智能家居界面 ->第一:给QT工程添加图片 进入下一步: <注意路径和名称一定不能有中文> ...
- Java Web 开发利用Struts2+Spring+mybatis写一个用户登录界面以及简单的数据交互
框架的东西太复杂也难以讲通,直接上代码: 一.首先得配置环境 和导入必要的jar包 有一些重要的如下: Filter文件夹下的SafetyFilter.java model文件夹下的 Global ...
- JAVA WEB快速入门之从编写一个基于SpringMVC框架的网站了解Maven、SpringMVC、SpringJDBC
接上篇<JAVA WEB快速入门之通过一个简单的Spring项目了解Spring的核心(AOP.IOC)>,了解了Spring的核心(AOP.IOC)后,我们再来学习与实践Maven.Sp ...
- JAVA WEB快速入门之从编写一个JSP WEB网站了解JSP WEB网站的基本结构、调试、部署
接上篇<JAVA WEB快速入门之环境搭建>,在完成了环境搭建后(JDK.Tomcat.IDE),现在是万事具备,就差写代码了,今天就来从编写一个JSP WEB网站了解JSP WEB网站的 ...
- 还在为小三角形切图?使用纯CSS写一个简单的三角形
同学们,当美工给的设计图是这样: 或者这样: 我的内心其实是拒绝的-_-:但工作还得干,大部分同学会写 <style> .icon{width:20px;height:20px;displ ...
- 死磕 java同步系列之自己动手写一个锁Lock
问题 (1)自己动手写一个锁需要哪些知识? (2)自己动手写一个锁到底有多简单? (3)自己能不能写出来一个完美的锁? 简介 本篇文章的目标一是自己动手写一个锁,这个锁的功能很简单,能进行正常的加锁. ...
随机推荐
- ref用于类类型
static void Main(string[] args) { Fruit f = new Fruit() { Weight = 1, Color = "&qu ...
- Java回顾之一些基础概念
类的初始化顺序 在Java中,类里面可能包含:静态变量,静态初始化块,成员变量,初始化块,构造函数.在类之间可能存在着继承关系,那么当我们实例化一个对象时,上述各部分的加载顺序是怎样的? 首先来看代码 ...
- 使用H5 canvas画一个坦克
具体步骤如下: 1. 首先做出绘图区,作为坦克的战场 <canvas id="floor" width="800px" height=&quo ...
- Java Spring-Spring框架概述
2017-11-06 15:55:38 Spring 是分层的JavaSE/EE full-stack(一站式)轻量级开源框架. * 分层:SUN公司提供了EE的三层结构:Web层,业务层,数据访问层 ...
- 第108天:Ajax中XMLHttpRequest详解
在Ajax应用程序中,XmlHttpRequest对象负责将用户信息以异步通信地发送到服务器端,并接收服务器返回的响应信息和数据. XMLHttpRequest可以提供不重新加载页面的情况下更新网页, ...
- Leetcode 39
//经典回溯法class Solution { public: vector<vector<int>> combinationSum(vector<int>& ...
- 垃圾收集器G1推荐配置
-XX:OnOutOfMemoryError=kill -9 %p -XX:OnError=jstack -F %p >ErrorDump.log -Xms4g -Xmx8g -server - ...
- java读取PHP接口数据的实现方法(四)
PHP文件: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 3 ...
- 用halcon提取衣服徽章
收到一封email,有个学员求助去除衣服上纹理的干扰,然后提取衣服上徽章的边缘的方法. 我想他肯定是个很努力上进的boy,在求助以前也许已经试过各种方法,通过二值化不断的调试阈值, 寻找各种边 ...
- T4 模板代码生成
<# //********************************************************* // // Copyright (c) Microsoft. All ...
