css实现左右两端对齐均匀排列 text-align: justify
1.实现一行文字的两端对齐均匀排列

为了实现效果只是加上一个text-align: justify;是没效果的。所以需要加上一个空标签<span><i>都可以,也可以用伪类来写,为了不让页面有多余的标签,所以最好使用伪类写
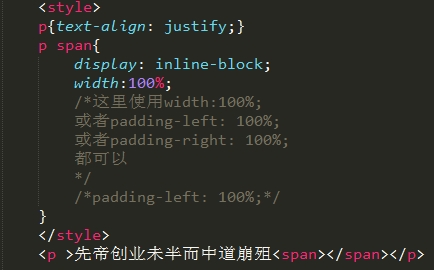
加标签的方法:

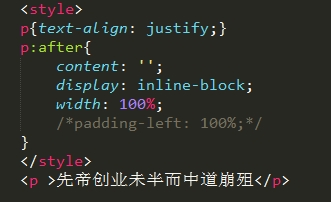
伪类法:

2.实现标签内标签的左右对齐均匀排列(当然这个效果可以用flex来实现,代码量更少,分情况选用吧)


css实现左右两端对齐均匀排列 text-align: justify的更多相关文章
- css之文本两端对齐
在进行网页设计时,我们经常会看到这样的样式:文本两端对齐. css为我们提供了一个属性可以实现这样的效果:text-align: justify.不过这个只能用来设置多行文本(除最后一行).如果只有单 ...
- css text-align文字两端对齐
text-align:start | end | left | right | center | justify | match-parent | justify-all justify: 内容两端对 ...
- CSS中英文字符两端对齐实现
两端对齐实现 一般加上下面2行就可实现 display: inline-block; text-align: justify; 但是对于中英文混杂的情况,中英文难一起实现对齐,原因在下面有分析,需要如 ...
- CSS实现文字两端对齐
最近的项目遇到了这样的需求:(要求标题部分不管文字多少,都必须两端对齐) 如下图: 当时也没有多想直接使用‘ ’进行代替,毕竟产品同学想快一点看到效果,不敢怠慢!不过到第二个页面就傻眼了. 如图: 这 ...
- 使用css让文字两端对齐
text-align:justify; text-justify:distribute-all-lines; text-align-last:justify;可以让文字实现两端对齐
- css之文本两端对齐的两种解决方法
说起文本对齐,大家都知道text-align,最常用的有left.right.center,今天我们说一下justify,也就是文本两端 对齐.说起来简单,但是有些小坑大家还是要注意的. 现在我们有这 ...
- CSS 控制文字两端对齐
<html> <head> <style> td:after { content: ''; } td p{ font-size: 14px; width: 5em; ...
- css:段落文本两端对齐
效果图: Css:
- css实现文本两端对齐
display:inline-block; text-align:center; text-align-last:justify;
随机推荐
- .NET Core开发:项目实践
初始化项目 本来想详细讲一讲dotnet core的,但我对于dotnet core的研究还不到一星期,半吊子,脑子又笨,就不写那些理论出来误人子弟了,还是直接来一篇实践给大家做个参考.废话不多说,直 ...
- 【转】.NET MVC控制器分离到类库的方法
在.ASP.NET MVC的开发中,我们创建完项目之后,ASP.NET MVC是已Model-Controller-View的形式存在的,在创建项目自动生成的内容上Model我们很容易分离成类库,所以 ...
- 下拉列表的使用(Ajax/数据联动)
下拉列表联动
- Linux学习日记——源码编译Apache
[本文为笔者在学习Linux 下的软件安装时,尝试使用源码安装Apache 的过程,事后进行一个小小的总结,发现错误望指正.] 一.典型的源码编译安装软件的过程包括以下3步: 1) 运行 config ...
- c# rc4算法,加密解密类
rc4算法,原理,以密匙生成256位的密匙流,然后以车轮式滚过源数据异或加密. /* * 由SharpDevelop创建. * 用户: YISH * 日期: 04/04/2015 * 时间: 03:0 ...
- mysql安装出现 conflicts with mysql*的解决办法
rpm -ivh Percona-Server-client-56-5.6.16-rel64.0.el6.x86_64.rpm --nodeps --force error: Failed depen ...
- 分享一个完美的新闻客户端(酷商城)Android源码
分享一个完美的新闻客户端(酷商城)Android源码,这个源码项目是从安卓教程网转载过来的,项目主要是解析html,fragment,异步缓存图片加载,webview加载网页等.可以正常的运行的,我已 ...
- HDU 1052 Tian Ji -- The Horse Racing【贪心在动态规划中的运用】
算法分析: 这个问题很显然可以转化成一个二分图最佳匹配的问题.把田忌的马放左边,把齐王的马放右边.田忌的马A和齐王的B之间,如果田忌的马胜,则连一条权为200的边:如果平局,则连一条权为0的边:如果输 ...
- innerHTML 与 outerHTML区别
示例代码: <div id="test"> <p>这是innerHTML</p> <p>这是innerHTML</p> ...
- 注解实战@Test标签
1.创建一个Maven工程 2.点击java,右键-新建一个类 package com.course.testng; import org.testng.annotations.Test; publi ...
