echarts 纵坐标数字太长显示补全,以及文字倾斜显示

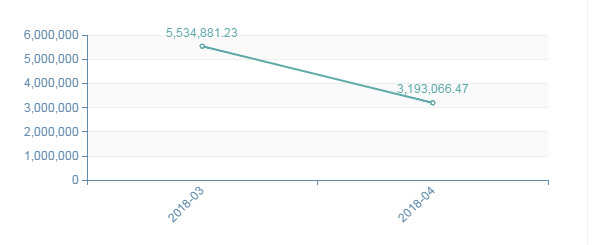
如上数字太长,显示补全,以及x坐标的月份当数量大的时候也会显示补全:
x可以调节纵坐标label的宽度
y2可以调节横坐标label的高度
- grid: {
- x: 100, //默认是80px
- y: 60, //默认是60px
- x2: 40, //默认80px
- y2: 45 //默认60px
- },
- xAxis: [{
- type: 'category',
- name: '',
- axisLabel:{
- interval:0,
- rotate:45,
- },
- data: null,
- }],
axisLabel调节角度等
编辑之后:

参考:https://www.cnblogs.com/liubeimeng/p/4980067.html
echarts 纵坐标数字太长显示补全,以及文字倾斜显示的更多相关文章
- 基于jQuery实现文字倾斜显示代码
这是一款基于jQuery实现文字倾斜显示,这是一款基于jQuery实现的超酷动态文字显示效果.适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. ...
- 百度echarts使用--y轴label数字太长难以全部显示
问题: 今天遇到个小问题,我们系统前端呈现使用了百度echarts.在绘制折线图的时候,因为数字过大,导致显示出现了问题. 解决方案: 左边y轴的值默认是根据我们填充进去的值来默认分割的,因为原始值就 ...
- js:鼠标移动到文字显示div,移出文字div显示,鼠标能移进div
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- [置顶]
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- pycharm中tensorflow代码不能自动补全或import红线问题解决
正确安装并配置好pycharm+tensorflow环境之后,可能在pycharm中导入tensorflow会有以下问题: 1. " import tensorflow as tf &quo ...
- echarts 柱状图+折线+文字倾斜及省略
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Echarts 折线图y轴标签值太长时显示不全的解决办法
问题 分析 解决办法 问题 先看一下正常的情况 再看一下显示不全的情况 所有的数据都是从后台取的,也就是说动态变化的,一开始的时候数据量不大不会出现问题,后面y轴的值越来越大的时候就出现了这个显示不全 ...
- Echarts折线图表断点如何补全
Echarts折线图如何补全断点以及如何隐藏断点的title 做报表的时候,尤其是做图表的时候时常会碰到某一记录的值中缺少某个时间段(比如月份或季度)的值,导致图表显示残缺不全,for example ...
- Echarts x轴文本内容太长的几种解决方案
Echarts 标签中文本内容太长的时候怎么办 ? - 1对文本进行倾斜 在xAxis.axisLabe中修改rotate的值 xAxis: { data: ["衬衫11111", ...
随机推荐
- scrapy-redis 之处理异常
今天心情不好 不想多打字 自己看注释吧 from scrapy.http import HtmlResponse from twisted.internet import defer from twi ...
- 10.01QBXT集训
a[问题描述]你是能看到第一题的 friends呢.—— hja何大爷对字符串十分有研究,于是天出题虐杀 zhx.何大爷今天为 何大爷今天为 字符串定义了新的权值计算方法.一个由小写母组成,被定义为其 ...
- 09.正则表达式re-1.正则表达式
1.正则表达式概述 正则表达式(英语:Regular Expression,在代码中常简写为regex.regexp或RE),是计算机科学的一个概念. 正则表达式使用单个字符串来描述.匹配一系列匹配某 ...
- JavaScript响应式轮播图插件–Flickity
简介 flickity是一款自适应手机触屏滑动插件,它的API参数很丰富,包括对齐方式.循环滚动.自动播放.是否支持拖动.是否开启分页.是否自适应窗口等. 在线演示及下载 演示地址 下载页面 使用方法 ...
- Tp5 一次修改多个数据update
//商城矿机设置 public function shop(){ if(!request()->isPost()){ return $this->fetch(); }else { $myd ...
- ps图标长投影如何做?
https://jingyan.baidu.com/article/2f9b480dad9c8e41cb6cc297.html ps图标长投影
- DNS绑定多个IP地址
DNS轮循技术 首先介绍一个DNS系统:传统的DNS解析都是一个域名对应一个IP地址,但是通过DNS轮循技术(负载平衡技术)可以做到一个域名对应到多个IP 上. 这样大家难免就会问,这个技术有什么用呢 ...
- Codeforces Round #FF (Div. 2) D. DZY Loves Modification 贪心+优先队列
链接:http://codeforces.com/problemset/problem/447/D 题意:一个n*m的矩阵.能够进行k次操作,每次操作室对某一行或某一列的的数都减p,获得的得分是这一行 ...
- 用hadoop实现SimRank++算法(1)----权值转移矩阵的计算
本文主要针对广告检索领域的查询重写应用,依据查询-广告点击二部图,在MapReduce框架上实现SimRank++算法.关于SimRank++算法的背景和原理请參看前一篇文章<基于MapRedu ...
- 初探BurpSuite
BurpSuite这套渗透软件.或者已经能够说是渗透攻击平台了吧,玩的好.确实非常方便. 就像是玩英雄联盟的ADC,一開始玩VN.感觉非常难上手,玩多了肯定会爱上VN(啊,貌似提到了什么奇怪的东西). ...
