UWP 使用Windows.Web.Http命名空间下的HttpClient使用post方法,上传图片服务器
1.从相册里面选取图片
/// <summary>
/// 1.1 从相册里面选取图片
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private async void btnPhoto_Click(object sender, RoutedEventArgs e)
{
//创建和自定义 FileOpenPicker (从本地获取一张图片)
FileOpenPicker picker = new FileOpenPicker();
picker.ViewMode = PickerViewMode.Thumbnail; //可通过使用图片缩略图创建丰富的视觉显示,以显示文件选取器中的文件
picker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;//对话框打开时的默认路径(图片库)
//设置可选择的文件类型
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".jpeg");
picker.FileTypeFilter.Add(".png");
picker.FileTypeFilter.Add(".gif");
//选取单个文件
StorageFile file = await picker.PickSingleFileAsync();
if (file != null)
{
CutPicture(file);//裁剪图片
}
}
2.从相机里面选取图片
/// <summary>
/// 1.2 相机
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private async void btnCamera_Click(object sender, RoutedEventArgs e)
{
CameraCaptureUI captureUI = new CameraCaptureUI();
captureUI.PhotoSettings.Format = CameraCaptureUIPhotoFormat.Jpeg;//注意:这里只设置了返回图片格式:Jpeg如果是:Png(手机可以显示,在核心后台图片不显示)和JpegXR(都不显示)会报错;;根据实际情况来
captureUI.PhotoSettings.AllowCropping = false;
StorageFile photo = await captureUI.CaptureFileAsync(CameraCaptureUIMode.Photo);
if (photo != null)
{
CutPicture(photo);//裁剪图片
}
}
3.裁剪图片调用的公共方法CutPicture

/// <summary>
/// 1.4 裁剪图片
/// </summary>
/// <param name="file"></param>
public async void CutPicture(StorageFile file)
{
#region 裁剪图片
var inputFile = SharedStorageAccessManager.AddFile(file);// 获取一个文件共享Token,使应用程序能够与另一个应用程序共享指定的文件。
var destination = await ApplicationData.Current.LocalFolder.CreateFileAsync("Cropped.jpg", CreationCollisionOption.ReplaceExisting);//在应用文件夹中建立文件用来存储裁剪后的图像
var destinationFile = SharedStorageAccessManager.AddFile(destination);
var options = new LauncherOptions();
options.TargetApplicationPackageFamilyName = "Microsoft.Windows.Photos_8wekyb3d8bbwe";//应用于启动文件或URI的目标包的包名称
//待会要传入的参数
var parameters = new ValueSet();
parameters.Add("InputToken", inputFile); //输入文件
parameters.Add("DestinationToken", destinationFile); //输出文件
parameters.Add("ShowCamera", false); //它允许我们显示一个按钮,以允许用户采取当场图象(但是好像并没有什么用)
parameters.Add("EllipticalCrop", true); //截图区域显示为圆(最后截出来还是方形)
parameters.Add("CropWidthPixals", );
parameters.Add("CropHeightPixals", );
//调用系统自带截图并返回结果
var result = await Launcher.LaunchUriForResultsAsync(new Uri("microsoft.windows.photos.crop:"), options, parameters);
if (result.Status == LaunchUriStatus.Success && result.Result != null)
{
//对裁剪后图像的下一步处理
try
{
// 载入已保存的裁剪后图片
var stream = await destination.OpenReadAsync();
var bitmap = new BitmapImage();
await bitmap.SetSourceAsync(stream);
// 显示裁剪过后的图片
imglogo.ImageSource = bitmap;
//此方法是请求后台修改图片
SetHeadPicture(destination);
OutBorder.Visibility = Visibility.Collapsed;
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine(ex.Message + ex.StackTrace);
}
}
#endregion
}
4.使用Windows.Web.Http命名空间下的HttpClient使用post方法,上传图片服务器
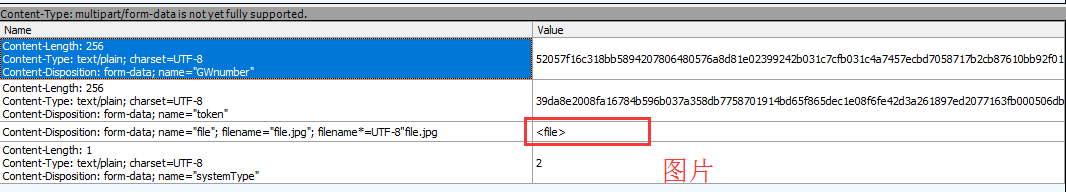
我的做法是将需要上传的参数放在HttpMultipartFormDataContent中,然后再使用HttpClient的PostAsync进行提交
请求参数:

/// <summary>
/// 向服务器发送post请求(修改头像)
/// </summary>
/// <param name="url">路径</param>
/// <returns></returns>
public async static Task<string> SendPostRequest(string url)
{
try
{
Dictionary<string, object> dic = new Dictionary<string, object>();
dic.Add("GWnumber", setHeadPicture.GWnumber);
dic.Add("token", setHeadPicture.Token);
dic.Add("file", setHeadPicture.File);//file值是StorageFile类型
dic.Add("systemType", setHeadPicture.SystemType);
HttpMultipartFormDataContent form = new HttpMultipartFormDataContent();
foreach (KeyValuePair<string, object> item in dic)
{
if (item.Key == "file")
{
StorageFile file = item.Value as StorageFile;
HttpStreamContent streamContent = new HttpStreamContent(await file.OpenReadAsync());
form.Add(streamContent, item.Key, "file.jpg");//注意:这里的值是必须的,图片所以使用的是HttpStreamContent
}
else
{
form.Add(new HttpStringContent(item.Value + ""), item.Key);
}
}
HttpClient httpClient = new HttpClient();
HttpResponseMessage response = await httpClient.PostAsync(new Uri(url), form).AsTask();
var contentType = response.Content.Headers.ContentType;
if (string.IsNullOrEmpty(contentType.CharSet))
{
contentType.CharSet = "utf-8";
}
return await response.Content.ReadAsStringAsync();
}
catch (Exception ex)
{
throw ;
}
}
uwp小白,请多指教!!
UWP 使用Windows.Web.Http命名空间下的HttpClient使用post方法,上传图片服务器的更多相关文章
- 背水一战 Windows 10 (122) - 其它: 通过 Windows.System.Profile 命名空间下的类获取信息, 查找指定类或接口的所在程序集的所有子类和子接口
[源码下载] 背水一战 Windows 10 (122) - 其它: 通过 Windows.System.Profile 命名空间下的类获取信息, 查找指定类或接口的所在程序集的所有子类和子接口 作者 ...
- 详解 UWP (通用 Windows 平台) 中的两种 HttpClient API
UWP (通用 Windows 平台) 应用开发者在构建通过 HTTP 与 Web 服务或服务器断点交互的应用时,有多种 API 可以选择.要在一个托管 UWP 应用中实现 HTTP 客户端角色,最常 ...
- IntelliJ idea 创建Web项目后web文件夹下没有WEB-INF的解决方法
1.Ctrl+Shift+Alt+S快捷键进入Project structure(项目结构)管理的界面 2.选择左边菜单栏里的Facet,点击后能看到有Deployment Descriptors的输 ...
- [笔记]记录原开发工作在base命名空间下扩展的属性与方法
前言 该笔记只是为了记录以前开发使用的方式. 处理命名空间namespace /** * 处理命名空间 * @param {string} 空间名称,可多个 * @return {object} 对象 ...
- 使用CreateFile, ReadFile, WriteFile在Windows NT/2000/XP下读写绝对扇区的方法
也就是在CreateFile的时候打开文件名指定: "\\.\Device"就可以了. 因为代码比较短, 所以我不做注释, 相信大家看代码就能明白意思了. 另外这里读写的都是软盘A ...
- Windows 下的高 DPI 应用开发(UWP / WPF / Windows Forms / Win32)
本文将介绍 Windows 系统中高 DPI 开发的基础知识.由于涉及到坐标转换,这种转换经常发生在计算的不知不觉中:所以无论你使用哪种 Windows 下的 UI 框架进行开发,你都需要了解这些内容 ...
- Windows和Linux环境下Memcached安装与配置(转)
一.memcached安装配置 windows平台安装 1.memcached-1.2.6-win32-bin.zip下载地址: http://code.jellycan.com/memcached/ ...
- 深入System.Web.Caching命名空间 教你Hold住缓存管理
一,System .Web.Caching与缓存工作机制简介 System.Web.Caching是用来管理缓存的命名空间,其父级空间是System.Web,由此可见,缓存通常用于Web网站的开发,包 ...
- 如何在Windows Server 2008 R2下搭建FTP服务
在Windows Server 2008 R2下搭建FTP服务,供客户端读取和上传文件 百度经验:jingyan.baidu.com 工具/原料 Windows Server 2008 R2 百度经验 ...
随机推荐
- [Erlang]Mnesia分布式应用
http://blog.csdn.net/erlib/article/details/40743687 情景: 设计一个图书管理系统,需求: 1. 基本的增删查改功能; 2. 支持多节点备份(其中一个 ...
- centos安装启动ssh服务
centos安装启动ssh服务 #rpm -qa |grep ssh 检查是否装了SSH包 没有的话yum install openssh-server #chkconfig --list sshd ...
- PostThreadMessage发送进程间消息(对话框向控制台发消息,控制台也可有消息循环)
函数原型 BOOL PostThreadMessage( DWORD idThread, UINT Msg, WPARAM wParam, LPARAM lParam ); 1 2 3 4 5 6 T ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- String中substring方法内存泄漏问题
众所周知,JDK中以前String类中的substring方法存在内存泄漏问题,之所以说是以前,是因为JDK1.7及以后的版本已经修复了,我看都说JDK1.6的版本也存在这个问题,但是我本机上安装的1 ...
- 一个2013届毕业生(踏上IT行业)的迷茫(4)
等了大概三个月,终于到9月份了,以前没有出过远门,这次要去西安上学,一个人父母还是不放心,带了几件衣服就和父亲匆匆去坐火车,这一路有多少个第一次啊,第一次和父亲一块坐车.第一次坐火车.第一次出县城.第 ...
- Latex 琐碎
χ(\chi),Ξ(\Xi),ξ(\xi) 0. 加颜色 x2+y2=z2({\color{Red} {x^2+y^2=z^2}}) Magenta, Cyan, Emerald(宝石绿) 1. 斜杠 ...
- 使用GDI+生成KnownColor列表
原文:使用GDI+生成KnownColor列表 在写这篇"GDI+与WPF中的颜色简析"之前,我试着使用GDI+生成KnownColor列表.现将关键代码贴出来吧. 最终效果图: ...
- Analysis of variance(ANOVA)
方差分析,也称为"变异数分析",用于两个及两个以上样本均值(group means)差别的显著性检验.在 ANOVA 的环境下,一个观测得到的方差视为是由不同方差的源组合而成.
- python 教程 第十四章、 地址薄作业
第十四章. 地址薄作业 #A Byte of Python #!/usr/bin/env python import cPickle import os #define the contacts fi ...
