sublime 支持 vue 语法
具体步骤如下:
1、如果你没安装Package Control,请先安装,安装方法请自行百度。安装OK后,接下来步骤请参考第2步即可。
2、如果你已经安装过Package Control,安装vue高亮插件就比较方便。
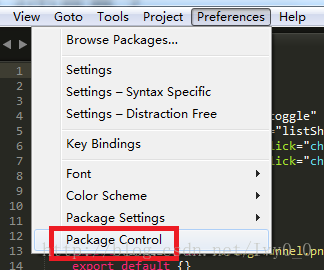
①如下图:References菜单中会出现Package Control选项。

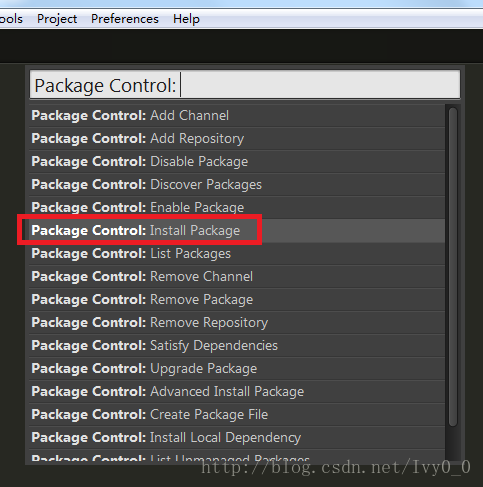
②点击后,弹出如下搜索框,选择Install Package或者直接输入都行。

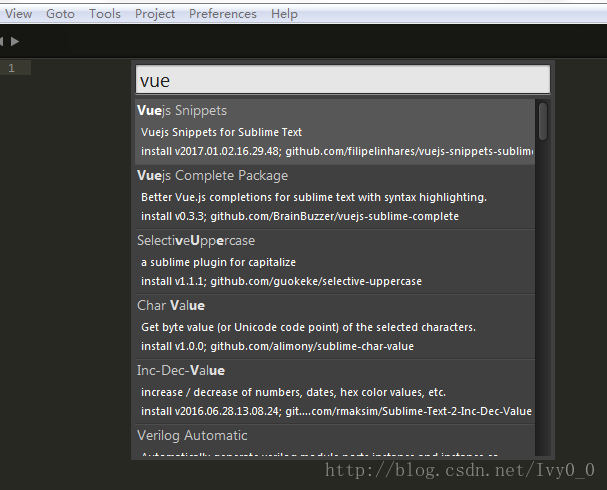
③然后回车,出现下图搜索框,输入vue,就可以看到Vue Syntax Highlight插件选项,选中回车即可(因为我已经安装过,所以下图未出现该选项)

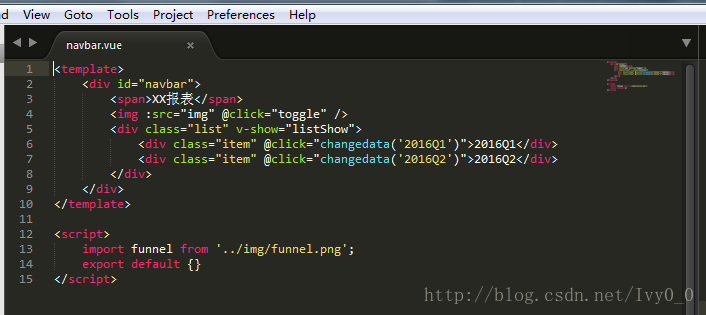
④安装成功后,重新打开vue文件(如果你之前开了vue文件,一定要关闭重新打开才会变为高亮),可以发现代码都变为高亮了,并且可以进行智能提示,如下图:

sublime 支持 vue 语法的更多相关文章
- sublime 支持php语法错误提示的插件
求一个好用的sublime 支持php语法错误提示的插件.我装过sublimelinter,但是有时候出现错误也不会提示. 可以试试http://cs.sensiolabs.org/ 这个看哦它有对应 ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- 一、VS支持Vue语法
一.VS支持Vue语法
- Sublime Text2支持Vue语法高亮显示
1.下载vue语法高亮插件vue-syntax-highlight 下载地址:https://github.com/vuejs/vue-syntax-highlight 2.将vue-syntax-h ...
- 让sublime text3支持Vue语法高亮显示
文章转自 http://www.cnblogs.com/kongxianghai/p/6732429.html 1.准备语法高亮插件vue-syntax-highlight. 下载地址: https: ...
- 让sublime text3支持Vue语法高亮显示[转]
1.准备语法高亮插件vue-syntax-highlight. 下载地址:https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vue ...
- sublime text3支持Vue语法高亮显示
1.下载文件链接: 或https://github.com/vuejs/vue-syntax-highlight 解开压缩包vue-syntax-highlight-master,其内所有文件备用. ...
- 18.让sublime text3支持Vue语法高亮显示
1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vu ...
- sublime的Vue语法高亮插件安装
1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vu ...
随机推荐
- CUDA笔记(八)
今天真正进入了攻坚期.不光是疲劳,主要是遇到的问题指数级上升,都是需要绕道的. 以visual profile来说,刚刚发现自己还没使用过. http://bbs.csdn.net/topics/39 ...
- PostgreSQL Replication之第五章 设置同步复制(2)
5.2 理解实际影响和性能 在本章中,我们已经讨论了实际影响以及性能影响.但是,有什么好的理论性的例子吗?让我们做一个简单的基准测试,看看复制是怎么做的.我们做这样的测试来为您显示各种耐久性的级别不只 ...
- vue2.0 兄弟组件数据传递方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- EasyUI 之 DataGrid利用用拉姆达表达式实现分页查询
首先,我们在DataGrid的URL中加上我们要查询的条件:查询用户名不是“呵呵”的所有用户. <div> <table id="dg" class=&quo ...
- HDU 1240 Asteroids!【BFS】
题意:给出一个三维的空间,给出起点和终点,问是否能够到达终点 和上一题一样,只不过这一题的坐标是zxy输入的, 因为题目中说的是接下来的n行中分别是由n*n的矩形组成的,所以第一个n该是Z坐标,n*n ...
- centos7 安装 Python netsnmp模块
由于模块的安装过程中有点艰难(其实挺简单,只是参照网上的教程很多都装不成功,花了很多时间...),所以记下来备忘. 先装一下python-devel 模块,执行命令 yum install pytho ...
- caioj 1087 动态规划入门(非常规DP11:潜水员)(二维背包)
这道题的难点在于价值可以多. 这道题我一开始用的是前面的状态推现在的状态 实现比较麻烦,因为价值可以多,所以就设最大价值 为题目给的最大价值乘以10 #include<cstdio> #i ...
- 【Educational Codeforces Round 37 E】Connected Components?
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] bfs. 用一个链表来记录哪些点已经确定在某一个联通快里了. 一开始每个点都能用. 然后从第一个点开始进行bfs. 然后对于它的所有 ...
- bootstrap结合google code prettify的问题
发现prettify不能显示行号,于是上网找了解决方法: 只使用prettify的js的文件,不使用css文件,另外添加这段css: .com { color: #93a1a1; } .lit { c ...
- 关于Windows7下创建Cocos2D-X项目的小问题
"新版的Cocos2D-X"已经不支持用上述脚本来创建工程了,而是改为用create-project.py来创建...命令格式: python create-project.py ...
