div的padding和margin
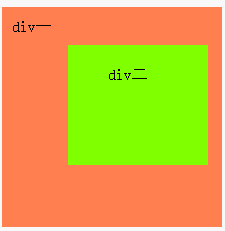
 原div一和div二的位置
原div一和div二的位置
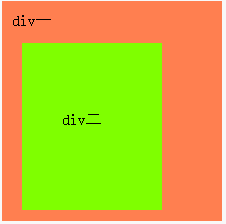
 增大div二的margin-left
增大div二的margin-left
 增大div二的padding-top
增大div二的padding-top
div的padding和margin的更多相关文章
- div宽度设置width:100%后再设置padding或margin超出父元素的解决办法
div宽度设置width:100%后再设置padding或margin超出父元素的解决办法 一.总结 一句话总结:直接加上box-sizing:border-box;即可解决上述问题. 1.box-s ...
- 用padding与margin做多个元素的等间距分布
这样做的好处是不管有多少个元素等间距分布,都可以直接写在li中,而且由于是给a设定的样式,所以在字数不一致的情况下,样式仍然是统一的. html: <!DOCTYPE html> < ...
- 关于padding与margin的区别
代码一:全为padding. <!doctype html><html><head> <meta charset="UTF-8"&g ...
- HTML中行内元素的竖直方向的padding和margin是否真的无效
参考资料:Inline elements and padding 今天写一个导航栏时遇到了一个问题:行内元素的padding-top,padding-bottom和margin-top,margin- ...
- CSS笔记——padding,margin为百分比计算时的参照对象
div的padding为百分比的两种情况 padding-top,padding-bottom,margin-top,margin-bottom是百分比时是按照当前元素的父级元素的宽度来计算的 1. ...
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- border,padding,margin盒模型理解
安静的敲着键盘,已势不可挡的姿势逼近php,我想我是一个幸福的人,未来不可期,做好现在,偶尔写着自己能看懂的API,慢慢悠悠的回味一下前端基础知识. 本文盒模型理解. <!DOCTYPE htm ...
- 【转】图解CSS padding、margin、border属性
http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(b ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
随机推荐
- [JZOJ 5852] [NOIP2018提高组模拟9.6] 相交 解题报告 (倍增+LCA)
题目链接: http://172.16.0.132/senior/#main/show/5852 题目: 题目大意: 多组询问,每次询问树上两条链是否相交 题解: 两条链相交并且仅当某一条链的两个端点 ...
- 基于Zepto移动端下拉加载(刷新),上拉加载插件开发
写在前面:本人水平有限,有什么分析不到位的还请各路大神指出,谢谢. 这次要写的东西是类似于<今日头条>的效果,下拉加载上啦加载,这次做的效果是简单的模拟,没有多少内容,下面是今日头条的移动 ...
- MyBatis数据持久化(二)建立数据库会话
上篇文章中介绍了我们使用mybatis前的准备工作,并在程序中通过jdbc与mysql数据库成功建立连接,接下来介绍如何使用mybatis与数据库建立会话.我们需要以下几个步骤: 1.在build p ...
- 根据ip地址获取城市
var ip=context.Request.UserHostAddress; string url = "http://int.dpool.sina.com.cn/iplookup/ipl ...
- rman备份工具简介
RMAN工具简介: 备份的文件: 数据文件 归档日志 控制文件(当前控制文件) spfile 自动管理备份相关元数据 文件名称 完成备份的scn 以数据块为单位,只备份使用过的数据块(物理层面判断是否 ...
- RocketMQ学习笔记(8)----RocketMQ的Producer API简介
在RocketMQ中提供了三种发送消息的模式: 1.NormalProducer(普通) 2.OrderProducer(顺序) 3.TransactionProducer(事务) 下面来介绍一下pr ...
- 网页结构的简介和Xpath语法的入门教程
相信很多小伙伴已经听说过Xpath,之前小编也写过一篇关于Xpath的文章,感兴趣的小伙伴可以戳这篇文章如何利用Xpath抓取京东网商品信息以及Python网络爬虫四大选择器(正则表达式.BS4.Xp ...
- tinymce原装插件源码分析(一)-hr
tinymce简介 tinymce是一款能方便无限扩展的网页富文本编辑器. tinymce原装插件已经十分丰富,对于文本编辑(blog等文章)是绰绰有余,但是应对一些复杂的应用,比如在上面开发html ...
- MFC基础知识
1.句柄:具有内存后,系统返回的标识符 2.消息:相当于事件,例如鼠标点击就是一个消息 3.消息队列:就是将事件按照时间的先后顺序在一个队列中 4.消息处理机制:首先操作系统拿到消息,然后将消息放到消 ...
- [Java] 使用 Apache的 Commons-net库 实现FTP操作
因为最近工作中需要用到FTP操作,而手上又没有现成的FTP代码.就去网上找了一下,发现大家都使用Apache的 Commons-net库中的FTPClient. 但是,感觉用起来不太方便.又在网上找到 ...
