Vue中路由的使用
在Vue中动态挂载组件
首先需要安装 cnpm install vue-router --save
在main.js中引入VueRouter 并使用
定义一个路由
创建router实例
通过router配置参数注入路由
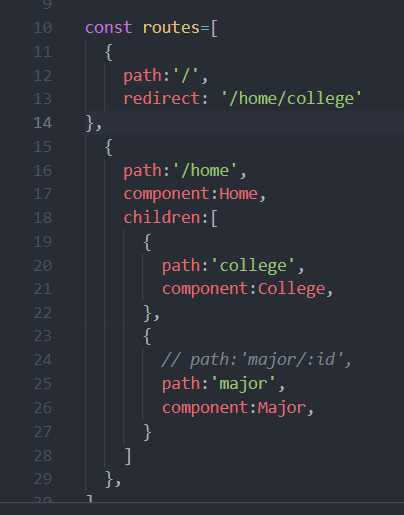
关于嵌套路由
要在嵌套的出口中渲染组件,在需要VueRouter的参数中使用children配置:
 college和major属于home的子路由
college和major属于home的子路由
 路由匹配的组件会显示在这里
路由匹配的组件会显示在这里
Vue中路由的使用的更多相关文章
- vue中路由按需加载的几种方式
使用vue-cli构建项目后,我们会在Router文件夹下面的index.js里面引入相关的路由组件,如: import Hello from '@/components/Hello' import ...
- vue中路由返回上一个页面,恢复到上一个页面的滚动位置
第一步:路由文件的配置(对你所需要的vue文件进行保存缓存标志的添加) import Vue from 'vue' import Router from 'vue-router' import Hel ...
- vue中路由
关于每次点击链接都要刷新页面的问题众所周知,开发单页应用就是因为那丝般顺滑的体验效果,如果每次点击都会刷新页面… 出现这个的原因是因为使用了window.location来跳转,只需要使用使用rout ...
- vue中路由传值url--路径传值
在vue项目中我们使用路径的方式一般有一下两种方式this.$route.params.userId;一种需要在router上配置对应的数据key, this.$route.query.userId;
- vue中路由拦截无限循环的情况
router.beforeEach(async (to, from, next) => { if (token) { if (whiteList.indexOf(to.path) != -1) ...
- Vue中路由的嵌套
import Vue from 'vue'; import App from './App.vue'; //引入公共的scss 注意:创建项目的时候必须用scss import './assets/c ...
- vue中路由传参的方式
一.params的类型: 配置路由格式: /router/:id 传递的方式: 在path后面跟上对应的值 传递后形成的路径: /router/123, /router/abc 通过:to字符串拼接的 ...
- vue中路由懒加载实现amd加载文件
一般我们配置路由的时候是import引入: import log from '@/components/login': { path: '/login', component: log , hidde ...
- vue中路由跳转的底层原理
前端路由是直接找到与地址匹配的一个组件或对象并将其渲染出来.改变浏览器地址而不向服务器发出请求有两种方式: 1. 在地址中加入#以欺骗浏览器,地址的改变是由于正在进行页内导航 2. 使用H5的wind ...
随机推荐
- web产品浏览器兼容性问题你有考虑到吗?
通常,动态网页除了Server端的代码撰写Client端代码也必须下不少工夫.例如:表单提交前的数据验证.图片的轮播.菜单的收合等等. 因此,对于Client端是否能正常执行指令码也必须适当的考察,然 ...
- 脚本_求和100以内的正整数.sh
#!bin/bash#功能:求和100以内的正整数#作者:liusingbon#seq 100 可以快速自动生成 100 个整数sum=0for i in $(seq 100)do sum=$[ ...
- 路飞学城Python-Day21(practise)
编写程序, 如下有三点要求: 自定义用户信息数据结构, 写入文件, 然后读取出内容, 利用json模块进行数据的序列化和反序列化 e.g { "egon":{"passw ...
- 【Django】遇到的问题
目前的Django版本是Django version 2.0.4 Python使用的版本是Python 3.6.4 以下会将遇到的问题和各种报错信息记录 报错信息:NameError: name 'u ...
- Pyhton学习——Day23
#re模块方法:findall search#findall:返回所有满足匹配条件的数值,放在列表里#search : #函数会在字符串内查找模式匹配,只到找到第一个匹配然后返回一个包含匹配信息的对象 ...
- Hadoop HA 与 Federation
最近在做Hadoop上应用开发,需要和HA集成,active name node 切换不能影响应用的运行.在研究HA背景的同时,发现HA和Federation 配置中共用了nameservices 的 ...
- [置顶]
谷歌大牛 Jeff Dean 是如何成为互联网战神的
谷歌大牛 Jeff Dean 是如何成为互联网战神的 原文链接: Will Oremus 翻译: 伯乐在线- Lex Lian 译文链接: http://blog.jobbole.com/4772 ...
- BZOJ 3675 [Apio2014]序列分割 (斜率优化DP)
洛谷传送门 题目大意:让你把序列切割k次,每次切割你能获得 这一整块两侧数字和的乘积 的分数,求最大的分数并输出切割方案 神题= = 搞了半天也没有想到切割顺序竟然和答案无关...我太弱了 证明很简单 ...
- 三、frpc 完整配置文件
# [common] is integral section [common] # A literal address or host name for IPv6 must be enclosed # ...
- Rsync和Sersync(企业实时同步方案)
注:本文章依据参考文章中的信息资料结合自己的实践操作而成 一.实验环境介绍 系统版本:Cent OS 7.4 X64 内核版本:3.10.0-693.5.2.el7.x86_64 系统采用最小化安装, ...
