Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下)
接着上篇。。。
接下去,将一步步演示如果创建当点击checkBox后,其中的按钮由左边滑动到右边,表示处于Checked状态。
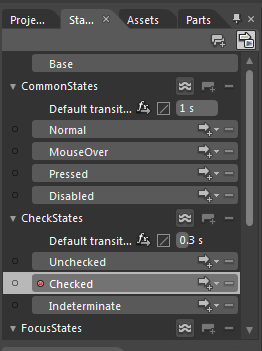
首先,切换到States选项卡,然后点击checked项:

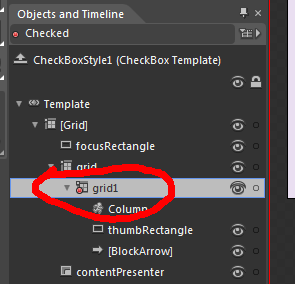
接着查看时间线和对象区,确保已经选定到了grid,因为当Checked状态发生时,我们要改变grid的位置,使得它从第一列变到第二列。

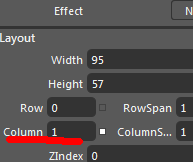
然后,可以修改grid的Column属性到1;

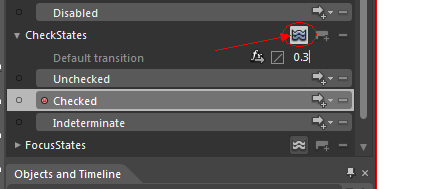
好了,一个类似iphone屏幕锁的控件算完成了,但是这时你运行的话,会发现还有一点点不完美的地方,就是,当Checked的时候,按钮会直接从第0列跳到第一列,我们想让运动更平滑一点,当然,这里的方法很多,可以把grid改成canvas然后修改margin值,或者修改水平位移,在Checked中添加过渡状态。不过这样做,将破坏布局。在这里其实很简单,只要一步就可以了:

点击上图所示按钮,并设定一个时间,这就启用了平滑布局模式,这样,运动按钮滑动将会以流畅的动画来表示,甚至可以添加缓冲动画效果。
好了,最后再拖放个圆,看看这个checkBox的功能如果。当Checked的时候改变圆的颜色:
private void checkBox_Checked(object sender, RoutedEventArgs e)
{
myellipse.Fill=new SolidColorBrush(Colors.Red);
} private void checkBox_Unchecked(object sender, RoutedEventArgs e)
{
myellipse.Fill=new SolidColorBrush(Colors.Blue);
}
完成了,最后看看演示效果:
Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下)的更多相关文章
- Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(上)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(上) 本篇文章,最终效果图: 当然,不只是一个UI而已,如果只是一张图片,那专业的设计师能做出更出色的效果.在 ...
- Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画
原文:Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画 首先,来看下实现后的效果: 关于VisulaState VisualState 指定控件处于特定状态时的外观.例 ...
- Expression Blend 的点滴(3)--Templating的妙用,制作自己的ScrollBar控件
原文:Expression Blend 的点滴(3)--Templating的妙用,制作自己的ScrollBar控件 在Blend中,有一个功能,Make into control---通过它可以方便 ...
- Expression Blend 的点滴(1)--ListBox华丽大变身
原文:Expression Blend 的点滴(1)--ListBox华丽大变身 最近,在园子里有不少朋友写了关于Blend的优秀并且实用的文章,在此,我先代表silverlight的爱好者感谢他们的 ...
- Expression Blend创建自定义按钮
在 Expression Blend 中,我们可以在美工板上绘制形状.路径和控件,然后修改其外观和行为,从而直观地设计应用程序.Button按钮也是Expression Blend最常用的控件之一,在 ...
- 【翻译】用 Expression Blend 创建酷炫的 Button
原文:Creating “Cool” Buttons with Expression Blend Author: Alex 在本文中,我们将考虑在Expression Blend用几种方法来创建酷炫的 ...
- 用 Expression Blend 创建酷炫的 Button
原文:用 Expression Blend 创建酷炫的 Button 原文:Creating "Cool" Buttons with Expression Blend Author ...
- Expression Blend学习动画基础
原文:Expression Blend学习动画基础 什么是动画(Animation)? 动画就是时间+换面的组合,画面跟着时间变化.最常见的是flash的动画,还有GIF动态图片. 动画的主要元素 时 ...
- 【全面解禁!真正的Expression Blend实战开发技巧】第五章 从最常用ButtonStyle开始 - ImageButton
原文:[全面解禁!真正的Expression Blend实战开发技巧]第五章 从最常用ButtonStyle开始 - ImageButton 本章围绕ImageButton深入讨论,为什么是Image ...
随机推荐
- Web 组件是什么
Web 组件是什么 一.总结 这篇下面的内容多看 1.组件化的目的:高内聚,低耦合,便于多人同时开发 2.各种前端框架(前端组件化)让写前端不要太简单: 3.组件编程最最最最简单实例: <lin ...
- 洛谷 P1497 木牛流马
P1497 木牛流马 题目描述 孔明造出了木牛流马 木牛者,方腹曲头,一脚四足,头入领中,舌著于腹.载多而行少,宜可大用,不可小使:特行者数十里,群行者二十里也.曲者为牛头,双者为牛脚,横者为牛领,转 ...
- Codeforces Round #367 (Div. 2) (A,B,C,D,E)
Codeforces Round 367 Div. 2 点击打开链接 A. Beru-taxi (1s, 256MB) 题目大意:在平面上 \(n\) 个点 \((x_i,y_i)\) 上有出租车,每 ...
- 如何使用 PyCharm 将代码上传到远程服务器上(详细图解)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 一丶测试说明 1.通过Windows电脑上的PyCharm,将代码上传到虚拟机Ubuntu系统中 需要在虚拟机中安装Ubuntu的 ...
- Loadrunner--参数化知识点及参数池策略
一.为何进行脚本参数化? 脚本在录制的时候,记录的参数都是常量值,这样,虚拟用户在执行同一个脚本,向服务器发送请求时,使用的都是同一个参数值,与实际不符.所以使用参数化技术. 二.参数化的逻辑? 对脚 ...
- ThreadPoolExecutor – Java Thread Pool Example(如何使用Executor框架创建一个线程池)
Java thread pool manages the pool of worker threads, it contains a queue that keeps tasks waiting to ...
- [D3] Modify DOM Elements with D3 v4
Once you can get hold of DOM elements you’re ready to start changing them. Whether it’s changing col ...
- Android 使用XML隐藏ActionBar中遇错的解决的方法
今天我在使用Menifest.xml让程序隐藏标题栏是一直出错.主要内容是: You need to use a theme.AppCompat theme(descendant) with this ...
- UVA 11461 - Square Numbers 数学水题
http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&p ...
- IOS开发常用的开源组件
.AFNetworking是一个开源的网络库 .EGORefreshTableHeaderView是一个实现向下拉刷新列表的组件 .MBProgressHUD是一个进度显示的组件 .EGOImageL ...
