OpenGL(二十一) glPolygonOffset设置深度偏移解决z-fighting闪烁问题
开启深度测试后OpenGL就不会再去绘制模型被遮挡的部分,这样实现的显示画面更为真实,但是由于深度缓冲区精度的限制,对于深度相差非常小的情况(例如在同一平面上进行两次绘制),OpenGL就不能正确判定两者的深度值,会导致深度测试的结果不可预测,显示出来的现象时交错闪烁的前后两个画面,这种情况称为z-fighting。
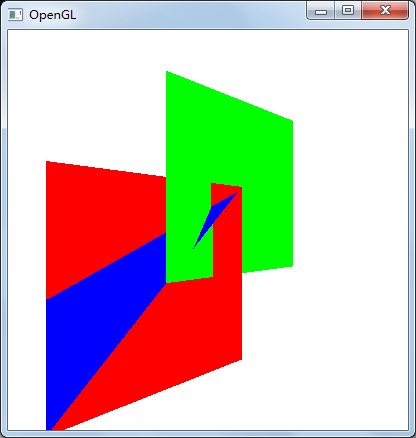
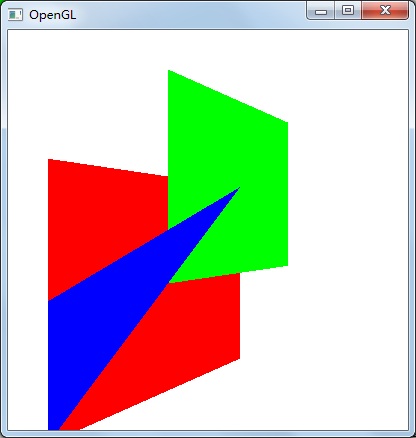
在旋转(深度值发生变化)的情况下表现的更为明显,如下图所示:

应对这种情况的办法是使用glPolygonOffset给当前绘制对象设置一个深度偏移,函数原型是:
void APIENTRY glPolygonOffset (GLfloat factor, GLfloat units);
设置后深度偏移量的计算公式是Offset=DZ*factor+r*units,DZ和r是当前系统跟深度测试相关的系数,其中r是两个深度缓冲区间的最小间隔,一般情况下,factor和units都设置为1.0(或-1.0)个单位,基本上是一个比较稳妥的设定。
设置正数表示当前的深度更深一些,显示的时候会被前景覆盖,设为负数表示深度较浅,会被绘制到屏幕上去。
使用glPolygonOffset之前需要用glEnable(GL_POLYGON_OFFSET_FILL)开启深度偏移功能。
#include"freeglut.h"#include<math.h>GLfloat angle=0.0f;void myDisplay(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);glPushMatrix();glDisable(GL_POLYGON_OFFSET_FILL);glRotatef(angle,0,1,0);glColor3f(1,0,0);glRectf(-1.5,-1.5,0.5,0.5);glEnable(GL_POLYGON_OFFSET_FILL);glPolygonOffset(-1.0,-1.0);glColor3f(0,1,0);glRectf(-0.5,-0.5,1.5,1.5);glPolygonOffset(-2.0f,-2.0f);glColor3f(0,0,1);glLineWidth(3);glBegin(GL_TRIANGLES);glVertex3f(-1.5,-1.5,0);glVertex3f(-1.5,-0.5,0);glVertex3f(0.5,0.5,0);glEnd();glPopMatrix();glutSwapBuffers();}void Init(){glEnable(GL_DEPTH_TEST);glClearColor(1,1,1,1);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluPerspective(70,1,1,20);glMatrixMode(GL_MODELVIEW);glLoadIdentity();gluLookAt(0,0,3,0,0,0,0,1,0);}void SpecialKey(GLint key,GLint x,GLint y){if(key==GLUT_KEY_UP||key==GLUT_KEY_LEFT){angle-=0.8f;}if(key==GLUT_KEY_DOWN||key==GLUT_KEY_RIGHT){angle+=0.8f;}myDisplay();}int main(int argc, char *argv[]){glutInit(&argc, argv); //初始化GLUTglutInitDisplayMode(GLUT_RGB | GLUT_DOUBLE);glutInitWindowPosition(500, 200);glutInitWindowSize(400, 400);glutCreateWindow("OpenGL");Init();glutDisplayFunc(&myDisplay); //回调函数glutSpecialFunc(&SpecialKey);glutMainLoop(); //持续显示,当窗口改变会重新绘制图形return 0;}
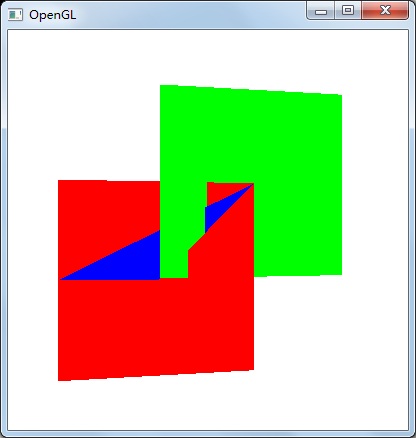
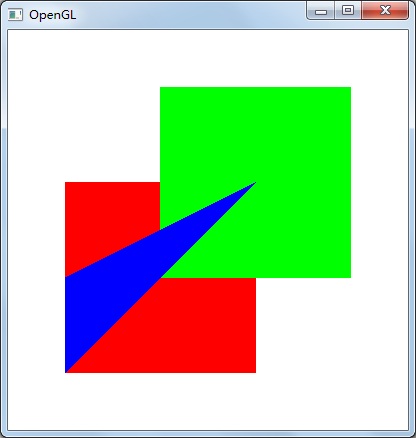
控制键盘的上下方向键可以控制模型绕y轴旋转。设置之后在模型旋转的时候没有了闪烁的z-fighting现象,并且不管从正面还是反面看,模型相对的深度值都是固定的,正反面绘制的都是设定的深度值较小的那面模型:

OpenGL(二十一) glPolygonOffset设置深度偏移解决z-fighting闪烁问题的更多相关文章
- Nginx详解二十一:Nginx深度学习篇之配置苹果要求的openssl后台HTTPS服务
配置苹果要求的证书: 1.服务器所有的连接使用TLS1.2以上的版本(openssl 1.0.2) 2.HTTPS证书必须使用SHA256以上哈希算法签名 3.HTTPS证书必须使用RSA2048位或 ...
- 2DToolkit官方文档中文版打地鼠教程(二):设置摄像机
这是2DToolkit官方文档中 Whack a Mole 打地鼠教程的译文,为了减少文中过多重复操作的翻译,以及一些无必要的句子,这里我假设你有Unity的基础知识(例如了解如何新建Sprite等) ...
- Citrix 服务器虚拟化之二十一 桌面虚拟化之部署Provisioning Services
Citrix 服务器虚拟化之二十一 桌面虚拟化之部署Provisioning Services Provisioning Services 是Citrix 出品的一系列虚拟化产品中最核心的一个组件, ...
- 中介者模式 调停者 Mediator 行为型 设计模式(二十一)
中介者模式(Mediator) 调度.调停 意图 用一个中介对象(中介者)来封装一系列的对象交互,中介者使各对象不需要显式地相互引用,从而使其耦合松散 而且可以独立地改变它们之间的交互. ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
本文将介绍如何在 .NET Core 环境下,借助 SignalR 在小程序内使用 WebSocket.关于 WebSocket 和 SignalR 的基础理论知识不在这里展开,已经有足够的参考资料, ...
- 二十一世纪计算 | John Hopcroft:AI革命
编者按:信息革命的浪潮浩浩汤汤,越来越多的人将注意力转向人工智能,想探索它对人类生产生活所产生的可能影响.人工智能的下一步发展将主要来自深度学习,在这个领域中,更多令人兴奋的话题在等待我们探讨:神经网 ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- Vs2015 win10虚拟机启动问题:无法设置UDP端口 解决方法 合集(转载)
刚装的vs2015 社区版 出现这个问题,wp8.1和win10m模拟器都无法启动,找了好久找到的解决方案,放这儿供大家参考,免得大家像我一样走弯路: Windows Phone emulator n ...
- WCF技术剖析之二十一:WCF基本异常处理模式[下篇]
原文:WCF技术剖析之二十一:WCF基本异常处理模式[下篇] 从FaultContractAttribute的定义我们可以看出,该特性可以在同一个目标对象上面多次应用(AllowMultiple = ...
随机推荐
- 【例题3-1 UVA - 272 】TEX Quotes
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 大水题. 用一个int记录遇到的是左括号还是右括号. [错的次数] 在这里输入错的次数 [反思] 在这里输入反思 [代码] #inc ...
- redis 的惊群处理和分布式锁的应用例子
在并发量比较高的情况下redis有很多应用场景,提升查询效率,缓解底层DBio ,下面列举两个平时开发中应用过的两个例子,欢迎各位一起讨论改进. 1 . redis 惊群处理 1.1 方案的由来 Re ...
- [Node] Convert CommonJS Requires to ES6 Imports
In this lesson we'll use cjs-to-es6 to convert CommonJS requires to ES6 imports. We'll also show how ...
- 阿里云OSS工具类
[前言] 我们上家公司的存储系统用的是FastDFS(智能一代云平台(二十八):对前后端分离和FastDFS的使用的再理解):现在在职的公司用的是阿里云的OSS(OSS的官方文档),在工作的时候整理一 ...
- 【35.43%】【hdu 4347】The Closest M Points
Time Limit: 16000/8000 MS (Java/Others) Memory Limit: 98304/98304 K (Java/Others) Total Submissio ...
- UVA 1564 - Widget Factory(高斯消元)
UVA 1564 - Widget Factory 题目链接 题意:n种零件, 给定m个制作时间.每段时间制作k个零件,每种零件有一个制作时间,每段时间用Mon到Sun表示,求每一个零件的制作时间.还 ...
- Word2010中插入多级列表编号
https://jingyan.baidu.com/article/3ea5148901919752e61bbafe.html Word2010中插入多级列表编号的三种方法 听语音 | 浏览:8719 ...
- todo bitnami
https://bitnami.com/stack/dokuwiki https://bitnami.com/stack/jenkins/installer
- js如何实现页面跳转(大全)
js如何实现页面跳转(大全) 一.总结 一句话总结: 1.location的href属性: js跳转主要是通过window的location对象的href属性,因为location对象本来就是表示的浏 ...
- html5--6-33 CSS定位是什么
html5--6-33 CSS定位是什么 一.总结 一句话总结: 1.常规文档流是一套体系,浮动是另外一套体系. 2.标签清除浮动之后会跑到常规文档流它本来的地方. 3.浮动是否占据常规文档流:应该不 ...