go之数组
一、数组概念
go语言提供了数组类型的数据结构
数组是具有 [唯一类型] 的一组 [固定长度] 的数据项序列,这种类型可以是任意类型
二、数组声明
var variable_name [SIZE]variable_type
如:
var nums [10]int
三、初始化数组
数组在声明阶段,就已经赋予初始值了
在go 语言中数组是值类型,所以声明后便自动赋予初始值.
关于数组的初始值 和数组的数据类型有关
如下
//因为声明的是int类型的数组,所以初始值是0
var nums [5]int
fmt.Println(nums)
// 结果:[0 0 0 0 0]
四、数组的使用
- for-range
package main
import "fmt"
func main(){
var hosts [5]string
// 数组元素的赋值
hosts = [5]string{"192.168.0.1","192.168.0.2","192.168.0.3","192.168.0.4","192.168.0.5"}
fmt.Println(hosts[1]) // 取下标为1 的元素,即第2个(因为数组下标从0开始)
// for-range 取的是每一个元素
for index,v := range hosts{
fmt.Printf("hosts[%d]=%s\n",index,v)
}
}
- 不确定元素数组
package main
import "fmt"
func main(){
var nums = [...]int{1,2,3,4,5} // 我们在不具体计算数组个数时,可以使用... 代替,届时go编辑器会计算数组个数,并声明是多少元素的数组
// var nums = [5]int{1,2,3,4,5} //与上面相同,只是数量个数由go编辑器计算了
fmt.Println(nums)
}
- 数组的改与求和
package main
import "fmt"
func main(){
arrs := [5]float32{2:12.3,4:12.5}
fmt.Println(arrs)
arrs[0] = 28.93
arrs[1] = 9.00
fmt.Println(arrs)
// 求和
var sum float32
for _,v := range arrs{ // 第一个参数是下标,不需要所以使用_,表示省略
sum += v
}
fmt.Println(sum)
}
结果
[0 0 12.3 0 12.5]
[28.93 9 12.3 0 12.5]
62.73
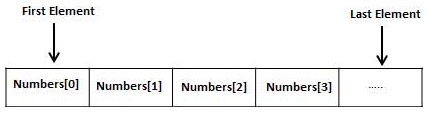
- 数组在内存中的结构
因为数组是值类型,所以数组的下标对应的就是具体是数值

五、注意
在实际的开发过程中,其实很少使用数组,因为数组元素的长度被固定了,其实多数使用切片(后面会讲解)
如果喜欢看小说,请到183小说网
go之数组的更多相关文章
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 编写高质量代码:改善Java程序的151个建议(第5章:数组和集合___建议75~78)
建议75:集合中的元素必须做到compareTo和equals同步 实现了Comparable接口的元素就可以排序,compareTo方法是Comparable接口要求必须实现的,它与equals方法 ...
- 了解PHP中的Array数组和foreach
1. 了解数组 PHP 中的数组实际上是一个有序映射.映射是一种把 values 关联到 keys 的类型.详细的解释可参见:PHP.net中的Array数组 . 2.例子:一般的数组 这里,我 ...
- JavaScript权威指南 - 数组
JavaScript数组是一种特殊类型的对象. JavaScript数组元素可以为任意类型,最大容纳232-1个元素. JavaScript数组是动态的,有新元素添加时,自动更新length属性. J ...
- JavaScript常见的五种数组去重的方式
▓▓▓▓▓▓ 大致介绍 JavaScript的数组去重问题在许多面试中都会遇到,现在做个总结 先来建立一个数组 var arr = [1,2,3,3,2,'我','我',34,'我的',NaN,NaN ...
- js:给定两个数组,如何判断他们的相对应下标的元素类型是一样的
题目: 给Array对象原型上添加一个sameStructureAs方法,该方法接收一个任意类型的参数,要求返回当前数组与传入参数数组(假定是)相对应下标的元素类型是否一致. 假设已经写好了Array ...
- javascript数组查重方法总结
文章参考地址:http://blog.csdn.net/chengxuyuan20100425/article/details/8497277 题目 对下列数组去重: var arr = ['aa', ...
- 掌握javascript中的最基础数据结构-----数组
这是一篇<数据结构与算法javascript描述>的读书笔记.主要梳理了关于数组的知识.部分内容及源码来自原作. 书中第一章介绍了如何配置javascript运行环境:javascript ...
- 小兔JS教程(四)-- 彻底攻略JS数组
在开始本章之前,先给出上一节的答案,参考答案地址: http://www.xiaotublog.com/demo.html?path=homework/03/index2 1.JS数组的三大特性 在J ...
随机推荐
- C# 时间对比
public bool IfTime(string StartTime, string EndTime) { DateTime dt1 = Convert.ToDateTime(StartTime); ...
- jQuery如何追加tr到table中 添加到头或者尾
jQuery 添加新内容有以下四个方法: append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在被选元素之后插入内容 before() ...
- [C#] DataTable 操作汇总(持续更新)
1.DataTable 分组操作 var grow = dt.Select().GroupBy((row1) => { return new { //分组的字段 fieldA = row1[&q ...
- BZOJ 3572 [HNOI2014]世界树 (虚树+DP)
题面:BZOJ传送门 洛谷传送门 题目大意:略 细节贼多的虚树$DP$ 先考虑只有一次询问的情况 一个节点$x$可能被它子树内的一个到x距离最小的特殊点管辖,还可能被管辖fa[x]的特殊点管辖 跑两次 ...
- 【codeforces 514B】Han Solo and Lazer Gun
[题目链接]:http://codeforces.com/contest/514/problem/B [题意] 每次攻击可以把经过自己的一条直线上的所有点都毁掉; 然后给你n个目标物的坐标 问你最少要 ...
- 【hiho一下 第145周】智力竞赛
[题目链接]:http://hihocoder.com/contest/hiho145/problem/1 [题意] [题解] 设f[i][j]表示做对i道题,做错j道题能够到达的最好状态是什么; 这 ...
- [luoguP2024] 食物链(并查集)
传送门 经典的并查集问题 对于这种问题,并查集需要分类 开3*n的并查集,其中x用来连接与x同类的,x+n用来连接x吃的,x+2*n用来连接x被吃的. 1 x y时,如果 x吃y 或 x被y吃,那么为 ...
- CodeForces - 284C - Cows and Sequence
先上题目: C. Cows and Sequence time limit per test 3 seconds memory limit per test 256 megabytes input s ...
- POJ 3304 segments 线段和直线相交
Segments Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 14178 Accepted: 4521 Descrip ...
- 洛谷——P1031 均分纸牌
https://www.luogu.org/problem/show?pid=1031#sub 题目描述 有 N 堆纸牌,编号分别为 1,2,…, N.每堆上有若干张,但纸牌总数必为 N 的倍数.可以 ...
