Expression Blend学习动画基础
什么是动画(Animation)?
动画就是时间+换面的组合,画面跟着时间变化。最常见的是flash的动画,还有GIF动态图片。
动画的主要元素
时间线(Timeline):定义了值随着时间的变化方式。有不同类型的时间线,可用于改变不同类型的值。所以时间线的基类都是Timeline。为了连续改变double,可以使用DoubleAnimation类。
Timeline的主要属性
AutoReverse :使用该属性,可以指定连续改变的值在动画结束后是否返回初始值。
SpeedRatio:使用该属性,可以改变动画的执行速度。在这个属性中,可以定义父子元素的相对关系。默认值为1,将速率设为较小的值时,动画的执行速度较慢。
BeginTime:使用该属性,可以指定从触发事件开始到动画开始之间的长度。
Duration:指定动画执行一次的时间长度。
RepeatBehavior:定义动画重复的次数或重复的时间。
FillBehavior:如果父元素的时间线有不同的持续时间,则FillBehavior属性就很重要。
关于更多的Timeline类的属性可以参考?MSDN:http://msdn.microsoft.com/zh-cn/library/system.windows.media.animation.timeline_properties%28VS.85%29.aspx
情景板(Storyboard):
用于合并动画。Storyboard类派生子基类TimelineGroup,TimelineGroup又派生自基类Timeline。
情景板或者故事板继承自基类Timeline,但是可以包含几个时间线。StoryBoard类可以用于控制时间线。
StoryBoard类的主要方法如下:
Begin():启动与情景板相关的动画
BeginAnimation():可以为一个依赖属性启动单个动画
CreateClock():返回一个Clock对象,用于控制动画
Pause()、Resume():暂停、恢复动画
Seek():使动画移动到指定的时间处
Stop():停止动画
触发器(Trigger):通过触发器可以启动和停止动画。
在本文中,将以具体的实例创建动画。
文字围着地球转动
1.创建WPF Application,命名为WpfAnimations,往窗体中拖入一张图片,如下图:

tips:可以直接将图片拖到美化版中,Expression Blend会自动将图片添加到项目中的
2.往美化中添加TextBlock,字体设为Old English Text MT,大小为24,输入字母A,并选择按Ctrl+C进行复制,复制5个一模一样的
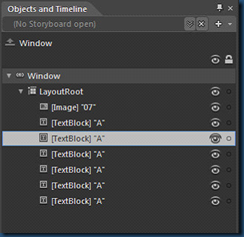
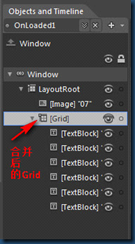
复制后会看到时间与对象面板中如下,但是界面中却仍然是只有一个TextBlock,这是因为它们重叠在一起了,我们可以拖动它,如下


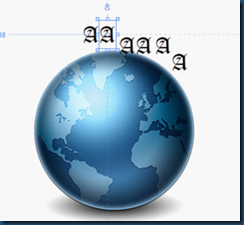
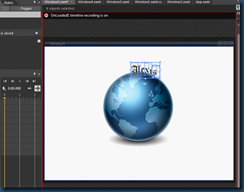
3.在其余的TextBlock分别输入“Alexis”的其他字母,可以看到其他字母也是Old English Text MT,24大小的。并将它们沿着地球围转,可以使用键盘的方向键进行微调,或者是使用属性面板进行微调,最后的形状如下:

4.接下来,我们将这6个TextBlock合并到一个Grid里面,将这六个TextBlock选中,可以直接在美化版中选中一个后按住Shift键,然后再点击其他的TextBlock
即可选中,或者简单的在美化版中画一个区域将这些TextBlock圈住(类似桌面中选中多个文件一样),或者是直接在对象与时间线面板中将这些TextBlock选择【推荐】,最后的结果图如下:

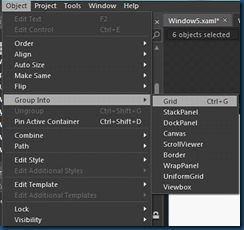
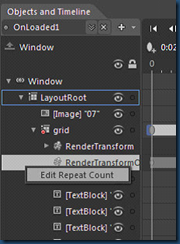
5.选择菜单栏===>对象===>合并==》Gird,如下图,合并后,观察对象与时间线面板中,会发现这些合并的TextBlock多了一个父节点Grid


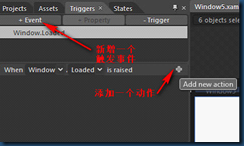
6.接下来我们就可以开始录制动画了,添加一个Trigger,如下图,并录制一个StoryBoard

7.会弹出StoryBoard还不存在,是否创建一个情景板,点击OK,此刻已经开始动画的录制了。我们需要做的就是录制两个关键的帧


8.在时刻0的时候,我们将合并的Grid的中心移到地球的中心处,以便后面Grid随着中心旋转

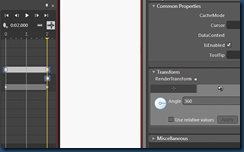
9.在时刻 2秒处(或者更长)处,将Grid的旋转读书设为360

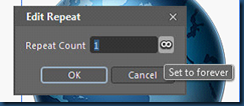
10.此刻我们就可以点击播放按钮预览效果了,如果想要动画一值播放下去,需要将动画的循环次数设为无穷次


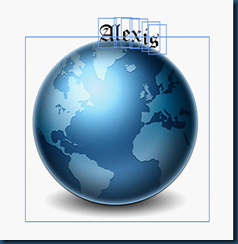
11.ok,最后的效果图如下:

PS:如果想要做出文字发光的效果,如在每隔一秒文字的某个部分发光一次,则可以在1秒时刻的时候,将这部分颜色调亮些,然后再使动画播放次数为无穷次即可这边就不详细列出步骤了。
Expression Blend学习动画基础的更多相关文章
- Expression Blend学习5控件
原文:Expression Blend学习5控件 Expression Blend ButtonStyle- TextButton 本章以TextButton为例,讲解如何最简单,最快速的制作一个专业 ...
- Expression Blend学习四控件
原文:Expression Blend学习四控件 Expression Blend制作自定义按钮 1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点 ...
- Expression Blend实例动画-大坝水位升高演示
原文:Expression Blend实例动画-大坝水位升高演示 Expression Blend是个很强大的东西,用它可以完成很多不好做的动画效果. 动画的主要元素: 时间线(Timeline) : ...
- Expression Blend学习二UI布局
什么是布局? · Panels控件(其实就是容器控件) · 对内部的子控件提供了自动布局功能 · 可以在容器控件内继续添加容器控件(一个复杂的界面往往是多种容器控件嵌套而组成的) · 一些界面器控件也 ...
- Expression Blend实例中文教程(10) - 缓冲动画快速入门Easing
随着Rich Internet application(RIA)应用技术的发展,各个公司越来越注重于项目的用户体验性,在保证其功能完善,运行稳定的基础上,绚丽的UI和人性化的操作设计会给用户带来舒适的 ...
- Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard http://silverlightchina.net/html/tips/2010/0329/934.html
Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard 时间:2010-03-29 11:13来源:SilverlightChina.Net 作者:jv9 点击: ...
- 零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上)
原文:零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上) 一直以来都有人拿Flash的动画问我Blend ...
- Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画
原文:Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画 首先,来看下实现后的效果: 关于VisulaState VisualState 指定控件处于特定状态时的外观.例 ...
- 零元学Expression Blend 4 - Chapter 44 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(下)
原文:零元学Expression Blend 4 - Chapter 44 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(下) 抱歉久等了!!!! 终於到了动画MenuBar ...
随机推荐
- 【u021】广义斐波那契数列
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 广义的斐波那契数列是指形如an=p*an-1+q*an-2的数列.今给定数列的两系数p和q,以及数列的 ...
- html5常用属性text-shadow、vertical-align、background如何使用
html5常用属性text-shadow.vertical-align.background如何使用 一.总结 一句话总结: 1.text-shadow:[x轴(X Offset) y轴(Y Offs ...
- matplotlib 可视化 —— cmap(colormap)
color example code: colormaps_reference.py - Matplotlib 2.0.0 documentation 由其文档可知,在 colormap 类别上,有如 ...
- 学习鸟哥的Linux私房菜笔记(12)——系统监视2
四.控制进程 kill :语法 kill [-signal] PID 向进程传送一个特定的讯号,默认为15(终结) kill -l :列出所有可以由kill传递的讯号 1 :重启进程 2 : ...
- 更改MyEclipse编辑框的背景颜色
更改MyEclipse编辑框的背景颜色 1.未改动之前.编辑框背景色 2.依次操作,"Window--->Preferences" 3.选择"General---& ...
- C# TimeSpan 时间计算
原文:C# TimeSpan 时间计算 本文告诉大家简单的方法进行时间计算. 实际上使用 TimeSpan 可以做到让代码比较好懂,而代码很简单. 例如我使用下面的代码表示 5 秒 const int ...
- Linux input
Linux input 输入设备都有共性:中断驱动+字符IO,基于分层的思想,Linux内核将这些设备的公有的部分提取出来,基于cdev提供接口,设计了输入子系统,所有使用输入子系统构建的设备都使用主 ...
- 解决mysql连接异常—-com.mysql.jdbc.CommunicationsException: Communications link failure due to underlying exception
DBCP连接池连接MySql数据库时,一奇葩数据库设置为30秒内无请求自动断开.超时后链接无法关闭,活动链接数飞奔,最后挂掉. 网上找了一圈,一般是这三种,方法一pass,方法二测试无效可能设置错了吧 ...
- oc面试攻略
原文出自:http://mobile.51cto.com/iphone-402619.htm 1.Object-C有多继承吗?没有的话用什么代替?cocoa 中所有的类都是NSObject 的子类 多 ...
- 1.在windows下安装rabbitMQ
a .RabbitMQ是用erLang语言写的,所以我们在安装rabbitMQ之前要先安装erLang. 要安装最新版本的请分别前往 www.erlang.org和www.rabbitmq.com网站 ...
