vue中通过js控制页面样式方法
在使用vue.js框架的时候,有时候会希望在页面渲染完成之后,再执行函数方法来处理初始化相关的操作,如果只处理页面位置、宽或者高时,必须要在页面完全渲染之后才可以,页面没有加载完成之前,获取到的宽高不准确。使用过jquery的都知道,有个ready方法可以使用,但vue.js则需要结合watch和nextTick方法来使用。
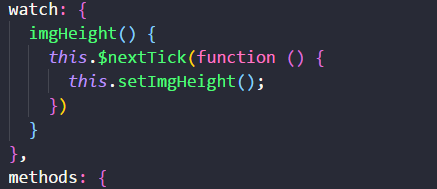
watch():用于观察Vue实例上的数据变动。
nextTick:在下次 DOM 更新循环结束之后执行延迟回调。




注:其中 imgHeight 为 watch 的检测对象,当 imgHight 的值发生变化时,就会触发watch()事件里边的回调。
参考资料:
https://jingyan.baidu.com/article/0320e2c134092b1b86507b64.html
vue中通过js控制页面样式方法的更多相关文章
- Flex中使用CSS控制页面样式
Using file: Stylebounding.mxml Stylebounding2.mxml myCSS0329.css 在Flex4中使用CSS控制样式,既可以直接在MXML文件中写样式,也 ...
- js 控制页面跳转的5种方法
js 控制页面跳转的5种方法 编程式导航: 点击跳转路由,称编程式导航,用js编写代码跳转. History是bom中的 History.back是回退一页 Histiory.go(1)前进一页 Hi ...
- Jsp页面跳转和js控制页面跳转的几种方法
Jsp 页面跳转的几种方法 1. RequestDispatcher.forward() 在服务器端起作用,当使用forward()时,Servlet engine传递HTTP请求从当前的Servle ...
- 利用来JS控制页面控件显示和隐藏有两种方法
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 document.getEle ...
- JS控制页面内容
JS操作页面内容 innerText:普通标签内容(自身文本与所有子标签文本)innerHTML:包含标签在内的内容(自身文本及子标签的所有)value:表单标签的内容outerHTML:包含自身标签 ...
- vue中使用js动画与velocity.js
一:vue中使用js动画 根据上一篇安装animate.css之后 vue中有动画的钩子函数,@before-enter是内容由无到有的时候自动监听触发的函数,函数会接收到参数el,这样可以动态设置样 ...
- js控制div样式显示与隐藏,JS通过点击超链接右边(指定位置)显示一个图标
原文出自:https://blog.csdn.net/seesun2012 javascript基础篇,老土的方法解决js控制div样式,便于新手理解,粗暴的不能再粗暴,如果你是高手,请忽略! 思路: ...
- 前端(十二)—— JavaScript基础操作:if语句、for循环、while循环、for...in、for...of、异常处理、函数、事件、JS选择器、JS操作页面样式
JavaScript基础操作 一.分支结构 1.if语句 if 基础语法 if (条件表达式) { 代码块; } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通 ...
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
随机推荐
- (转)shiro权限框架详解02-权限理论介绍
http://blog.csdn.net/facekbook/article/details/54893042 权限管理解决方案 本文主要介绍权限管理的解决方法: 粗颗粒度和细颗粒度 基于url拦截 ...
- prevent阻止标签默认行为&stop阻止事件冒泡
<form id="vm" v-on:submit.prevent="register"> 1.prevent是preventDefault,阻止标 ...
- 记Spring搭建功能完整的个人博客「Oyster」全过程[其一] 整体思路:需求、架构及技术要求
一两个星期前正在了解Linux内核,看得有点累,突然想趁着五一放假写个博客学学spring. 由于没有在一开始下定决心写这个博客系统,所以我又没记录一开始的分析过程.这都是写了一个星期之后的思路了. ...
- 51nod1072 - 威佐夫游戏【威佐夫博弈】
有2堆石子.A B两个人轮流拿,A先拿.每次可以从一堆中取任意个或从2堆中取相同数量的石子,但不可不取.拿到最后1颗石子的人获胜.假设A B都非常聪明,拿石子的过程中不会出现失误.给出2堆石子的数量, ...
- P3378 【模板】堆
题目描述 如题,初始小根堆为空,我们需要支持以下3种操作: 操作1: 1 x 表示将x插入到堆中 操作2: 2 输出该小根堆内的最小数 操作3: 3 删除该小根堆内的最小数 输入输出格式 输入格式: ...
- Linux设备驱动--块设备(二)之相关结构体(转)
上回最后面介绍了相关数据结构,下面再详细介绍 块设备对象结构 block_device 内核用结构block_device实例代表一个块设备对象,如:整个硬盘或特定分区.如果该结构代表一个分区,则其成 ...
- vue 如何动态切换组件,使用is进行切换
日常项目中需要动态去切换组件进行页面展示. 例如:登陆用户是“管理员”或者“普通用户”,需要根据登陆的用户角色切换页面展示的内容.则需要使用 :is 属性进行绑定切换 <template> ...
- Python for Xpath
# Xpath- 在XML文件中查找信息的一套规则/语言,根据XML的元素或者属性进行遍历 ## Xpath开发工具- 开源的Xpath表达式编辑工具:XMLQuire- Chrome插件:Xpath ...
- 【codeforces 803D】Magazine Ad
[题目链接]:http://codeforces.com/contest/803/problem/D [题意] 给你一个字符串; 其中的空格和连字符表示可以折叠的部分 (就是说能在那个位置把字符串分成 ...
- jQuery选择器练习中,带空格和不带空格的问题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
