android文本排布
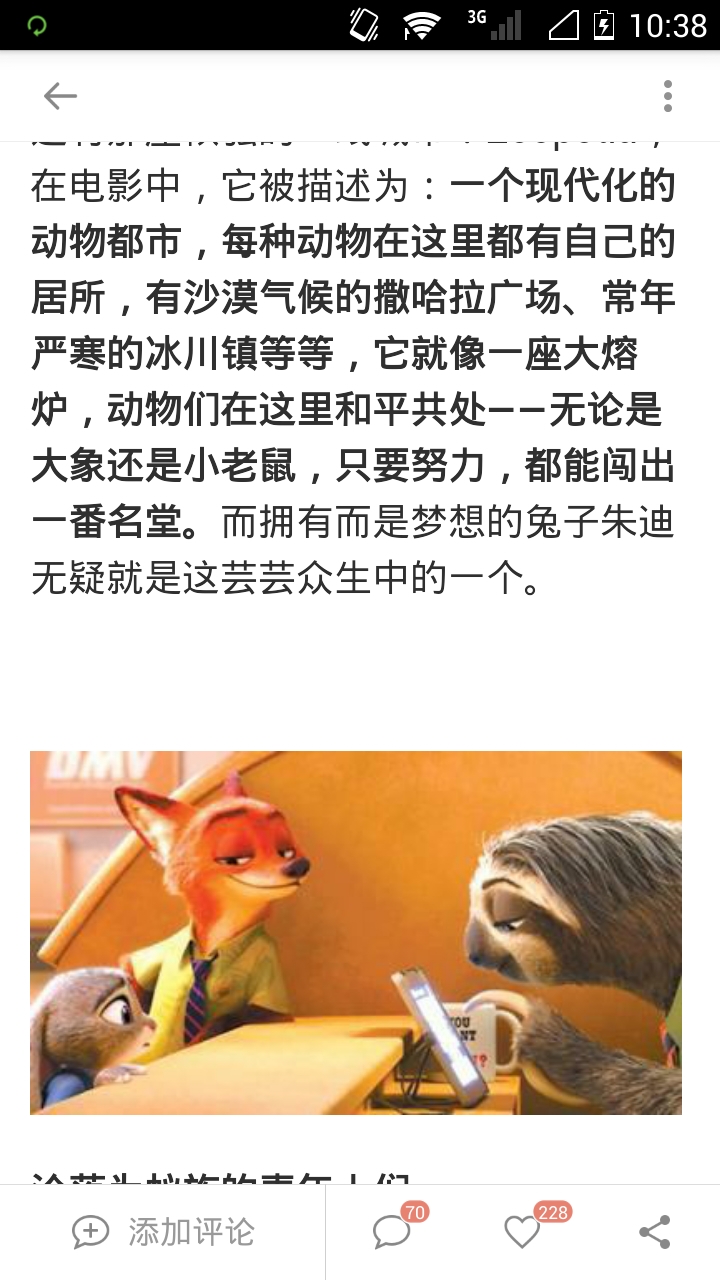
首先看一幅图,是简书App的一篇文章的截图,如下:
 图1,
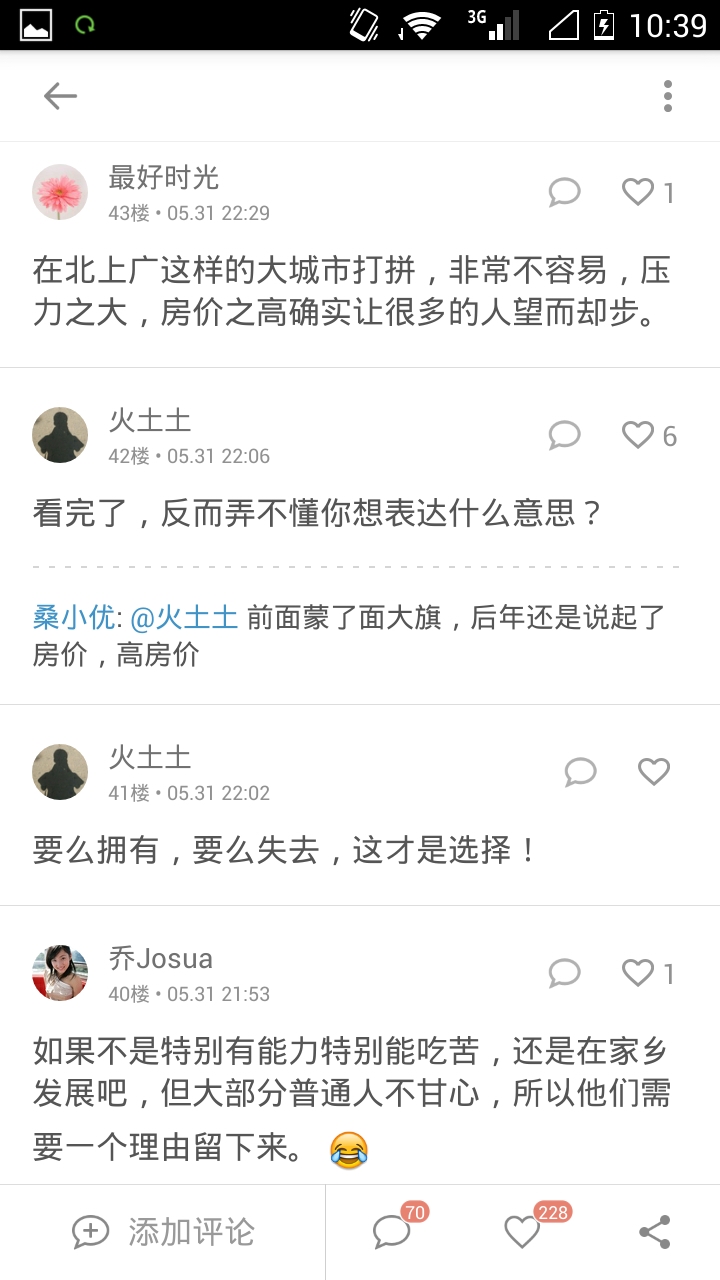
图1, 图2
图2
上面两个图片都是文本的显示,但是由于有多种格式,所以较为复杂,例如其中有普通文本,还有加粗的文本,还有图文混排的显示等等。
一、解析HTML标签:
Android的SDK提供了可以解析HTML标签进行特殊显示的方式。就是使用android.text包下的Html类来解析文本。该类可以对常用的HTML标签进行解析,然后给TextView控件进行显示。有两类标签比较特殊:
1、链接类标签即a标签。使用该标签需要注意:
!!!注意①需要开启网络权限②在href属性指定链接时必须添加http://,否则不能正确解析。③需要调用TextView控件的setMovementMethod方法传入点击后的行为,对连接通常使用系统自带的LinkMovementMethod即可,可以通过该类的getInstance()获取一个单例使用。
2、图片类即img标签。使用该标签需要注意:
注意:①需要使用fromHtml()有三个参数的重载,主要是第二个参数Html.ImageGetter的实例来进行图片的加载。
下面是简单的演示代码,可以在TextView中展示普通文本,粗体文本<b>,链接<a>,图片<img>等:
private void beforeInit(final TextView tv) {
String text="哈哈,这是一个<b>富文本显示</b>的示例,例如显示网址<a href='http://www.baidu.com'>百度</a>。还可以显示一幅图片<img src='loading'>";
tv.setMovementMethod(LinkMovementMethod.getInstance());
tv.setText(Html.fromHtml(text, new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable = null;
try {
Field field = R.drawable.class.getField(source);
int resourceId = Integer.parseInt(field.get(null).toString());
drawable = getResources().getDrawable(resourceId);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
}catch (Exception e) {
e.printStackTrace();
}
return drawable;
}
}, null));
}
富文本示例
二、原理解析:
其实,在TextView显示文本时,是将该段文本当做Spanned区块来看待的,例如链接可以就是URL区块,图片就是image区块等。通过Html.fromHtml()可以对文本进行解析,然后读取不同的区块并为其进行不同的操作。我们可以看一下该方法的返回值
public static Spanned fromHtml(String source, ImageGetter imageGetter,
TagHandler tagHandler) {
这里也可以对上面的一些问题进行说明:
1、为什么指定链接时需要加上http://?因为在使用了LinkMovementMethod的默认行为之后,其动作就是发送一个Intent,data就是该链接的href属性。所以需要通过http://来匹配可以处理该data的Activity,如果没有的话找不到Activity则会报错crash掉程序。
2、为什么图片的显示需要特殊的处理(即使用Html.ImageGetter)?因为图片文本解析出来只是普通的文本,真正显示图片需要从本地或者网络进行加载,通过实现该类的方法,指定图片加载的方式才能正确显示图片。
三、使用SpannableString&SpannableStringBuilder来显示文本
上面是对一段HTML文本的解析显示,已经可以满足一些要求了,但是如果不是HTML特定标签也需要特殊的显示格式该如何处理呢?例如图2中的显示特殊颜色的可点击进入特定用户的信息界面的效果的实现。这时就可以使用标题中介绍的两种方式了,这里以SpannableString为例:
1、二中说到,TextView显示的是一个个区块,而该类就是将文本的一部分设置成特殊的区块,所有可实现的区块类型都对应android.text.style中的一个类。如下:
- BackgroundColorSpan 背景色
- ClickableSpan 文本可点击,有点击事件
- ForegroundColorSpan 文本颜色(前景色)
- MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
- MetricAffectingSpan 父类,一般不用
- RasterizerSpan 光栅效果
- StrikethroughSpan 删除线(中划线)
- SuggestionSpan 相当于占位符
- UnderlineSpan 下划线
- AbsoluteSizeSpan 绝对大小(文本字体)
- DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
- ImageSpan 图片
- RelativeSizeSpan 相对大小(文本字体)
- ReplacementSpan 父类,一般不用
- ScaleXSpan 基于x轴缩放
- StyleSpan 字体样式:粗体、斜体等
- SubscriptSpan 下标(数学公式会用到)
- SuperscriptSpan 上标(数学公式会用到)
- TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
- TypefaceSpan 文本字体
- URLSpan 文本超链接
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
TextView t2 = (TextView) findViewById(R.id.txtTwo);
SpannableString span = new SpannableString("红色打电话斜体删除线绿色下划线图片:.");
//1.设置背景色,setSpan时需要指定的flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括)
span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//2.用超链接标记文本
span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//3.用样式标记文本(斜体)
span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//4.用删除线标记文本
span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5.用下划线标记文本
span.setSpan(new UnderlineSpan(), 10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//6.用颜色标记
span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//7.//获取Drawable资源
Drawable d = getResources().getDrawable(R.drawable.icon);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
//8.创建ImageSpan,然后用ImageSpan来替换文本
ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
t1.setText(span);
}
}
SpannableString的简单使用
效果图如下:

最后在说一下,对于开始提出的效果的两种实现:
1、使用URLSpan,其参数就是Intent中data的值,相当于和上面的链接一样的效果,本质上是使用隐式Intent。
2、使用ClickableSpan:实现时需要完成几个回调方法,用于在点击时进行回调。
参考:http://www.runoob.com/w3cnote/android-tutorial-textview.html
还有一些开源的富文本显示的框架,这里介绍一个项目:https://github.com/zzhoujay/RichText
android文本排布的更多相关文章
- 实现LinearLayout(垂直布局,Gravity内容排布)
首先上Gravity的代码,Android原版的Gravity搞得挺复杂的,太高端了.但基本思路是使用位运算来做常量,我就自己消化了一些,按自己的思路来实现. 先上代码,在做分析. package k ...
- GridView 二维排布
与ListView一维排布相对 public class MainActivity extends Activity implements AdapterView.OnItemClickListene ...
- CSS布局之div交叉排布与底部对齐--flex实现
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下: 而在手机(分辨率小于等于768px)上要求这样排列: 我想到了两种方 ...
- 按照excel文档中的内容在当前cad图纸中自动排布实体
本例实现的主要功能是读取excel文档中的内容,其次是将按照读取的信息在当前cad图纸中添加相应的实体.下面先介绍实现代码: CString excelPath; //外部excel文档的地址 Upd ...
- Python中cv2库和matplotlib库色彩空间排布不一致
今天在python中读如图片时发现以下问题: 1.在from matplotlib import pyplot as plt之后,再import cv2 cv2.imshow()不能正常使用,还不知道 ...
- css 行内水平均等排布方式
<div class="justify"> <span>测试1</span> <span>测试2</span> < ...
- React实现座位排布组件
React实现座位排布组件 最近在开发一个影院系统的后台管理系统,该后台可以设置一个影厅的布局. 后台使用的是react框架,一位大神学长在几天之内就把这个控件研究出来了,并进行了较为严密的封装,佩服 ...
- Android文本输入框(EditText)切换密码的显示与隐藏
package cc.c; import android.app.Activity; import android.os.Bundle; import android.text.Selection; ...
- Gulan查询UI排布
遇到一个问题,如何在相对布局里把两个item放在同一行,而且高度一样呢? <RelativeLayout xmlns:android="http://schemas.android.c ...
随机推荐
- /lib64和/usr/lib64和/usr/local/lib64的区别
简单说,/lib64是内核级的,/usr/lib64是系统级的,/usr/local/lib64是用户级的. /lib/ — 包含许多被 /bin/ 和 /sbin/ 中的程序使用的库文件.目录 /u ...
- Unity 制作安装程序和卸载程序
1.最简单的方式通过winrar制作 但是做出来的页面好low的感觉 参考链接:https://www.cnblogs.com/fetty/p/5185913.html 2.通过inno制作安装程序: ...
- Myeclipse学习总结(7)——Eclipse插件之Maven配置及问题解析
前言: 今天在自己环境装了Maven环境, 并且安装了Eclipse插件, 在查找插件过程中确实遇到一些问题, 好不容易找到一个 却又有问题. 装好了插件之后, 用Eclipse创建Maven项目却 ...
- Testing for SSL renegotiation
https://blog.ivanristic.com/2009/12/testing-for-ssl-renegotiation.html
- linux搜索文件过程
1.文件里的数据是放在磁盘的数据区中的,而一个文件名称则是通过相应的i节点与这些磁盘块联系起来.这些盘块的号码就存放在i节点的逻辑块数组i_zone[]中.在文件系统的一个文件夹中,当中全部文件名称信 ...
- Hdu4786
Fibonacci Tree Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- [ACM] hdu 4248 A Famous Stone Collector (DP+组合)
A Famous Stone Collector Problem Description Mr. B loves to play with colorful stones. There are n c ...
- js面向对象编程:怎样定义常量?
js中有一个keywordconst,但眼下的浏览器似乎还不支持,假设一定要定义一些常量,事实上能够使用闭包,匿名函数实现常量的定义. 比如: var Class = (function() { va ...
- lenovo G系列重装系统
lenovo G41 的笔记本默认安装的是win8 中文版 的操作系统,使用非常不方便,用U盘重装成WIN7的系统. 1.用启动工具软件制作U盘启动盘. 详细能够參照 http://www.uqi ...
- 8.queue
#include <iostream> #include <stack> #include <algorithm> #include <list> #i ...
