vue 星星评分组件
显示评分和打分组件,可现实半颗星星效果
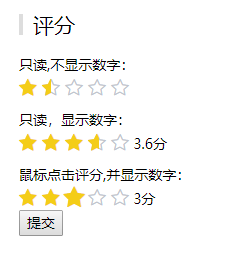
效果图:

| 参数名 | 类型 | 说明 |
|---|---|---|
| score | Number | 分数 ,默认0,保留一位小数 |
| disabled | Boolean | 是否只读,默认false,鼠标点击可以打分 |
| showText | Boolean | 是否显示分数,默认false |
<!--评分-->
<template>
<div class="rate" :class="{'disabled':disabled}">
<i v-for="i in 5" class="iconfont" @mouseenter="disabled?'':curScore=i" @mouseleave="disabled?'':curScore=''" @click="disabled?'':setScore(i)" :class="getClass(i)">
<i v-if="disabled&&i==Math.floor(score)+1" class="iconfont icon-star" :style="'width:'+width"></i>
</i>
<span v-if="showText" class="text">{{curScore||score}}分</span>
</div>
</template>
<script>
export default {
name:'MyRate',
props: {
score: {
type: Number,
default: 0,
//required: true
},
disabled: {
type: Boolean,
default: false,
},
showText: {
type: Boolean,
default: false,
},
},
data() {
return {
curScore: '',
width:'',
}
},
created: function () {
this.getDecimal();
},
methods: {
getClass(i) {
if (this.curScore === '') {
return i <= this.score ? 'icon-star' : 'icon-star-o'
} else {
return i <= this.curScore ? 'icon-star' : 'icon-star-o'
}
},
getDecimal() {
this.width=Number(this.score * 100 - Math.floor(this.score) * 100)+'%';
},
setScore(i){
this.$emit('update:score',i);//使用`.sync`修饰符,对score 进行“双向绑定
}
}
}
</script>//页面中调用
只读,不显示数字:<my-rate :score="1.5" disabled/>
只读,显示数字:<my-rate :score="3.6" disabled showText/>
鼠标点击评分,显示数字:<my-rate :score.sync="curScore" showText/>
<button @click="submit">提交</button>
//submit(){alert(this.curScore);} 提交显示分数vue 星星评分组件的更多相关文章
- vue星级评分组件
<template> <div class="Rating-gray"> <i v-for="(item,index) in itemCla ...
- Full-featured Vue 评分组件
分享一下最近写的 vue 的评分组件 Features: 支持半星.可清除.文案展示.只读.自定义颜色.自定义字符及图片等.支持 hover 的时候改变 value.内置三种样式,以及非常好看 DEM ...
- vue2.0:(九)、外卖App弹窗部分星星评分
本篇是星星评分部分,先上代码: 1.header.vue: <template> <transition name="fade"> & ...
- 干货之运用CALayer创建星级评分组件(五角星)
本篇记录星级评分组件的创建过程以及CALayer的运用. 为了实现一个星级评分的组件,使用了CALayer,涉及到mask.CGPathRef.UIBezierPath.动画和一个计算多角星关键节点的 ...
- vue.js之组件(上篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- Angular 星级评分组件
一.需求演变及描述: 1. 有一个“客户对公司的总体评价”的字段(evalutation).字段为枚举类型,0-5,对应关系为:0-暂无评价,1-很差,2-差,3-一般,4-好,5-很好 2. 后来需 ...
- JS原生评分组件
JS原生评分组件 <html> <head> <meta http-equiv="Content-Type" content="text/h ...
- Vue 2.0 组件库总结
UI组件 element - 饿了么出品的Vue2的web UI工具套件 Vux - 基于Vue和WeUI的组件库 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开 ...
- 【CSS】329- 非常强!3行核心css代码的rate评分组件
像rate评分组件一般都用javascript写,所以这次将是一个全新的尝试,用css实现一个rate评分 ❗ 核心代码也就三行? 01 效果图 02 原理 主要是借助radio单选框,梳理如下: 去 ...
随机推荐
- VC++中的延时函数
原文链接:http://www.educity.cn/develop/478947.html VC中提供了很多关于时间操作的函数,编写程序时我们可以跟据定时的不同精度要求选择不同的时间函数来完成定时和 ...
- 创建一个基于ViSP的图片显示程序
创建一个图片读取,并在windows下窗口显示的程序. #include <visp/vpDisplayD3D.h> #include <visp/vpDisplayGDI.h> ...
- 如何查看 Linux 中所有正在运行的服务
有许多方法和工具可以查看 Linux 中所有正在运行的服务.大多数管理员会在 System V(SysV)初始化系统中使用 service service-name status 或 /etc/ini ...
- mini vimrc
Mini version: set enc=utf-8 ffs=unix,dos,mac lm=zh_CN.utf-8 set nu nowb nocp nowrap ru nobk sm is no ...
- wordcontent小结
gitee地址: https://gitee.com/yzpdegit/test 问题描述: 计算一个文件中所包含的单词数,字符个数,行数 需求分析: WordCount的需求可以概括为:对程序设计语 ...
- 2018 NOIP备战计划
2018 NOIP目标 (1)刷完紫书数论习题 (2)听51nod讲座和习题,根据其知识结构来备战. (3)刷完紫书动规 (4)初赛前两个星期左右开始复习 刷紫书动规的时候感觉偏难,进步缓慢.应该自己 ...
- SpringBoot与SpringCloud的区别
1.Spring boot 是 Spring 的一套快速配置脚手架,可以基于spring boot 快速开发单个微服务:Spring Cloud是一个基于Spring Boot实现的云应用开发工具: ...
- 【Uva 10817】Headmaster's Headache
[Link]: [Description] 一个学校,有s门课程(1<=s <=8),里面本身已经有m个老师了,然后还想招聘n个老师: 给出这m个老师和n个来应聘的老师的信息; (c[i] ...
- UVALive 6869 Repeated Substrings
Repeated Substrings Time Limit: 3000MS Memory Limit: Unknown 64bit IO Format: %lld & %llu Descri ...
- SQL两表之间:依据一个表的字段更新还有一个表的字段
1. 写法轻松.更新效率高: update table1 set field1=table2.field1, field2=table2.field2 from table2 where table1 ...
