m_Orchestrate learning system---四、多看参考文档很多事情很轻松就解决了
m_Orchestrate learning system---四、多看参考文档很多事情很轻松就解决了
一、总结
一句话总结:多看参考文档啊
1、面包屑导航如何实现?

1 <ol class="am-breadcrumb">
2 <li><a href="#" class="am-icon-home">Teacher home</a></li>
3 <li><a href="#">Amaze UI CSS</a></li>
4 <li class="am-active">文字列表</li>
5 </ol>
2、方形布局如何实现?
amaze ui这种图片布局

1 <div class="am-g">
2 <div class="tpl-table-images">
3 <div class="am-u-sm-12 am-u-md-6 am-u-lg-4">
4 <div class="tpl-table-images-content">
5 <div class="tpl-table-images-content-i-time">发布时间:2016-09-12</div>
6 <div class="tpl-i-title">
7 Air
8 </div>
9 <a href="{:url('project/lst')}" class="tpl-table-images-content-i">
10 <div class="tpl-table-images-content-i-info">
11 <span class="ico">
12 <img src="__TEACHER__/assets/img/user02.png" alt="">追逐
13 </span>
14
15 </div>
16 <span class="tpl-table-images-content-i-shadow"></span>
17 <img src="__TEACHER__/assets/img/a1.png" alt="" >
18 </a>
19 <div class="tpl-table-images-content-block">
20 <div class="tpl-i-font">
21 Explore the air of Hong Kong.
22 </div>
23 <div class="tpl-i-more">
24 <ul>
25 <li><span class="am-icon-qq am-text-warning"> 100+</span></li>
26 <li><span class="am-icon-weixin am-text-success"> 235+</span></li>
27 <li><span class="am-icon-github font-green"> 600+</span></li>
28 </ul>
29 </div>
30 <div class="am-btn-toolbar">
31 <div class="am-btn-group am-btn-group-xs tpl-edit-content-btn">
32 <button type="button" class="am-btn am-btn-default am-btn-success"><span class="am-icon-plus"></span> 新增</button>
33 <button type="button" class="am-btn am-btn-default am-btn-secondary"><span class="am-icon-edit"></span> 编辑</button>
34 <button type="button" class="am-btn am-btn-default am-btn-warning"><span class="am-icon-archive"></span> 审核</button>
35 <button type="button" class="am-btn am-btn-default am-btn-danger"><span class="am-icon-trash-o"></span> 删除</button>
36 </div>
37 </div>
38 </div>
39 </div>
40 </div>
3、amazeui事件插件时间选择效果?

1 <div class="am-form-group">
2 <label for="user-email" class="am-u-sm-3 am-form-label">发布时间 <span class="tpl-form-line-small-title">Time</span></label>
3 <div class="am-u-sm-9">
4 <input type="text" class="am-form-field tpl-form-no-bg" placeholder="发布时间" data-am-datepicker="" readonly/>
5 <small>* 必填</small>
6 </div>
7 </div>
4、thinkphp绝对路径?
入口文件index.php中
define('SITE_URL', 'http://127.0.0.1:81/personalBlog')
模块的配置文件中
1 <?php
2 return [
3 // 视图输出字符串内容替换
4 'view_replace_str' => [
5 '__PUBLIC__'=>SITE_URL.'/public/static/index',
6 '__IMG__'=>SITE_URL.'/public/static/',
7 ],
8 // 默认跳转页面对应的模板文件
9 'dispatch_success_tmpl' => THINK_PATH . 'tpl' . DS . 'dispatch_jump.tpl',
10 'dispatch_error_tmpl' => THINK_PATH . 'tpl' . DS . 'dispatch_jump.tpl',
11 ];
5、看清楚标签的包含关系?

为什么这个东西显示不了文字呢,因为就是一个button啊
1 <div class="am-form-group">
2 <label for="user-weibo" class="am-u-sm-3 am-form-label">缩略图 <span class="tpl-form-line-small-title">Images</span></label>
3 <div class="am-u-sm-9">
4 <div class="am-form-group am-form-file">
5 <div class="tpl-form-file-img">
6 <img src="" alt="">
7 </div>
8 <button type="button" class="am-btn am-btn-danger am-btn-sm">
9 <i class="am-icon-cloud-upload"></i> 添加缩略图</button>
10 <input id="doc-form-file" type="file" placeholder="asdsad" multiple>
11 </div>
12 </div>
13 </div>
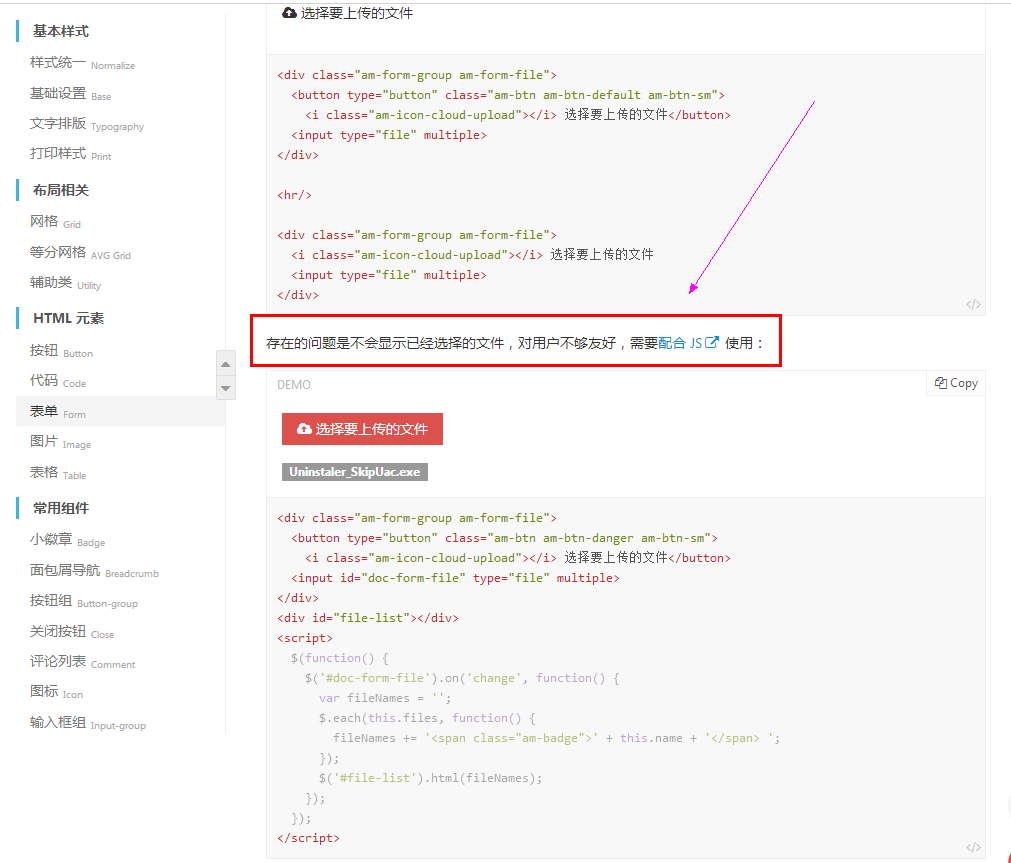
6、多看参考文档很多问题很轻松就解决了?

这个不显示已经选择的文件,其实非常不友好,
这个时候,当然是查看参考文档啦,里面啥子都有-_-

然后就很轻松的解决了
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate
m_Orchestrate learning system---四、多看参考文档很多事情很轻松就解决了的更多相关文章
- Solr开发参考文档(转)
Solr开发文档 Solr 是一种可供企业使用的.基于 Lucene 的搜索服务器,它支持层面搜索.命中醒目显示和多种输出格式.在这篇文章中,将介绍 Solr 并展示如何轻松地将其表现优异的全文本搜索 ...
- css参考文档; 官方英文说明!! 1 margin padding 百分比参照物 2 margin值为auto时的说明 3 div在div里垂直居中方法 4 dispaly:flex说明
css参考文档 http://css.doyoe.com/ 两篇很好的文章:(下面的css官方英文说明链接 有时间可以研究下 http://www.w3.org/TR/css3-box/ ...
- [转载]正则表达式参考文档 - Regular Expression Syntax Reference.
正则表达式参考文档 - Regular Expression Syntax Reference. [原创文章,转载请保留或注明出处:http://www.regexlab.com/zh/regref. ...
- Spring Boot 2.2.2.RELEASE 版本中文参考文档【3.2 - 3.10】
Spring Boot 2.2.2.RELEASE版本中文文档持续更新中~如有需要获取参考文档文件,关注公众号JavaSo,回复“参考文档”即可. 3.2 结构化代码 Spring Boot不需要任何 ...
- Mysql、Oracle、SQLServer等数据库参考文档免费分享下载
场景 MySQL 是最流行的关系型数据库管理系统,在 WEB 应用方面 MySQL 是最好的 RDBMS(Relational Database Management System:关系数据库管理系统 ...
- 数据库 PSU,SPU(CPU),Bundle Patches 和 Patchsets 补丁号码快速参考 (文档 ID 1922396.1)
数据库 PSU,SPU(CPU),Bundle Patches 和 Patchsets 补丁号码快速参考 (文档 ID 1922396.1)
- Mongoose学习参考文档——基础篇
Mongoose学习参考文档 前言:本学习参考文档仅供参考,如有问题,师请雅正 一.快速通道 1.1 名词解释 Schema : 一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力 Model ...
- oracle数据库 PSU,SPU(CPU),Bundle Patches 和 Patchsets 补丁号码快速参考 (文档 ID 1922396.1)
数据库 PSU,SPU(CPU),Bundle Patches 和 Patchsets 补丁号码快速参考 (文档 ID 1922396.1) 文档内容 用途 详细信息 Patchsets ...
- html5 兼容参考文档 与 浏览器hack兼容参考文档
移动端兼容参考文档 http://mobilehtml5.org/ 浏览器hack http://browserhacks.com/ 附上部分截图
随机推荐
- Xcode6 引入第三方静态库project的方法
首先.介绍一下把在当前project中引入其它依赖project的方法: 第一:把其它项目project加入到现有project做法: 定义: FPro 现有project == 父project C ...
- UVA 11000- Bee 递推
In Africa there is a very special species of bee. Every year, the female bees of such species give b ...
- 11.QT窗口布局切割
int main(int argc, char *argv[]) { QApplication a(argc, argv); //MainWindow w; //w.show(); //左右分割 7 ...
- tomcat指定JDK版本
在windows环境下以批处理文件方式启动tomcat,只要运行<CATALINA_HOME>/bin/startup.bat这个文件,就可以启动Tomcat. 在启动时,startup. ...
- python课程设计笔记(一)开发环境配置
今天开始学python,一个月后交成果?还是希望自己不要浮躁,认真地去学,有所付出也不期望太大回报. 现在还是一脸懵逼的状态,看着教程一点点来吧= = 毕竟我是最棒的最发光的阳光彩虹小白马! 1. 去 ...
- html 编码与解码
var HtmlUtil = { /*1.用浏览器内部转换器实现html转码*/ htmlEncode:function (html){ //1.首先动态创建一个容器标签元素,如DIV var tem ...
- Java标识符规范
1.标识符用来定义包名,类名,方法名,变量名,常量名. 2.标识符必须由字母.下划线.$符号组成,不能以数字开头.不能是Java中的保留关键字.
- Linux内核分析笔记
我在MOOC<Linux内核分析>的学习笔记,这里只做个索引! 计算机是如何工作的
- Appstore排名前十的程序员应用软件
程序员又名程序猿,苦逼劳累的代名词,曾经一个朋友这么开玩笑说,如果你是富二代,你当程序员就是脑残,如果你是穷二代,当程序员的话,死的时候一定是趴键盘. 程序员 哦,可怜的程序员.在那山的这边海的那边有 ...
- easyUI在使用字符串拼接时样式不起作用,点击加号增加一行,点击减号删除一行效果。
拼接的按钮没有样式,需要使用 var str = $("<a href='javascript:void(0)' class='easyui-linkbutton' onclick=' ...
