iOS开发之窥探UICollectionViewController(四) --一款功能强大的自定义瀑布流
在上一篇博客中《iOS开发之窥探UICollectionViewController(三) --使用UICollectionView自定义瀑布流》,自定义瀑布流的列数,Cell的外边距,Cell的最大以及最小高度是在我们的布局文件中是写死的,换句话说也就是不可配置的。为了循序渐进,由浅入深呢,上篇博客暂且那么写。不过那样写太过死板,本来使用起来比较灵活的自定义布局,如果把其配置参数给写死了,就相当于在笼中的猛兽,再厉害不也白扯蛮。
在今天这篇博客中我们要接着上篇博客中的Demo,使其自定义布局的属性在使用它的UICollectionView中是可配置的。 当然在本篇要介绍的Demo中只提取了四个布局参数,无论添加一个Delegate,但思路都是一样的。我们把上一篇博客中写死的内容,通过布局代理来提供参数配置,这样就灵活多了。好了,咸淡扯的适中,进入我们今天的主题。
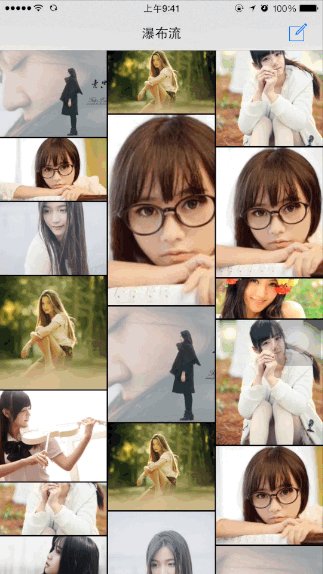
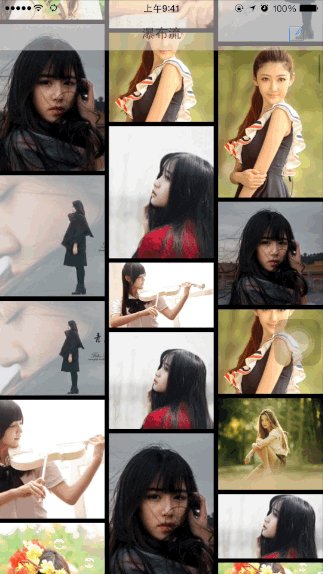
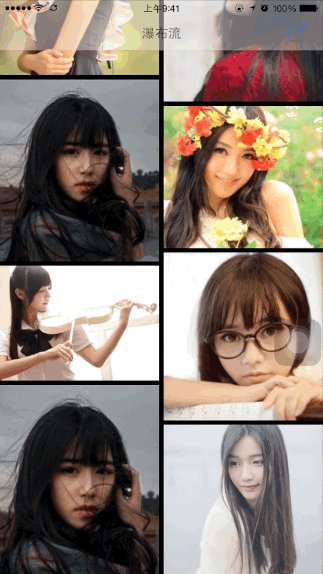
一.进化后的运行效果
下图算是Demo的2.0版本的运行效果,和之前的比较起来功能确实强大了不少。因为他是可配置化的,根据用户输入的参数来确定瀑布流的样式。当然Demo中是通过用户输入的参数来确定的,如果你在代码中使用该自定义瀑布流,需要根据你的实际情况可以配置瀑布流的参数,来打造属于你自己的瀑布流。网上虽然好多实现瀑布流的博客和代码,但是像今天这样可配置的瀑布流应该是不多的,至少我没见过,所以喽就写一个,开源一下,给大家分享交流一下。

二、自定义瀑布流使用方式
该自定义瀑布流布局的使用方式和系统自带的UICollectionViewDelegateFlowLayout用法一直,都是通过布局代理来定制布局参数,关于UICollectionViewDelegateFlowLayout的内容详见《iOS开发之窥探UICollectionViewController(二) --详解CollectionView各种回调》中有关UICollectionViewDelegateFlowLayout代理介绍的内容。
如果想使用该布局文件,你需要为我们的UICollectionView来指定该布局文件,在本篇博客中的Demo中是在Storyboard中进行自定义布局文件的指定的,你也可以通过代码的方式指定,再次不做过多的赘述。指定该自定义布局后,你需要做以下事情:
1.为布局指定代理方法
首先获取UICollectionView的布局collectionViewLayout,然后为其设置CustomeCollectionViewLayoutDelegate代理即可,代码如下:
_customeLayout = (CustomeCollectionViewLayout *) self.collectionViewLayout;
_customeLayout.layoutDelegate = self;
2.实现CustomeCollectionViewLayoutDelegate中的方法
需要在UICollectionView的使用控制器中实现自定义布局中的代理方法来设置布局属性,我们这儿定了四个必须实现的方法。 你可以通过这些方法去设定cell的列数,Cell的外边距,Cell的最小高度,Cell的最大高度,如下所示:
#pragma mark <CustomeCollectionViewLayoutDelegate>
- (NSInteger) numberOfColumnWithCollectionView: (UICollectionView *)collectionView
collectionViewLayout:( CustomeCollectionViewLayout *)collectionViewLayout{
return _cellColumn;
} - (CGFloat)marginOfCellWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomeCollectionViewLayout *)collectionViewLayout{
return _cellMargin;
} - (CGFloat)minHeightOfCellWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomeCollectionViewLayout *)collectionViewLayout{
return _cellMinHeight;
} - (CGFloat)maxHeightOfCellWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomeCollectionViewLayout *)collectionViewLayout{
return _cellMaxHeight;
}
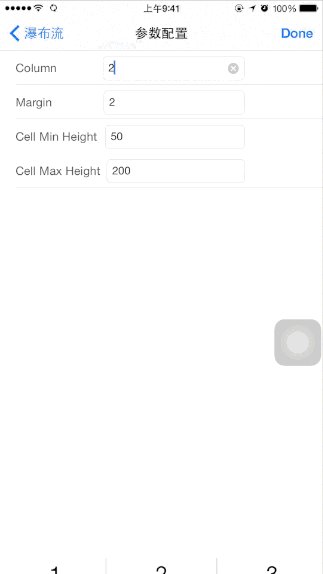
3. 你就可以通过上述Delegate方法来修改自定义布局的属性了,你可以通过一个配置页面,进行参数配置。配置完后,进行CollectionView的刷新即可,这些在本博客中就不做赘述,详情请见博客下方gitHub分享地址。
至此,我们的自定义瀑布流就相对比较完善了,不过还有好大的改善控件。感兴趣的小伙伴可以在此基础上加上你自己的东西。
本篇博客中Demo的github分享地址为:https://github.com/lizelu/CustomWaterfallFlow
iOS开发之窥探UICollectionViewController(四) --一款功能强大的自定义瀑布流的更多相关文章
- iOS开发之窥探UICollectionViewController(五) --一款炫酷的图片浏览组件
本篇博客应该算的上CollectionView的高级应用了,从iOS开发之窥探UICollectionViewController(一)到今天的(五),可谓是由浅入深的窥探了一下UICollectio ...
- iOS开发之窥探UICollectionViewController(三) --使用UICollectionView自定义瀑布流
上篇博客的实例是自带的UICollectionViewDelegateFlowLayout布局基础上来做的Demo, 详情请看<iOS开发之窥探UICollectionViewControlle ...
- iOS开发之窥探UICollectionViewController(一) -- Ready Your CollectionViewController
之前用CollectionViewController只是皮毛,一些iOS从入门到精通的书上也是泛泛而谈.这几天好好的搞了搞苹果的开发文档上CollectionViewController的内容,亲身 ...
- iOS开发之窥探UICollectionViewController(二) --详解CollectionView各种回调
UICollectionView的布局是可以自己定义的,在这篇博客中先在上篇博客的基础上进行扩充,我们先使用UICollectionViewFlowLayout,然后好好的介绍一下UICollecti ...
- iOS开发Swift篇—(四)运算符
iOS开发Swift篇—(四)运算符 一.运算符 1.Swift所支持的部分运算符有以下一些 赋值运算符:= 复合赋值运算符:+=.-= 算术运算符:+.-.*./ 求余运算符:% 自增.自减运算符: ...
- iOS开发UI篇—无限轮播(功能完善)
iOS开发UI篇—无限轮播(功能完善) 一.自动滚动 添加并设置一个定时器,每个2.0秒,就跳转到下一条. 获取当前正在展示的位置. [self addNSTimer]; } -(void)addNS ...
- 一款功能强大的iphone购物应用源码
一款功能强大的iphone购物应用源码,这款应用源码比较完整的,并且还支持信用卡支付服务等功能的,基本实现了我们常用的购物应用功能了,实现商品的基本展示功能,还具有完整的用户管理,以及完整的购物流程等 ...
- Enumy:一款功能强大的Linux后渗透提权枚举工具
Enumy是一款功能强大的Linux后渗透提权枚举工具,该工具是一个速度非常快的可移植可执行文件,广大研究人员可以在针对Linux设备的渗透测试以及CTF的后渗透阶段利用该工具实现权限提升,而Enum ...
- [推荐] kylinPET是一款功能强大的性能测试工具
[推荐] kylinPET是一款功能强大的性能测试工具 官方网站: http://www.kylinpet.com/
随机推荐
- Windows服务安装
运行cmd 输入:cd C:\Windows\Microsoft.NET\Framework\v4.0.30319 按回车 输入安装服务路径:如(installutil.exe D:\Project ...
- SQL基本语句汇总
语句:CREATE TABLE 作用:创建表格 格式:CREATE TABLE tableName (columnName1 columnDataType1, columnName2 columnDa ...
- 2016huasacm暑假集训训练五 J - Max Sum
题目链接:http://acm.hust.edu.cn/vjudge/contest/126708#problem/J 题意:求一段子的连续最大和,只要每个数都大于0 那么就会一直增加,所以只要和0 ...
- An internal error occurred during: "Launching PmallSearch on Tomcat 7.x". java.lang.NullPointerException
如果出现了上述的错误按照如下的3个步骤解决:1.首先关闭MyEclipse工作空间.2.然后删除工作空间下的“/.metadata/.plugins/org.eclipse.core.runtime/ ...
- python serial 获取所有的串口名称
http://blog.csdn.net/qq61394323/article/details/44619511 #!/usr/bin/env python # -*- coding: utf-8 - ...
- 反向传播(BP)算法
著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处.作者:刘皮皮链接:https://www.zhihu.com/question/24827633/answer/29120394来源 ...
- android培训机构排名
Android开发行业的热度打开了Android培训领域的市场,我们会发现有很多的Android培训机构都在大势宣传自己的师资.就业情况.教学环境等 ,然而到底要选择哪个呢?令很多的人困惑.2015年 ...
- ios培训机构排名
移动互联网的时代,智能手机的作用已经无所不在,APP在人们的生活中也起到了非常重要的作用,iOS开发行业同样受到越来越多人的关注,更多的人选择参加iOS培训机构来加入这个行列,而如何选择一个真正可以学 ...
- 安卓调用百度地图api 错误 mcode参数不存在
自己的手机app里用到了百度地图sdk,希望根据手机获得的坐标来逆向到百度地图的坐标. 根据api文档拼写了url,因为是移动端,说是要添加mcode参数,然后我的url看起来如下: http://a ...
- 如何识别一个字符串是否Json格式
前言: 距离上一篇文章,又过去一个多月了,近些时间,工作依旧很忙碌,除了管理方面的事,代码方面主要折腾三个事: 1:开发框架(一整套基于配置型的开发体系框架) 2:CYQ.Data 数据层框架(持续的 ...
