javascript怎么获取指定url网页中的内容
javascript怎么获取指定url网页中的内容
一、总结
一句话总结:推荐jquery中ajax,简单方便。
1、js能跨域操作么?
javascript出于安全机制不允许跨域操作的。
二、用php获取
javascript出于安全机制不允许跨域操作的。因此不能抓取其他网站的内容。
可以使用php中的
echo file_get_contents("网址"); 也可以使用curl
$ch=curl_init();
curl_setopt($ch,CURLOPT_URL,"网址");
curl_setopt($ch,CURLOPT_HEADER,0);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
echo $data=curl_exec($ch);
curl_close($ch);
三、jquery中ajax获取
用ajax。
引入jquery的话,
|
1
2
3
|
$("button").click(function(){ $("div").load('test.html');}); |
如果你要获取这个页面某个id或者类的html还可以这么写
|
1
2
3
|
$("button").click(function(){ $("div").load('test.html #container');}); |
这个可以直接把新页面的html元素加载到指定的div或者别的元素里面。
如果你要纯代码的话,那再获取这个div的html就可以了。
|
1
|
$("div").html(); |
四、通过node.js获取
以前一直听说有爬虫这种东西,稍微看了看资料,貌似不是太复杂。
正好了解过node.js,那就基于它来个简单的爬虫。
1.本次爬虫目标:
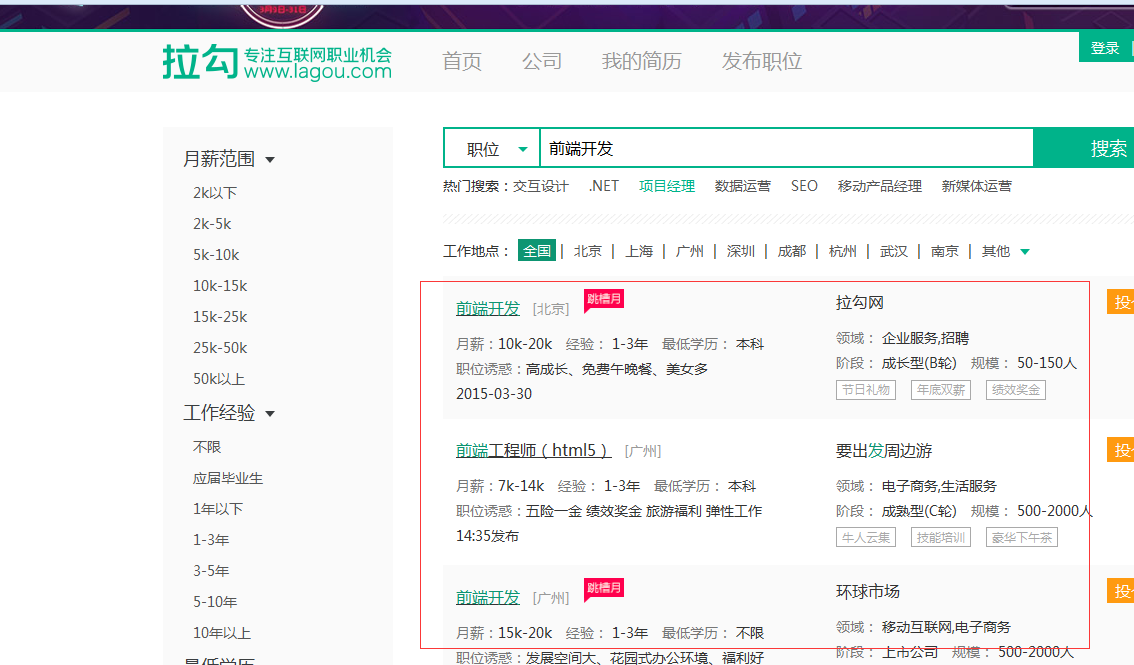
从拉钩招聘网站中找出“前端开发”这一类岗位的信息,并作相应页面分析,提取出特定的几个部分如岗位名称、岗位薪资、岗位所属公司、岗位发布日期等。并将抓取到的这些信息,展现出来。
初始拉钩网站上界面信息如下:

2.设计方案:
爬虫,实际上就是通过相应的技术,抓取页面上特定的信息。
这里主要抓取上图所示岗位列表部分相关的具体岗位信息。
首先,抓取,就得先有地址url:
这个链接就是岗位列表的第一页的网页地址。
我们通过对地址的参数部分进行分析,先不管其他选择的参数,只看最后的参数值:pn=1
我们的目的是通过page来各个抓取,所以设置为pn = page;

其次,爬虫要获取特定信息,就需要特定代表的标识符。
这里采用分析页面代码标签值、class值、id值来考虑。
通过Firebug对这一小部分审查元素


分析得出将要获取哪些信息则需要对特定的标识符进行处理。
3.代码编写:
按照预定的方案,考虑到node.js的使用情况,通过其内置http模块进行页面信息的获取,另外再通过cheerio.js模块对DOM的分析,进而转化为json格式的数据,控制台直接输出或者再次将json数据传送回浏览器端显示出来。
(cheerio.js这东西的用法很简单,详情可以自行搜索一下。其中最主要的也就下边这份代码了,其余的跟jQuery的用法差不多。
就是先将页面的数据load进来形成一个特定的数据格式,然后通过类似jq的语法,对数据进行解析处理)
var cheerio = require('cheerio'),
$ = cheerio.load('<h2 class="title">Hello world</h2>');
$('h2.title').text('Hello there!');
$('h2').addClass('welcome');
$.html();
//=> <h2 class="title welcome">Hello there!</h2>
采用express模块化开发,按要求建立好项目后。进入项目目录,执行npm install安装所需依赖包。如果还不了解express的可以 到这里看看
爬虫需要cheerio.js 所以另外require进来, 所以要另外 npm install cheerio
项目文件很多,为了简单处理,就只修改了其中三个文件。(index.ejs index.js style.css )
(1)直接修改routes路由中的index.js文件,这也是最核心的部分。
还是看代码吧,有足够的注释
var express = require('express');
var router = express.Router();
var http = require('http');
var cheerio = require('cheerio');
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: '简单nodejs爬虫' });
});
router.get('/getJobs', function(req, res, next) { // 浏览器端发来get请求
var page = req.param('page'); //获取get请求中的参数 page
console.log("page: "+page);
var Res = res; //保存,防止下边的修改
//url 获取信息的页面部分地址
var url = 'http://www.lagou.com/jobs/list_%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91?kd=%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91&spc=1&pl=&gj=&xl=&yx=&gx=&st=&labelWords=label&lc=&workAddress=&city=%E5%85%A8%E5%9B%BD&requestId=&pn=';
http.get(url+page,function(res){ //通过get方法获取对应地址中的页面信息
var chunks = [];
var size = 0;
res.on('data',function(chunk){ //监听事件 传输
chunks.push(chunk);
size += chunk.length;
});
res.on('end',function(){ //数据传输完
var data = Buffer.concat(chunks,size);
var html = data.toString();
// console.log(html);
var $ = cheerio.load(html); //cheerio模块开始处理 DOM处理
var jobs = [];
var jobs_list = $(".hot_pos li");
$(".hot_pos>li").each(function(){ //对页面岗位栏信息进行处理 每个岗位对应一个 li ,各标识符到页面进行分析得出
var job = {};
job.company = $(this).find(".hot_pos_r div").eq(1).find("a").html(); //公司名
job.period = $(this).find(".hot_pos_r span").eq(1).html(); //阶段
job.scale = $(this).find(".hot_pos_r span").eq(2).html(); //规模
job.name = $(this).find(".hot_pos_l a").attr("title"); //岗位名
job.src = $(this).find(".hot_pos_l a").attr("href"); //岗位链接
job.city = $(this).find(".hot_pos_l .c9").html(); //岗位所在城市
job.salary = $(this).find(".hot_pos_l span").eq(1).html(); //薪资
job.exp = $(this).find(".hot_pos_l span").eq(2).html(); //岗位所需经验
job.time = $(this).find(".hot_pos_l span").eq(5).html(); //发布时间
console.log(job.name); //控制台输出岗位名
jobs.push(job);
});
Res.json({ //返回json格式数据给浏览器端
jobs:jobs
});
});
});
});
module.exports = router;
(2)node.js抓取的核心代码就是上面的部分了。
下一步就是将抓取到的数据展示出来,所以需要另一个页面,将views中的index.ejs模板修改一下
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h3>【nodejs爬虫】 获取拉勾网招聘岗位--前端开发</h3>
<p>初始化完成 ...</p>
<p><button class="btn" id="btn0" onclick="cheerFetch(1)">点击开始抓取第一页</button></p>
<div class="container">
<!--<div class="jobs"> </div>-->
</div>
<div class="footer">
<p class="fetching">数据抓取中 ... 请稍后</p>
<button class="btn" id="btn1" onclick="cheerFetch(--currentPage)">抓取上一页</button>
<button class="btn" id="btn2" onclick="cheerFetch(++currentPage)">抓取下一页</button>
</div>
<script type="text/javascript" src="javascripts/jquery.min.js"></script>
<script type="text/javascript">
function getData(str){ //获取到的数据有杂乱..需要把前面部分去掉,只需要data(<em>......<em> data)
if(str){
return str.slice(str.lastIndexOf(">")+1);
}
} document.getElementById("btn1").style.visibility = "hidden";
document.getElementById("btn2").style.visibility = "hidden";
var currentPage = 0; //page初始0 function cheerFetch(_page){ //抓取数据处理函数
if(_page == 1){
currentPage = 1; //开始抓取则更改page
}
$(document).ajaxSend(function(event, xhr, settings) { //抓取中...
$(".fetching").css("display","block");
});
$(document).ajaxSuccess(function(event, xhr, settings) { //抓取成功
$(".fetching").css("display","none");
});
$.ajax({ //开始发送ajax请求至路径 /getJobs 进而作页面抓取处理
data:{page:_page}, //参数 page = _page
dataType: "json",
type: "get",
url: "/getJobs",
success: function(data){ //收到返回的json数据
console.log(data);
var html = "";
$(".container").empty();
if(data.jobs.length == 0){
alert("Error2: 未找到数据..");
return;
}
for(var i=0;i<data.jobs.length;i++){ //遍历数据并提取处理
var job = data.jobs[i];
html += "<div class='jobs'><p><span >岗位序号:</span> "+((i+1)+15*(currentPage-1))+"</p>"+
"<p>岗位名称:<a href='"+job.src+"'target='_blank'>"+job.name+"</a></p>"+
"<p><span >岗位所在公司:</span> "+job.company+"</p>"+
"<p><span>公司阶段:</span> "+getData(job.period)+"</p>"+
"<p><span>岗位规模:</span> "+getData(job.scale)+"</p>"+
"<p><span>岗位所在城市:</span> "+job.city+"</p>"+
"<p><span>岗位薪资:</span> "+getData(job.salary)+"</p>"+
"<p><span>岗位最低经验要求:</span> "+getData(job.exp)+"</p>"+
"<p><span>岗位发布时间:</span> "+getData(job.time)+"</p>"+
"</div>"
} $(".container").append(html); //展现至页面
if(_page == 1){
document.getElementById("btn1").style.visibility = "hidden";
document.getElementById("btn2").style.visibility = "visible";
}else if(_page > 1){
document.getElementById("btn1").style.visibility = "visible";
document.getElementById("btn2").style.visibility = "visible";
}
},
error: function(){
alert("Error1: 未找到数据..");
}
});
} </script>
</body>
</html>
(3)当然了,也少不了样式部分的简单修改 public文件下的 style.css
body {
padding: 20px 50px;
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
}
a {
color: #00B7FF;
cursor: pointer;
}
.container{position: relative;width: 1100px;overflow: hidden;zoom:;}
.jobs{margin: 30px; float: left;}
.jobs span{ color: green; font-weight: bold;}
.btn{cursor: pointer;}
.fetching{display: none;color: red;}
.footer{clear: both;}
基本改动的也就这三个文件了。
所以,如果要测试一下的话,可以新建项目后,直接修改对应的那三个文件。
修改成功后,就可以测试一下了。
3.测试结果
1) 首先在控制台中执行 npm start

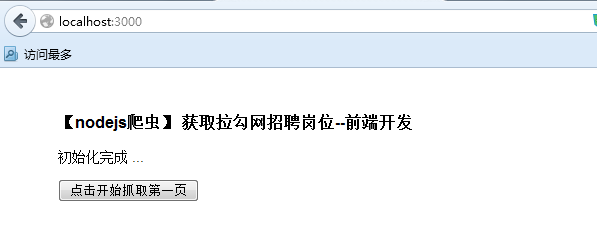
2) 接下来在浏览器输入http://localhost:3000/开始访问

3) 点击开始抓取(这里每次抓取15条,也就是原网址对应的15条)


...

4) 再抓取下一页也还是可以的~

5) 再来看看控制台的输出

看看看看...多简单的小爬虫呀..
简单归简单,最重要的是,知道了最基本的处理形式。
javascript怎么获取指定url网页中的内容的更多相关文章
- 实验:用Unity抓取指定url网页中的所有图片并下载保存
突发奇想,觉得有时保存网页上的资源非常麻烦,有没有办法输入一个网址就批量抓取对应资源的办法呢. 需要思考的问题: 1.如何得到网页url的html源码呢? 2.如何在浩瀚如海的html中匹配出需要的资 ...
- JQuery 获取指定url对应的html内容
用jquery的ajax类似的请求就可以了:比如: $.get("test.php", function(data){ alert("Data Loaded: " ...
- 获取WebView加载HTML时网页中的内容
main.xml如下: [html] view plaincopy <RelativeLayout xmlns:android="http://schemas.android.com/ ...
- 【js操作url参数】获取指定url参数值、取指定url参数并转为json对象
获取指定url参数值 /* 获取某url中的某参数值 调用:GetUrlQueryString("[url地址]","[参数名]"); */ function ...
- php获取指定文件夹中文件名称
/** * php获取指定文件夹中文件名称 * @author jackie <2018.10.10> */ public static function getFileName($fil ...
- JAVA判断指定url地址是否匹配指定url集合中的任意一个
判断字符串为空和判断集合是否为空用到依赖,也可以改成自己的方式 <!-- Spring Web --> <dependency> <groupId>org.spri ...
- JavaScript解决select下拉框中的内容太长显示不全的问题
JavaScript解决select下拉框中的内容太长显示不全的问题 1.说明 有些情况下,select下拉框的内容过长,导致部分看不见: 现在通过鼠标事件,让下拉框中的内容显示完全 2.实现源码 & ...
- php抓取网页中的内容
以下就是几种常用的用php抓取网页中的内容的方法.1.file_get_contentsPHP代码代码如下:>>>>>>>>>>>&g ...
- 输出内容 document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容
输出内容(document.write) document.write() 可用于直接向 HTML 输出流写内容.简单的说就是直接在网页中输出内容. 第一种:输出内容用""括起,直 ...
随机推荐
- seq---生成随机数
seq命令用于产生从某个数到另外一个数之间的所有整数. 语法 seq [选项]... 尾数 seq [选项]... 首数 尾数 seq [选项]... 首数 增量 尾数 选项 -f, --format ...
- 【习题 8-4 UVA - 11491】Erasing and Winning
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 考虑删掉第i位. 则第i+1位就会取代第i位. 则肯定第i+1位比第i位大的话,才比较好. 则从小到大贪心删,找到第一个a[i+1] ...
- [Angular & Unit Testing] Testing a RouterOutlet component
The way to test router componet needs a little bit setup, first we need to create a "router-stu ...
- HDU 2102 A计划 (三维的迷宫BFS)
题目链接:pid=2102">传送门 题意: 三维的一个迷宫,起点在第一层的S(0,0,0)处,问是否能在规定的时间内走到第二层的P 处.'*'代表不能走,'.'代表能够走,'#'代表 ...
- Asp中JSON的使用
我对asp全然不懂,因为须要使用json的结构,就研究了一下asp的json的使用,拼接一个json的字符串. 測试用例中使用到了一个lib文件: Json_2.0.3.asp <% ' ' V ...
- 保留的 IPv4 地址
保留的IP地址 https://en.wikipedia.org/wiki/Reserved_IP_addresses 地址块(CIDR) 范围 地址数量 范围 目的 0.0.0.0/8 0.0. ...
- android中图片倒影、圆角效果重绘
本文用来记录一些Android 操作图片的方法,方便查看. 1.将Drawable转化为Bitmap public static Bitmap drawableToBitmap(Drawable dr ...
- spring jdbcTemplate使用queryForList示例
查询代码: LogVo 日志要显示的内容(Log的部分或者全部列) Log是日志完整的实体 public List<LogVO> findLogByDate(String startDat ...
- 企业网管软件之SOLARWINDS实战-基于浏览器的网络流量监控
本文出自 "李晨光原创技术博客" 博客,谢绝转载!
- 【Codeforces Round #451 (Div. 2) A】Rounding
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 模拟 [代码] /* 1.Shoud it use long long ? 2.Have you ever test several ...
