react基础篇一
jsx简介
const element = <h1>Hello, world!</h1>;
这种看起来可能有些奇怪的标签语法既不是字符串也不是 HTML。
它被称为 JSX, 一种 JavaScript 的语法扩展。 我们推荐在 React 中使用 JSX 来描述用户界面。JSX 乍看起来可能比较像是模版语言,但事实上它完全是在 JavaScript 内部实现的。
在 JSX 中使用表达式
你可以任意地在 JSX 当中使用 JavaScript 表达式,在 JSX 当中的表达式要包含在大括号里。
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);
ReactDOM.render(
element,
document.getElementById('root')
);
JSX 本身其实也是一种表达式(本质上就是一个对象)
在编译之后呢,JSX 其实会被转化为普通的 JavaScript 对象。
这也就意味着,你其实可以在 if 或者 for 语句里使用 JSX,将它赋值给变量,当作参数传入,作为返回值都可以:
function getGreeting(user) {
if (user) {
return <h1>Hello, {formatName(user)}!</h1>;
}
return <h1>Hello, Stranger.</h1>;
}
JSX 属性(传参字符串-->引号 , 其他大括号表达)
你可以使用引号来定义以字符串为值的属性:
const element = <div tabIndex="0"></div>;
也可以使用大括号来定义以 JavaScript 表达式为值的属性:
const element = <img src={user.avatarUrl} />;
切记你使用了大括号包裹的 JavaScript 表达式时就不要再到外面套引号了。JSX 会将引号当中的内容识别为字符串而不是表达式。
警告:(驼峰表达式)
因为 JSX 的特性更接近 JavaScript 而不是 HTML , 所以 React DOM 使用 camelCase 小驼峰命名 来定义属性的名称,而不是使用 HTML 的属性名称。
例如,class 变成了 className,而 tabindex 则对应着 tabIndex。
JSX 防注入攻击
你可以放心地在 JSX 当中使用用户输入:
const title = response.potentiallyMaliciousInput;
// 直接使用是安全的:
const element = <h1>{title}</h1>;
BooLeans, Null, Undefined...会被忽略需要转化为字符串
React DOM 在渲染之前默认会 过滤 所有传入的值。它可以确保你的应用不会被注入攻击。所有的内容在渲染之前都被转换成了字符串。这样可以有效地防止 XSS(跨站脚本) 攻击。
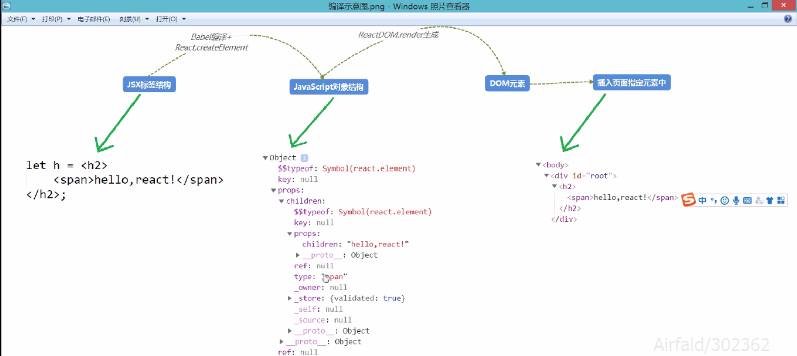
JSX 代表 Objects
Babel 转译器会把 JSX 转换成一个名为 React.createElement() 的方法调用。(本质上就是 我们使用jsx的语法写起来更加的方便,Babel内层还是会转义为基础的语法去生成DOM节点)
下面两种代码的作用是完全相同的:
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);
React.createElement() 这个方法首先会进行一些避免bug的检查,之后会返回一个类似下面例子的对象:
// 注意: 以下示例是简化过的(不代表在 React 源码中是这样)
const element = {
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world'
}
};
这样的对象被称为 “React 元素”。它代表所有你在屏幕上看到的东西。React 通过读取这些对象来构建 DOM 并保持数据内容一致。

react基础篇一的更多相关文章
- react 基础篇 #2 create-react-app
1. 介绍 在开发react应用时,应该没有人用传统的方法引入react的源文件(js),然后在html编辑吧. 大家都是用webpack + es6来结合react开发前端应用. 这个时候,我们可以 ...
- [react 基础篇]——React.createClass()方法同时创建多个组件类
react 组件 React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件.React.createClass 方法就用于生成一个组件类 一个组 ...
- React基础篇 (1)-- render&components
render 基础用法 //1.创建虚拟DOM元素对象 var vDom=<h1>hello wold!</h1> //2.渲染 ReactDOM.render(vDom,do ...
- react基础篇入门组件
讲述一下React: 1.声明式设计-React采用声明范式,可以轻松描述应用 2.高效-React通过DOM模型,最大限度的减少dom的交互 3.灵活-React可以与已知的库或框架很好的配合 4. ...
- React基础篇 - 02.JSX 简介
JSX 简介 请观察下面的变量声明: const element = <h1>Hello, world!</h1>; 这种看起来可能有些奇怪的标签语法既不是字符串也不是HTML ...
- React基础篇 (3)-- 生命周期
生命周期是react中的重要部分,理解它有助于我们更合理的书写逻辑. 组件的生命周期可分成三个状态: Mounting:已插入真实 DOM Updating:正在被重新渲染 Unmounting:已移 ...
- React基础篇(2) -- state&props&refs
内容简介 state props refs 行内样式及动态类名 state 基本介绍 React 把组件看成是一个状态机(State Machines).通过与用户的交互,实现不同状态,然后渲染 UI ...
- react基础篇六
创建 Refs 使用 React.createRef() 创建 refs,通过 ref 属性来获得 React 元素.当构造组件时,refs 通常被赋值给实例的一个属性,这样你可以在组件中任意一处使用 ...
- react基础篇五
再看JSX 本质上来讲,JSX 只是为 React.createElement(component, props, ...children) 方法提供的语法糖.比如下面的代码: <MyButto ...
- react基础篇四
列表 & Keys 渲染多个组件 你可以通过使用{}在JSX内构建一个元素集合 下面,我们使用Javascript中的map()方法遍历numbers数组.对数组中的每个元素返回<li& ...
随机推荐
- navicate远程访问ubuntu上的mysql数据库
安装mysql 首先检查系统中是否已经安装了MySQL,在终端里面输入: sudo netstat -tap | grep mysql 如上所示就是正确安装并启动,启动命令为 sudo /etc/in ...
- dinic算法求最大流的学习
http://trp.jlu.edu.cn/software/net/lssx/4/4.38.htm http://www.cnblogs.com/zen_chou/archive/0001/01/0 ...
- 树 (p155, 从中序和后续回复二叉树)
递归求解, You are to determine the value of the leaf node in a given binary tree that is the terminal no ...
- Clojure:读取xml
在Clojure中读取XML是很容易的.比如我们有一个名叫strings.xml文件: <?xml version="1.0" encoding="utf-8&qu ...
- ubuntu 14.04升级PHP5.5.9 到5.6
升级的步骤:参考https://www.digitalocean.com/community/questions/how-to-upgrade-from-php-v-5-5-9-to-v-5-6 su ...
- 大型项目开发: 隔离 (《大规模C++程序设计》书摘)
书中第六章 隔离. 主要在撰述什么须要定义在头文件?什么应当移到编译单元中? 核心仍然是先区分接口定义与实现细节.实现细节的改变会导致客户代码的又一次编译,从逻辑上也表示与客户代码间可能存在着强耦合. ...
- jQuery EasyUI 1.4更新记录
问题: menu:修复当删除一个menu项时.menu高度不准确. datagrid:修复当datagrid宽度太小时,fitColumns方法不能使用. 改进: 1.为easyui全部组件新增了自适 ...
- NDK编译库执行时报dlopen failed: cannot locate symbol "__exidx_end" 解决的方法
当用NDK编译的库在执行载入时报例如以下错: dlopen("/data/data/xxx.xxx.xxx/lib/libxxx.so") failed: dlopen faile ...
- B2002 [Hnoi2010]Bounce 弹飞绵羊 分块
原来做过,看大家都做这道题都热情高涨,沈爷爷debug这道题4天,作为告诉他这个题的人,我还有点不好意思...我自己也就做了一个小时. 其实这个题思路还好,就是维护每个点的出块次数和跳出块的位置,然后 ...
- bzoj 2252 [ 2010 Beijing wc ] 矩阵距离 —— 多源bfs
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2252 又没能自己想出来... 一直在想如何从每个1开始广搜更新答案,再剪剪枝,什么遇到1就不 ...
