JavaScript学习——表格的隔行换色+高亮显示
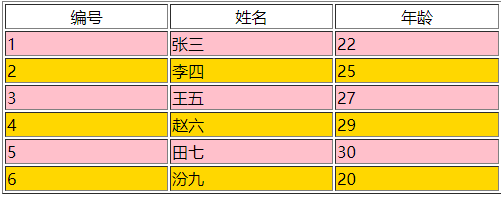
1、案例一:我们希望在后台页面中实现一个隔行换色的效果显示所有的用户信息,显示效果如下:

1)新标签
<thead> //表头
<tr>
<th></th>
</tr>
</thead>
<tbody> //表格内容
<tr>
<td></td>
9 </tr>
</tbody>
2)步骤分析
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写函数(获取表格)
第三步:获取tbody里面的行数(长度rows.length)
第四步:对tbody里面的行进行遍历
第五步:获取奇数行和偶数行(角标对2取余)
第六步:分别对奇数行和偶数行设置背景颜色(.style.backgroundColor)
3)代码实现(window.onload设置隐名函数)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色</title>
<script>
window.onload=function(){
//1.获取表格
var tblEle=document.getElementById("tbl");
//2.获取表格中tbody里面的行数(长度)这里的0指的是第一个tbody
var len=tblEle.tBodies[0].rows.length;
//3.对tbody里面的行进行遍历
for(var i=0;i<len;i++){
if(i%2==0){
//4.对偶数行设置背景颜色
tblEle.tBodies[0].rows[i].style.background="pink";
}else{
//5.对奇数行设置背景颜色
tblEle.tBodies[0].rows[i].style.background="gold";
}
}
}
</script>
</head> <body>
<table border="1px" width="500px" height="50px" align="center" id="tbl">
<thead>
<tr align="center">
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
在谷歌浏览器内运行,得到需求中的效果。
2、案例二:实现一个表格的高亮显示
1)JS事件
onmouseover()鼠标移入事件。鼠标从外部移入到当前元素时触发。
onmouseout()鼠标移出事件。鼠标从当前元素移出时触发。
2)步骤分析:
第一步:确定事件(onmouseover和onmouseout)并分别为其绑定一个函数
第二步:获取鼠标移上去的那行,对其设置背景颜色
3)代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格高亮显示</title>
<script>
function changeColor(id,flag){
if(flag=="over"){
document.getElementById(id).style.background="pink";
}else if(flag=="out"){
document.getElementById(id).style.background="white";
}
}
</script>
</head> <body>
<table border="1px" width="500px" height="50px" align="center" id="tbl">
<thead>
<tr align="center">
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr onmouseover="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1','out')">
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr onmouseover="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2','out')">
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr onmouseover="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3','out')">
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr onmouseover="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4','out')">
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr onmouseover="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5','out')">
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr onmouseover="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6','out')">
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
在谷歌浏览器内运行,实现的效果就是光标移动到某一行,这一行就变成粉色,移开就显示白色。
JavaScript学习——表格的隔行换色+高亮显示的更多相关文章
- jQuery_完成表格的隔行换色
表格的颜色一样不利于区分,而利用jQuery则可以很方便的进行表格的隔行换色操作,原表如下: 这样看着很不方便,但是隔行换色之后非常便捷清楚. 代码如下: <!DOCTYPE html> ...
- Bootstrap3基础 table-striped 表格实现隔行换色(浅灰色与白色交替)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- 使用JS创建表格以及隔行换色(包括隔N行换色)
<html> <head> <title></title> <style> table{ width:800px; border-colla ...
- JS案例四:表格的隔行换色以及高亮显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 模块:jquery实现表格的隔行换色
效果图: 知识点精讲:jquery中$("tr:odd")和$("tr:even")选择器分别代表奇数行和偶数行,并且索引是从0开始,即第一行为偶数: 代码实现 ...
- Angular 学习笔记——ng-repeat 隔行换色
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <met ...
- js课程 4-11 表格如何实现隔行换色
js课程 4-11 表格如何实现隔行换色 一.总结 一句话总结:表格奇数行和偶数行判断,赋予不同的样式. 1.表格如何隔行换色? 表格奇数行和偶数行判断,赋予不同的样式. 21 <script& ...
- javascript 表格隔行换色
用到的知识点: 获取表格元素 tbody 和 rows都是有索引的 这里我们只有一组tbody所以 索引是0 偶数行 索引取余2为0 奇数行 索引取余2不为0 通过 遍历行索引设置相应的颜色. < ...
- jQuery学习(四)——使用JQ完成表格隔行换色
1.步骤分析: 第一步:引入jquery的类库 第二步:直接写页面加载函数 第三步:直接使用jquery的选择器(组合选择)拿到需要操作的元素(奇数行和偶数行) 第四步:分别使用CSS的方法(css( ...
随机推荐
- python 3.x 学习笔记16 (队列queue 以及 multiprocessing模块)
1.队列(queue) 用法: import queue q = queue.Queue() #先进先出模式 q.put(1) #存放数据在q里 作用: 1)解耦 2)提高效率 class qu ...
- python写的爬虫工具,抓取行政村的信息并写入到hbase里
python的版本是2.7.10,使用了两个第三方模块bs4和happybase,可以通过pip直接安装. 1.logger利用python自带的logging模块配置了一个简单的日志输出 2.get ...
- Dynamic dispatch mechanisms
Normally, in a typed language, the dispatch mechanism will be performed based on the type of the arg ...
- day10 强制类型转换(更新)
目录 强制类型转换 int() str() list() tuple() set() dict() 总结 强制类型转换 直接看总结 # 定义各个数据类型的值 num_int = 123 num_flo ...
- BZOJ 4229: 选择 LCT_独创方法_边双
考虑如果两点在一个环中,那么这两点一定可以构出双联通分量. 考虑环和环镶嵌,那么两个环中的点一定都互为双联通分量. 由此,我们想到一个算法: 将删边转为反向加边,用LCT维护图. 当我们连接两个点时, ...
- springboot中文文档
http://blog.geekidentity.com/spring/spring_boot_translation/ https://blog.csdn.net/zfrong/article/de ...
- node 常用命令行
安装模块命令 npm install moduleName –save npm install moduleName npm install npm start express创建项目目录 expre ...
- github删除项目or仓库
1. 登录 github (要注册账号) 2. 登录后点击右上侧头像,选择 Your profile . 3. 选择Repositories,可以查看已有的库,选择要删除的库进入. 4. 选择Sett ...
- 【codeforces 501D】Misha and Permutations Summation
[题目链接]:http://codeforces.com/problemset/problem/501/D [题意] 给你两个排列; 求出它们的字典序num1和num2; 然后让你求出第(num1+n ...
- [using_microsoft_infopath_2010]Chapter2 表单需求,使用表决矩阵
本章概要 1.从模板创建表单 2.从创建表单收集需求 3.使用全部表单决策 4.决定需要创建哪种表单
