【翻译】前景img-sprites, 高对比模式分析
->译文,原文在这里<-
本文地址: http://www.cnblogs.com/blackmanba/p/img-sprites-high-contrast.html或者http://forkme.info/img-sprites-high-contrast/, 转载请注明源地址。
概述
最近在开发网页的过程中,发现底部联系方式有很多小图片,突然想能不能直接将所有图片做成Sprites, 然后使用img标签来分别做显示呢(ˇˍˇ)?在找资料的过程中看到了下面这篇文章,很好的解决了我的问题。对文章进行翻译,也算了练练翻译水平,同时方便需要的童鞋翻阅,爱钻研什么的最NB了~~
ps: 以下是文章翻译,带有本人的一些见解和想法!!
在强调网站性能和可访问性相互之间关系的问题中,一个很少有人知道的事实是: CSS image sprites, 用于减少HTTP请求的一门技术, 从微软Windows系统中的高对比模式中消失了。这是因为它(注: 指css sprites)通常使用的是background-image这个css属性。
为了描述这个问题, 我们来看看一些著名的网站在高对比模式下的表现.
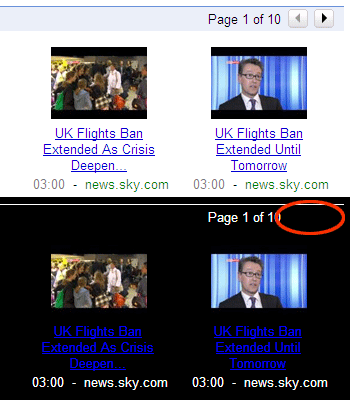
Google Video中, 前进和后退按钮消失了:

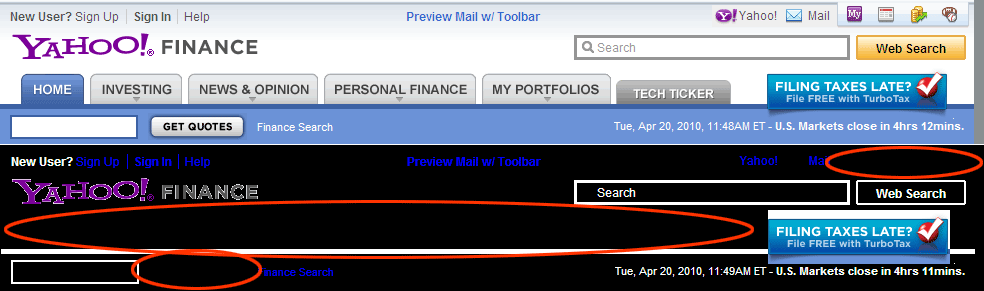
在Yahoo Finance中, 导航标签和按钮消失了:

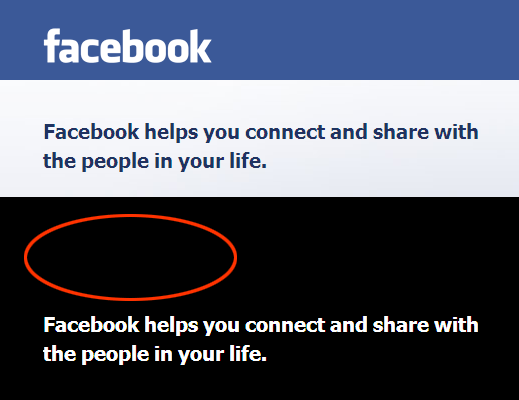
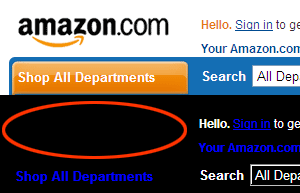
像Fackbook, Amazon和AOL Music等网站, logo出现从所在的位置消失了的错误。如图:


流行内容分享服务 AddThis 同样在工具箱中的分享按钮上使用了 CSS sprites :

好的地方是现在大部分网站都使用 sprites 来达到更快的用户体验, 然而我们需要注意到我们正在损坏高对比模式下的用户体验。
![]() Sprites介绍
Sprites介绍
虽然可以使用AOL.com的新设计: 使用新的标识字体(译者注: Iconfont)来展示头部图片, 我决定使用我想过一些年但一直没有去尝试的东西(注: <img> Sprites)。
因为 <img> 元素可以在高对比度模式下显示, 为什么不使用图片来达到我们想要的效果呢?
我们的显示图片头HTML代码看起来是这样子的:
<h2 class="popular"><img src="img-sprite.png" alt="" />Featured</h2>
<h2 class="featured"><img src="img-sprite.png" alt="" />Popular</h2>
设置alt属性为""是让屏幕阅读器忽略他们(译者注: 这是可访问性的内容)。包含了文本 Featured 是为了让搜索引擎明白这一块的作用(比 alt 文本更有效)。
下面的 CSS 代码能达到我们想要的效果,切分图片:
h2 {
overflow: hidden;
position: relative;
height: 50px;
width: 200px;
}
h2 img {
position: relative;
}
h2.popular img {
top: -100px;
}
h2.featured img {
top: -200px;
}
只是简单设置了外部容器(在这个例子中是 <h2>标签)的高度(如果需要可以设置宽度)达到你想要切片的图片大小即可, 然后设置top(如果需要设置left)属性来移动图片到指定的位置。
验证实现
根据下面的步骤切换到Windows的高对比模式:
- 开始菜单->控制面板
- 打开可用性选项
- 点击显示标签页
- 点击高可用性复选框
- 点击应用让设置生效
- 或者....
- 使用Alt + Shift + Printscreen快捷键
<img> Sprite 使用例子
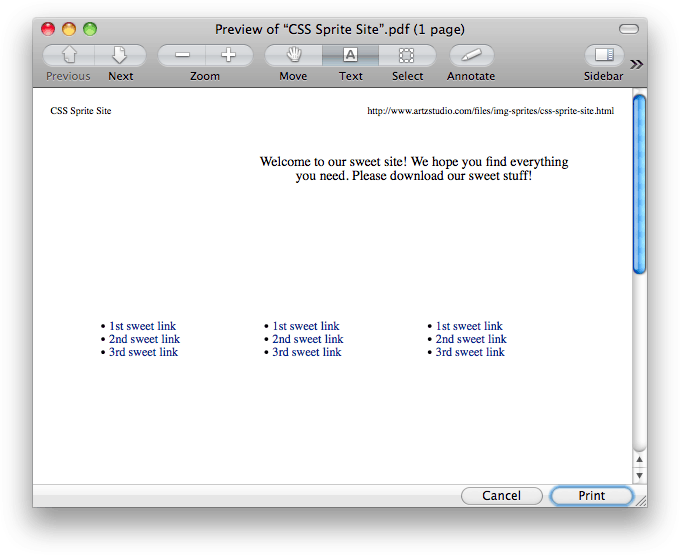
看看 CSS Sprites 例子, 然后切换到高对比模式, 然后, 访问 <img> Sprites 页面来查看区别。
限制
切分图片要生效的话, 它(注: 表示img标签)必须在块级元素下面或者行级元素但CSS属性设置为display: block。
Chris Blouch, AOL网站负责可用性专家经过测试表明: <img>外部的包裹的HTML元素不能包括以下元素(译者注: 本人没有经过测试, 可能新的浏览器已经支持了):
- 无法切分图片: <fieldset>, <legend>, <input>, <button>, <table>, <tr>, <td>, <th>
其他标签都能工作, 如果发现异常情况请在下面留言。
这个解决方法在** IE6+, Firefox 3.5+, Chrome 和 Safari 4+ 以及其他现代浏览器**中都能生效。
检测高对比模式
Chris Blouch创建了一个高对比度模式检测器作为 AXS可访问性Javascript类库 中的一部分。如果你在高对比模式下看到网站出现问题, 这个检测器会很有用。可以查看一下网址了解信息:
高可用性更多信息
下面这个视频提供了一个很好的解释: 面对低视力残疾人群对可访问性网站带来的挑战。截止至19:38(译者注: 指的是2010-04-20之前)介绍了一下Windows下的可访问性工具,像高对比模式这样子的(以下视频需要翻墙):
可打印的Image Sprites
一份文件指出背景图片默认不能打印出来, 但是<img> Sprites可以解决这个问题。下面是在Firefox下demo页面的打印预览, 作为展示:
CSS Sprites 打印

<img> Sprites 打印

总结
这篇文章是我在搜索<img> Sprites的时候找到的, 虽然讲的是在高对比模式下实现可访问性, 但依然给了我很多启发, 和Css Sprites一样, 同样可以减少请求。可以在以下情况使用:
- 展示许多图片
- 为了可访问性, 使用img标签, 不使用背景图片
- 兼容较多的浏览器(Icon Font支持度比较低)
【翻译】前景img-sprites, 高对比模式分析的更多相关文章
- [论文阅读] ALM-HCS(高对比场景自适应对数映射)
[论文阅读] ALM-HCS(高对比场景自适应对数映射) 文章: Adaptive Logarithmic Mapping for Displaying High Contrast Scenes 1. ...
- 在linux系统中跟踪高IO等待
原文作者:Jon Buys 原文地址:http://ostatic.com/blog/tracking-down-high-io-wait-in-linux 译者:Younger Liu,本作品采用知 ...
- 【转】分布式一致性算法:Raft 算法(Raft 论文翻译)
编者按:这篇文章来自简书的一个位博主Jeffbond,读了好几遍,翻译的质量比较高,原文链接:分布式一致性算法:Raft 算法(Raft 论文翻译),版权一切归原译者. 同时,第6部分的集群成员变更读 ...
- react系列(二)高阶组件-HOC
高阶组件 简单来说,高阶组件可以看做一个函数,且该函数接受一个组件作为参数,并返回一个新的组件. 我在之前的博客<闭包和类>中提到一个观点,面向对象的好处就在于,易于理解,方便维护和复用. ...
- iOS-UI控件之UITableView(三)- 自定义不等高的cell
Storyboard_不等高 对比自定义等高cell,需要几个额外的步骤(iOS8开始才支持) 添加子控件和contentView之间的间距约束 设置tableViewCell的真实行高和估算行高 / ...
- Dapr 官方文档中文翻译 v1.5 版本正式发布
作者:敖小剑 - Dapr Approver 经过 Dapr 中国社区十余位贡献者一个多月的努力,Dapr 官方文档中文翻译 v1.5 版本完成翻译和审校,正式发布并上线 Dapr 官网. 访问方式 ...
- 面向忙碌开发者的 Android
面向忙碌开发者的 Android passiontim 关注 2016.11.19 21:41* 字数 4013 阅读 2967评论 2喜欢 92 面向忙碌开发者的 Android 视频教程(Tuts ...
- C# :GDI+技术生成复杂型彩色验证码(转载)
该类是生成一个验证码的类,集合了网上大部分的C#关于GDI+的文章进行多次改进,现在已经形成了可在生产环节中使用的验证码. 该验证码加入了背景噪点,背景噪点曲线和直线,背景噪点文字以及扭曲,调暗,模糊 ...
- 微软必应词典客户端的案例分析——个人Week3作业
第一部分 调研,评测 Bug探索 Bug No1.高亮语义匹配错位 环境: windows8,使用必应词典版本PC版:3.5.0 重现步骤: 1. 搜索"funny face"这一 ...
随机推荐
- 图片加载AsyncTask并发问题
在列表控件中使用AsycnTask加载图片时,会带来并发问题. 如果每个子视图都触发一个AsyncTask,因为AsyncTask内部是一个线程池,并发触发时,不能确保每个子视图的AsyncTask都 ...
- C# 2.0新加特性
泛型(Generics) 泛型是CLR 2.0中引入的最重要的新特性,使得可以在类.方法中对使用的类型进行参数化. 例如,这里定义了一个泛型类: class MyCollection<T> ...
- 关于编译PCL1.71
最近在编译PCL1.71时总会出现错误, 编译的时候就出现无法生成pcl_io_debug.lib 由于无法生成pcl_io_debug.lib,. 借鉴PCL中国的经验: (1):把io\inclu ...
- OpenSessionInViewFilter浅谈
本篇文章转载自--OpenSessionInViewFilter的配置及作用 spring为我们解决hibernate的Session的关闭与开启问题. Hibernate 允许对关联对象.属性进行延 ...
- 互联网汽车迎新成员 Alibaba YunOS Auto冠名2016世俱杯
11月18日广州车展现场,阿里巴巴集团再次携手上汽集团连发三款搭载YunOS系统的互联网汽车,包括MG ZS.荣威eRX5和荣威i6.同时阿里巴巴集团YunOS总裁张春晖正式宣布互联网汽车业务全新升级 ...
- bzoj 1189: [HNOI2007]紧急疏散evacuate 分层图最大流_拆点_二分
Description 发生了火警,所有人员需要紧急疏散!假设每个房间是一个N M的矩形区域.每个格子如果是'.',那么表示这是一 块空地:如果是'X',那么表示这是一面墙,如果是'D',那么表示这是 ...
- SpringBoot事务注解详解
@Transactional spring 事务注解 1.简单开启事务管理 @EnableTransactionManagement // 启注解事务管理,等同于xml配置方式的 <tx:ann ...
- springboot不加载bootstrap.properties文件
1.首先说一下官网对bootstrap和application两种配置文件的区别: Spring Cloud 构建于 Spring Boot 之上,在 Spring Boot 中有两种上下文,一种是 ...
- 使用kubeadm在CentOS上搭建Kubernetes1.14.3集群
练习环境说明:参考1 参考2 主机名称 IP地址 部署软件 备注 M-kube12 192.168.10.12 master+etcd+docker+keepalived+haproxy master ...
- 洛谷 P1567 统计天数
题目背景 统计天数 题目描述 炎热的夏日,KC非常的不爽.他宁可忍受北极的寒冷,也不愿忍受厦门的夏天.最近,他开始研究天气的变化.他希望用研究的结果预测未来的天气. 经历千辛万苦,他收集了连续N(1& ...
