关于数据未渲染完,要获取document高度问题——ajax全局事件
昨天在做开发时,遇到这样一个问题,当页面刚加载的时候,就要获取document的高度,可是此时页面上所有的ajax请求的数据都还没有渲染到页面上,所以导致得到的document的高度仅仅是页面结构的高度,而不是想要的结果,对于与这个问题,我琢磨了好久,怎么才能在ajax数据渲染完成之后获取到document的高度呢?我想过很多办法,但是都有弊端,比如:
1、设置延时器:让页面刚进来一段时间之后再获取document的高度,可是考虑到网速有好有坏,如果网速差的用户在获取高度的时候,数据还没有请求完成,那不也是百搭吗,所也不可取;
2、设置定时器:让页面刚加载的时候就一直获取document的高度,并且拿到值之后,一直用,这样虽然能解决网速差的问题,可是在移动端,如果一直这样的话,那么用户长时间在这个网页上时,那么流量就耗费的不要不要的,对于注重用户体验的我们,这种方法也不可取;
3、变量累加:在全局定义一个变量,在每个ajax请求成功之后,让这个变量累加,当变量的值跟ajax的个数一致的时候,再获取document的高度,这样看似乎是好的,可是对于有的项目ajax是后端返回来的一个方法,前端直接调用就可以,而且ajax属于异步加载,在complete事件里边根本就没法操作,所以也不可取;
那该怎么办呢,头疼+郁闷~~~
然后在网上一直找答案,也没有找到合适的方法,最终,朋友给我说有一个全局的ajax事件,于是我就研究了一番,便利用这个方法解决了问题。
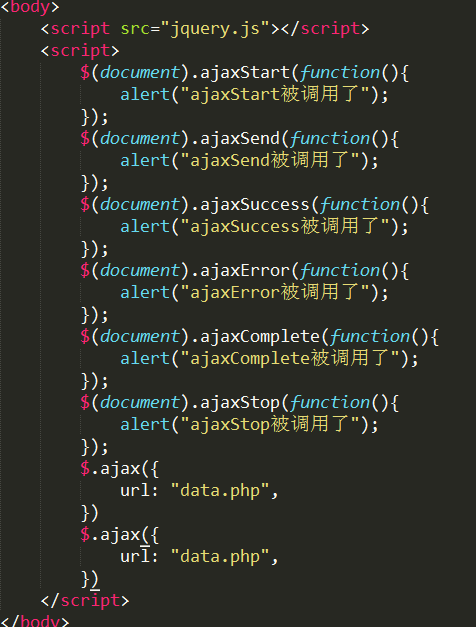
在此方法中,ajax分为六个阶段,分别是ajaxStart、ajaxSend、ajaxSucceed、ajaxError、ajaxComplete和ajaxStop。
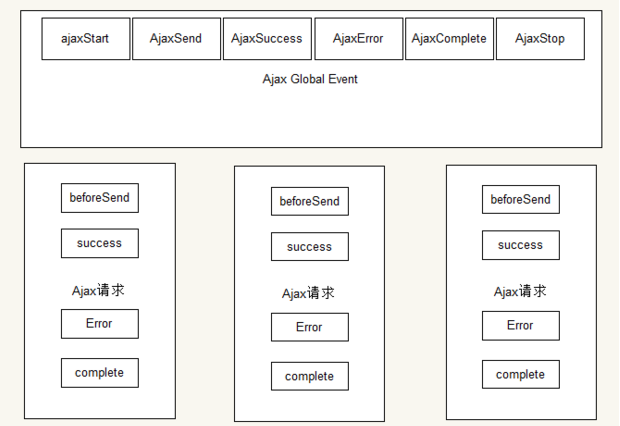
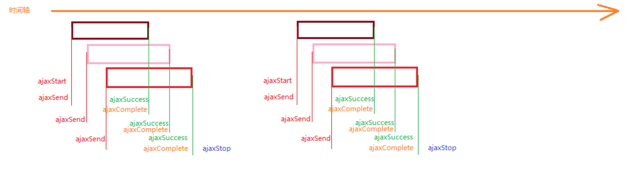
在我看来,利用下边的几张图,应该很能说明这个方法:



很明显,在ajax中,每个ajax都会经历这六个阶段,但是唯独要注意的是,当几个ajax同时或者连续发送请求时(前边的ajax请求没有结束,就发送了另外的ajax),那么ajaxStart和ajaxStop只会出现一次,即第一个ajax提供ajaxStart,最后一个ajax提供ajaxStop。
当这个问题解决之后,突然感觉心里豁然开朗,所以将这个方法写在这里,希望能与大家一起分享。
后来又发现了几个关于ajax全局事件的博客,地址:https://www.cnblogs.com/by-dxm/p/6393288.html 、 http://www.cnblogs.com/RachelChen/p/5433881.html
关于数据未渲染完,要获取document高度问题——ajax全局事件的更多相关文章
- vue中在页面渲染完之后获取元素(否则动态渲染的元素获取不到)
两种方法: 方法一: 使用$nextTick,在异步获得数据之后再获取元素: 方法二: 在then之后再获取该元素: 问题2:vue中监听改变数组的方法: let idx =; this.listIn ...
- Vue数据产生变化需要页面渲染完之后执行某操作
1.数据产生变化或者页面需要vue数据渲染完之后加载的东西 Vue.nextTick(function () { alert(123); }); 2 调用vue方法 --------------Vue ...
- vue music-抓取歌单列表数据(渲染轮播图)
下载安装新依赖 babel-runtime:对es6语法进行转译 fastclick:对移动端进行点击300毫秒延迟 ,,取消掉 babel-polyfill:API 先添加,在npm install ...
- 与安卓联调,调用安卓那边的方法,获取到安卓传过来的数据,再携带这些数据发送axios请求,获取到用户的信息
第一步:js调用Android方法:接收Android传递过来的数据,并做处理 //参数一:调用java中的方法 submitFromWeb是方法名,必须和Android中注册时候的方法名称保持一 ...
- vue数据已渲染成 但还是报错 变量 undefined
问题:页面上的数据已渲染出来,但是控制台还是报错变量未undefined,主要是当页面加载完成后,数据并未加载完,所以会报次错误. 解决办法:在数据渲染的主节点(最外层的div)添加 v-if=“da ...
- 基于JS正则实现模板数据动态渲染
最近业务上需要动态渲染模板数据: 一.业务需求: 1.前端后端定义好模板以及变量名,根据打印机类型转换成对应sdk需要的标签模板,保存数据库 2.订单数据是前端根据支付结果获取的,最终渲染完的数据模板 ...
- Oracle session inactive状态临时表数据未清空问题
问题描述:Oracle数据库,java代码使用某数据库实例,获取connection并在使用结束关闭,而session未销毁,而是状态变为inactive从而导致临时表数据未清空. Oracle临时表 ...
- flock防止crontab脚本周期内未执行完重复执行(转)
如果某脚本要运行30分钟,可以在Crontab里把脚本间隔设为至少一小时来避免冲突.而比较糟的情况是可能该脚本在执行周期内没有完成,接着第二个脚本又开始运行了.如何确保只有一个脚本实例运行呢?一个好用 ...
- angularjs -- 监听angularJs列表数据是否渲染完毕
前端在做数据渲染的时候经常会遇到在数据渲染完毕后执行某些操作,这几天就一直遇到在列表和表格渲染完毕后,执行点击和选择操作.对于angularjs处理这类问题,最好的方式就是指令 directive. ...
随机推荐
- levelDB数据库使用及实例 - 高性能nosql存储数据库
LevelDB是google公司开发出来的一款 超高性能kv存储引擎,以其惊人的读性能和更加惊人的写性能在轻量级nosql数据库中鹤立鸡群. 此开源项目目前是支持处理十亿级别规模Key-Value型数 ...
- AI:从游戏引擎--到AI
原文链接:http://blog.csdn.net/left_la/article/details/6358911#t9 这是我在Gameres上看到的一篇文章,文章很长,全文分为11个部分,看后感觉 ...
- C# DataTable 转 json
public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { //窗体 ...
- CDR中是否有图层,如何调出图层面板?
什么是图层?如果有点PS基础的同学,应该会非常清楚这个概念,它是构成图像的重要组成单位,许多效果可以通过对层的直接操作而得到,并在当前图层操作时候不会影响到其他图层,所以在绘图的过程中有着很重要的作用 ...
- Ubuntu Server 18.04 LTS 安装
版本:Ubuntu Server 18.04.1 LTS 环境:VMware Workstation 14 Player 下载地址:https://www.ubuntu.com/download/se ...
- Kaggle竞赛顶尖选手经验汇总
What is your first plan of action when working on a new competition? 理解竞赛,数据,评价标准. 建立交叉验证集. 制定.更新计划. ...
- php libevent扩展的简单用例
php libevent扩展具有很强大的功能.以下摘自百度百科: Libevent 是一个用C语言编写的.轻量级的开源高性能网络库,主要有以下几个亮点:事件驱动( event-driven),高性能; ...
- Java web课程学习之Servlet
Servlet简介 (1) Servlet本质上就是一个Java类,只不过运行在Servlet容器中 (2) Servlet的功能: ① 创建并返回客户请求的动态HTML页面 ② 创建可嵌入到现有 ...
- BZOJ 2959 长跑 (LCT+并查集)
题面:BZOJ传送门 当成有向边做的发现过不去样例,改成无向边就忘了原来的思路.. 因为成环的点一定都能取到,我们把它们压成一个新点,权值为环上所有点的权值和 这样保证了图是一颗森林 每次询问转化为, ...
- POJ 3228 Gold Transportation
Gold Transportation Time Limit: 2000ms Memory Limit: 65536KB This problem will be judged on PKU. Ori ...
