大白话理解promise对象
Promise 代表了未来某个将要发生的事件(通常是一个异步操作)

Promise 是异步编程的解决方案,能够简化多层回调嵌套,代表了未来某个将要发生的事件。
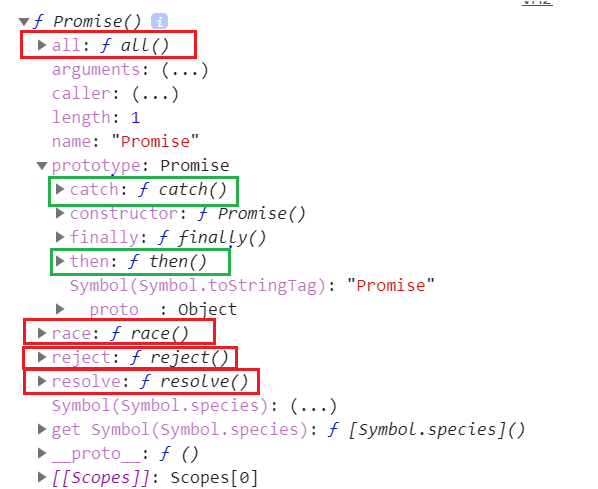
Promise是一个构造函数,本身有all、reject、resolve,原型上有then、catch。故Promise new出来的对象肯定就有then、catch。
promise接收的参数是一个匿名函数,匿名函数也有二个参数resolve/reject。
resolve表示异步操作执行成功后的回调函数,并将异步操作的结果,作为参数传递出去;
b. reject表示异步操作执行失败后的回调函数,并将异步操作的问题,作为参数传递出去;
promise有三种状态:pending(等待态),fulfiled(成功态),rejected(失败态);状态一旦改变,就不会再变。
* 创造promise实例后,会立即执行,一般是包在一个函数中,在需要的时去运行这个函数,包装好的函数最后,会return出Promise对象
1)then方法进行链式调用,then 方法必须返回一个新的 promise 对象
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
var aPromise = new Promise(function (resolve) {
resolve(100);
});
var thenPromise = aPromise.then(function (value) {
console.log(value);
});
var catchPromise = thenPromise.catch(function (error) {
console.error(error);
});
console.log(aPromise !== thenPromise); // => true
console.log(thenPromise !== catchPromise);// => true
我们可以看出这三个对象都是互不相同的,这也就证明了 then 和 catch 都返回了和调用者不同的promise对象。
2)catch方法在执行resolve的回调时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。
let p = new Promise((resolve, reject) => {
console.log('====')
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num < 5 ){
resolve(num);
}
else{
reject('数字大于等于5');
}
}, 1000);
});
p.then((data) => {
console.log('resolved',data);
console.log(somedata);
},(err) => {
console.log('rejected',err);
}
).catch((err) => {
console.log('catch',err);
});
// 立即输出=====
1s后根据num判断输出resolved 3、rejected 数字大于等于5
应用场景:
使用promise实现超时处理、封装处理ajax请求
2) Promise.all。提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调.
可以将多个Promise实例包装成一个新的Promise实例
同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组(数据顺序和Promise.all接收到的数组顺序是一致的,即p1的结果在前,即便p1的结果获取的比p2要晚),而失败的时候则返回最先被reject失败状态的值。
应用场景:
Promse.all在处理多个异步处理时非常有用,比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。所有的都加载完后,我们再进行页面的初始化。
3) Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。
应用场景:
可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作
相关笔试题:
const promise = new Promise((resolve, reject) => {
console.log(1)
resolve()
console.log(2)
})
promise.then(() => {
console.log(3)
})
console.log(4)
注意点:
1、不可对同一个promise对象同时调用 `then` 方法var aPromise = new Promise(function (resolve) {
resolve(100);
});
aPromise.then(function (value) {
return value * 2;
});
aPromise.then(function (value) {
return value * 2;
});
aPromise.then(function (value) {
console.log("1: " + value); // => 1:100
})
对promise采用链式调用
var bPromise = new Promise(function (resolve) {
resolve(100);
});
bPromise.then(function (value) {
return value * 2;
}).then(function (value) {
return value * 2;
}).then(function (value) {
console.log("2: " + value); // => 100 * 2 * 2
});
按照 resolve → then → then → then 的顺序执行,并且传给每个 then 方法的 value 的值都是前一个promise对象通过 return 返回的值。
大白话理解promise对象的更多相关文章
- 彻底理解Promise对象——用es5语法实现一个自己的Promise(上篇)
本文同步自我的个人博客: http://mly-zju.github.io/ 众所周知javascript语言的一大特色就是异步,这既是它的优点,同时在某些情况下也带来了一些的问题.最大的问题之一,就 ...
- 大白话讲解Promise(二)理解Promise规范
上一篇我们讲解了ES6中Promise的用法,但是知道了用法还远远不够,作为一名专业的前端工程师,还必须通晓原理.所以,为了补全我们关于Promise的知识树,有必要理解Promise/A+规范,理解 ...
- angularJS中的Promise对象($q)的深入理解
原文链接:a better way to learn AngularJS - promises AngularJS通过内置的$q服务提供Promise编程模式.通过将异步函数注册到promise对象, ...
- ES6中Promise对象个人理解
Promise是ES6原生提供的一个用来传递异步消息的对象.它减少了传统ajax金字塔回调,可以将异步操作以同步操作的流程表达出来使得代码维护和可读性方面好很多. Promise的状态: 既然是用来传 ...
- Promise对象深入理解
目录 基本用法 返回另一个 Promise 实例 Promise.prototypeof.then Promise.prototype.catch Promise.prototype.finally ...
- ES6的promise对象应该这样用
ES6修补了一位Js修真者诸多的遗憾. 曾几何时,我这个小白从js非阻塞特性的坑中爬出来,当我经历了一些回调丑陋的写法和优化的尝试之后,我深深觉得js对于多线程阻塞式的开发语言而言,可能有着其太明显的 ...
- 大白话讲解Promise(一)
去年6月份, ES2015正式发布(也就是ES6,ES6是它的乳名),其中Promise被列为正式规范.作为ES6中最重要的特性之一,我们有必要掌握并理解透彻.本文将由浅到深,讲解Promise的基本 ...
- JavaScript异步编程(1)- ECMAScript 6的Promise对象
JavaScript的Callback机制深入人心.而ECMAScript的世界同样充斥的各种异步操作(异步IO.setTimeout等).异步和Callback的搭载很容易就衍生"回调金字 ...
- Promise对象
1.Promise思想:每一个异步任务立刻返回一个Promise对象,由于是立刻返回,所以可以采用同步操作的流程.这个Promises对象有一个then方法,允许指定回调函数,在异步任务完成后调用. ...
随机推荐
- 回溯法、DFS
回溯法 为了求得问题的解,先选择某一种可能情况向前探索,在探索过程中,一旦发现原来的选择是错误的,就退回上一步重新选择条件,继续向前探索,如此反复进行,直至得到解或证明无解. DFS DFS模板 vo ...
- ubuntu16.04 安装 eclipse
从官网下载 eclipse 的 linux 版本 eclipse-cpp-neon-1a-linux-gtk-x86_64.tar.gz 直接解压就能得到一个可运行的IDE,但是直接点击 eclips ...
- PAT 1096. Consecutive Factors
Among all the factors of a positive integer N, there may exist several consecutive numbers. For exam ...
- 【codeforces 757D】Felicity's Big Secret Revealed
[题目链接]:http://codeforces.com/problemset/problem/757/D [题意] 给你一个01串; 让你分割这个01串; 要求2切..n+1切; 对于每一种切法 所 ...
- controller 接口写法
import org.apache.commons.io.IOUtils; import javax.servlet.ServletInputStream; @RequestMapping(" ...
- The merchant
The merchant Time Limit: 3000MS Memory Limit: 65536K Description There are N cities in a cou ...
- Clojure:通过ZeroMQ推送消息
通过ZeroMQ的pub/sub模式,我们可以实现发送推送消息的功能.以下为示例代码(入门可参考此文:http://www.cnblogs.com/ilovewindy/p/3984269.html) ...
- Clojure:添加gzip功能
利用现有的插件,在Clojure中添加gzip的功能是很方便的.1. 在project.clj中添加对bk/ring-gzip插件的依赖.:dependencies [bk/ring-gzip ...
- HDU 4514
真是神奇,G++TLE,C++500MS... 判环有一个图论知识就是,m>=n时必有环.如果以m的范围建图,会MLE. 然后,利用拓扑排序再来判定是否有环,因为有些景点可能是孤立的.同时,在拓 ...
- 4.非关系型数据库(Nosql)之mongodb:普通索引,唯一索引
一:普通索引 1创建一个新的数据库 > use toto; switched to db toto > show dbs; admin (empty) local 0.078GB & ...
