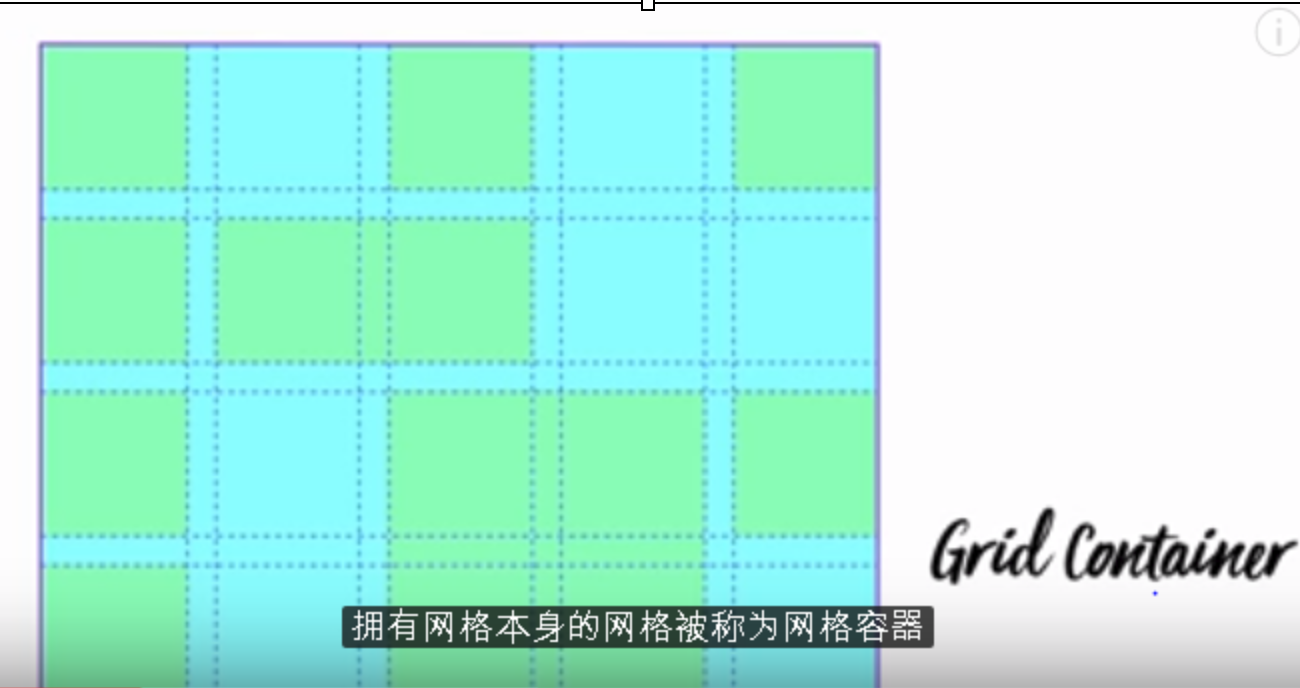
CSS Grid(CSS网格)








Grid被设计来做一些Flexbox不能做的事情,所以不是被设计来取代Flexbox的。
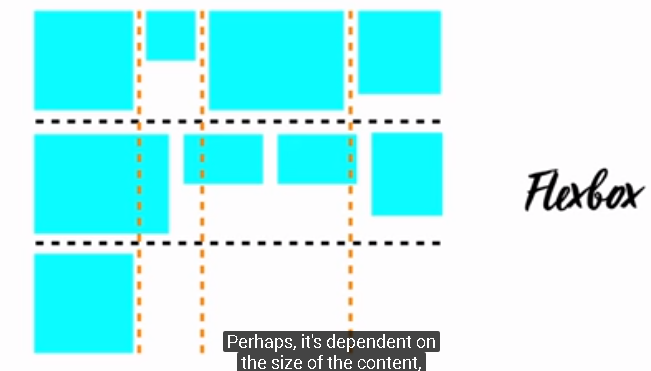
flexbox 一维的
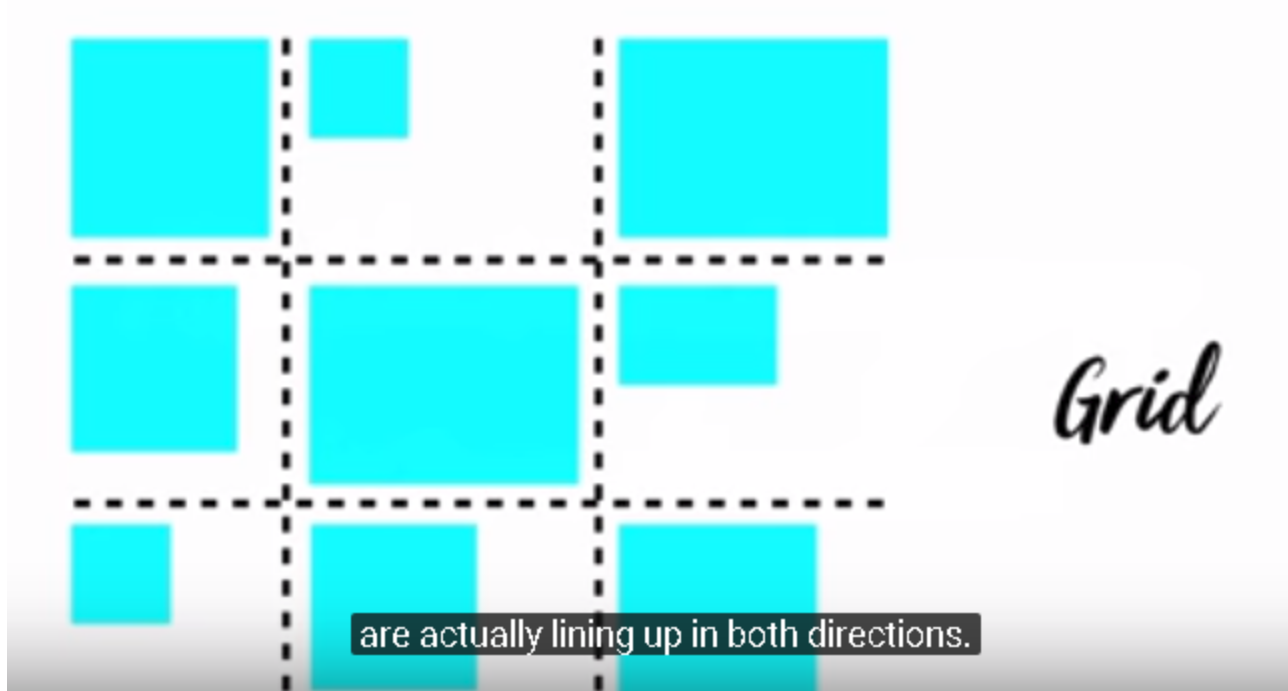
Grid 二维的


总结:
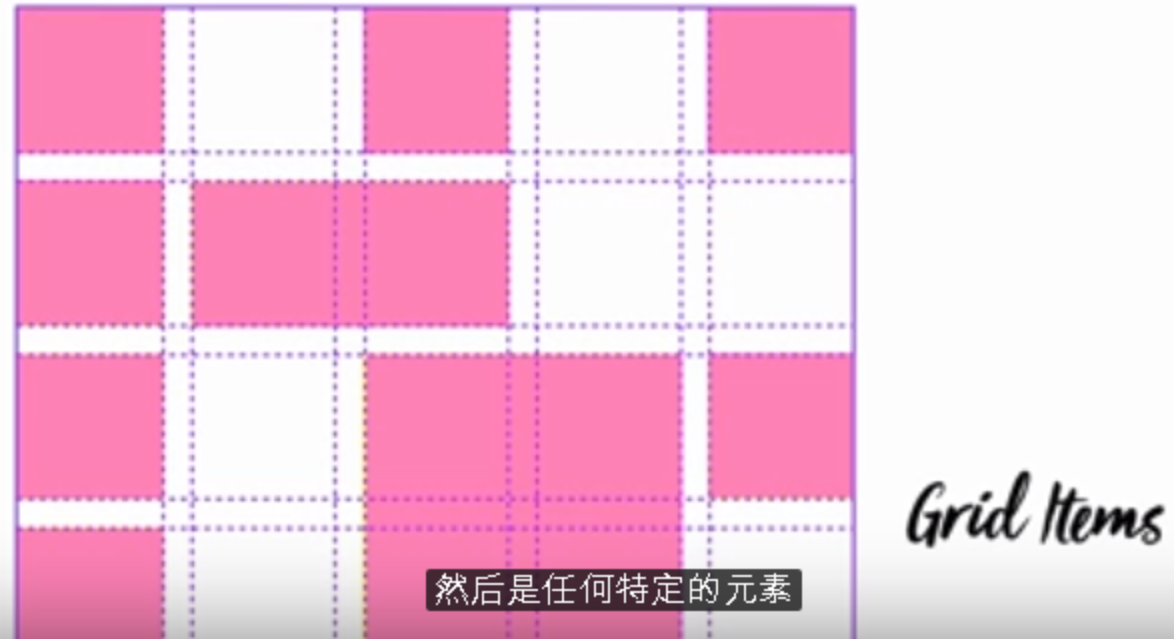
Grid Items作用在Grid Container的直接子元素下
下面给出一些示例:
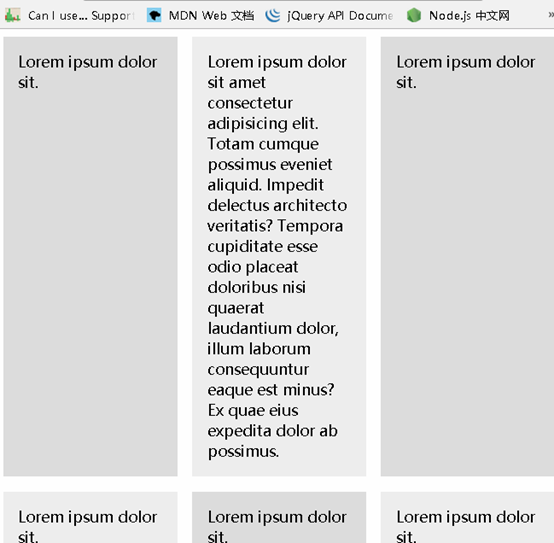
1.html:

2.html:
<style>
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; fr的意思是fraction,就是分数 ,x分之一*/
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
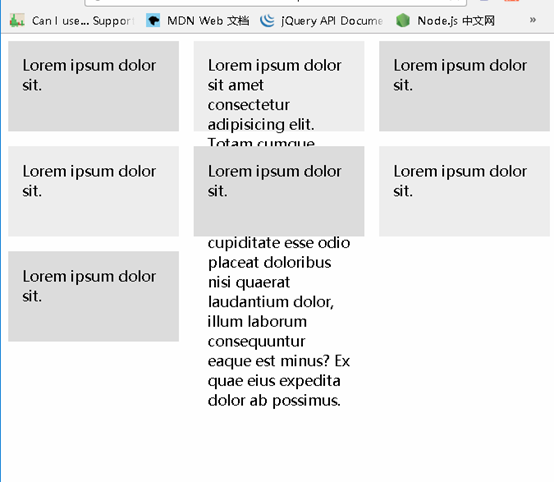
grid-auto-rows: 100px; (注意看这个属性)
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam cumque possimus eveniet aliquid. Impedit delectus architecto veritatis? Tempora cupiditate esse odio placeat doloribus nisi quaerat laudantium dolor, illum laborum consequuntur eaque est minus? Ex quae eius expedita dolor ab possimus.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
</div>
</body>

(grid-auto-rows属性)
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; */
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
/* grid-auto-rows: 100px; */
//最小100px 要是多了就拉伸
grid-auto-rows:minmax(100px,auto);
}

(grid-auto-rows:minmax(100px,auto);属性)
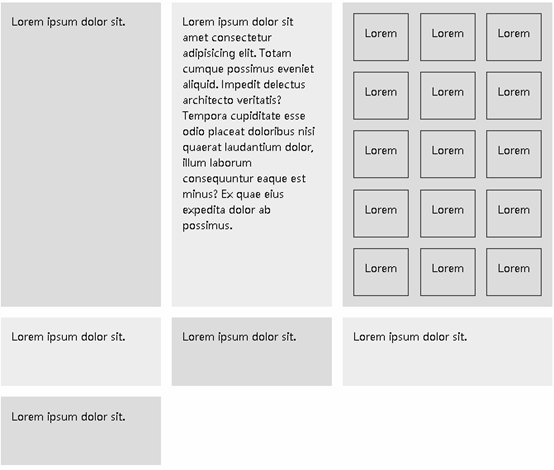
2.html完整代码
<style>
*{
margin:0;
padding:0;
}
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; */
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
/* grid-auto-rows: 100px; */
grid-auto-rows:minmax(100px,auto);
}
.nested{
display: grid;
grid-template-columns: repeat(3,1fr);
grid-auto-rows:70px;
grid-gap:1em;
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
.nested > div{
border: #333 1px solid;
padding: 1em;
}
</style>
<body>
<div class="wrapper">
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam cumque possimus eveniet aliquid. Impedit delectus architecto veritatis? Tempora cupiditate esse odio placeat doloribus nisi quaerat laudantium dolor, illum laborum consequuntur eaque est minus? Ex quae eius expedita dolor ab possimus.
</div>
<div class="nested">
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
</div>
</body>

3.html:
<style>
*{
margin:0;
padding:0;
}
.wrapper{
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-auto-rows: minmax(100px ,auto);
grid-gap:1em;
justify-items: start;(注意看这里)
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box box1">Box 1</div>
<div class="box box2">Box 4</div>
<div class="box box3">Box 4</div>
<div class="box box4">Box 4</div>
</div>
</body>

(justify-items:center)
(justify-items:end)
(justify-items:stretch) //default
(align-items:start)
(align-items:center)
(align-items:end)
(align-items:stretch) //default

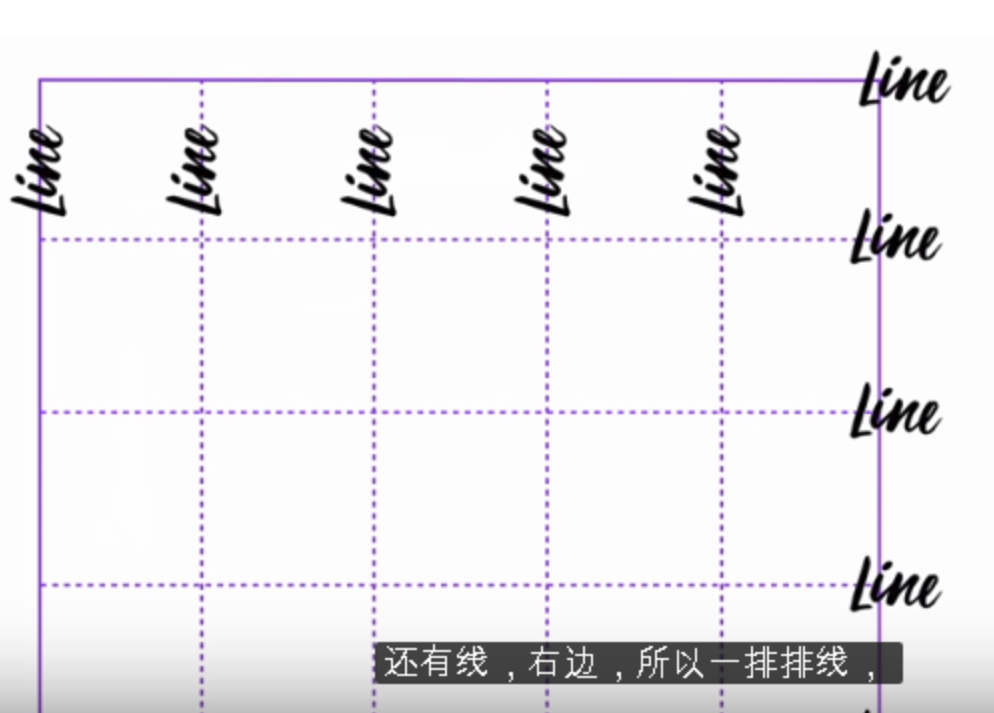
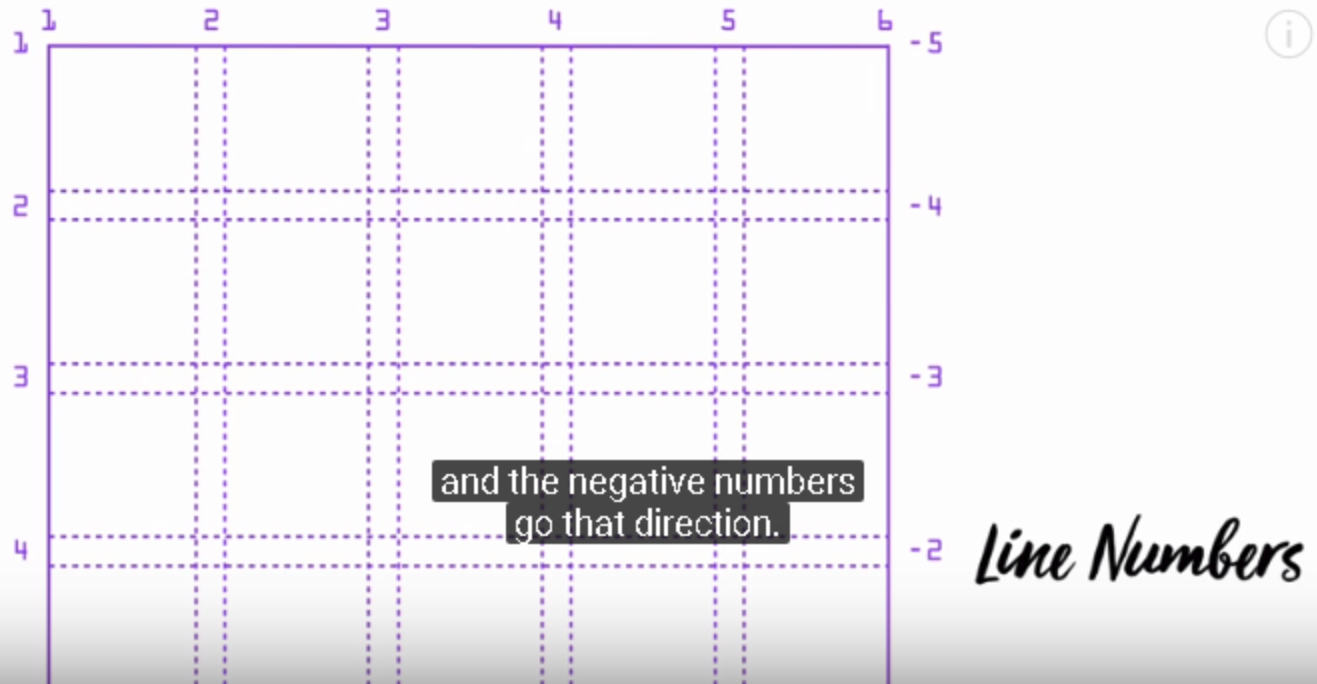
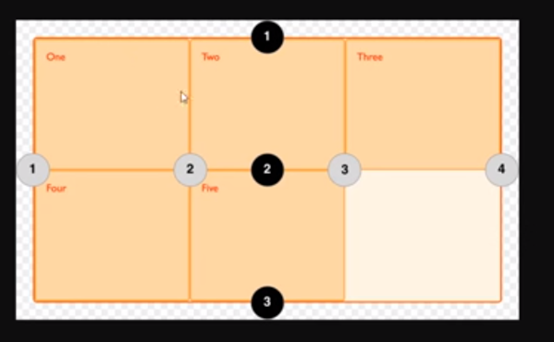
LineNumbers

grid-column:1/3;

(without)

(with)
.box1{
grid-column:1/3;
/* this means 'one' to 'three' */
}
.box1{
/* align-self:start; */
grid-column:1/3;
grid-row: 1/3;
/* this means 'one' to 'three' */
}
.box2{
grid-column: 3;
grid-row: 1/3;
/* align-self: end; */
}
.box3{
grid-column: 2/4;
grid-row: 3;
/* justify-self: end; */
}
.box4{
grid-column: 1;
grid-row: 2/4;
}

(overlap重叠)
CSS Grid(CSS网格)的更多相关文章
- CSS--使用CSS Grid(网格)布局
.一 CSS Grid(网格布局)简介 CSS Grid 布局由两个核心组成部分是父元素和子元素,父元素 是实际的 grid(网格),子元素是 grid(网格) 内的内容.下面是一个父元素和六个子元素 ...
- CSS Grid基于网格的二维布局系统(详细教程)
.grid-wrap{ display: inline-flex; padding: 20px; background: #f4f4f4; word-break: initial; } .handle ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- CSS Grid 网格布局教程
一.概述 网格布局(Grid)是最强大的 CSS 布局方案. 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局.以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了. 上 ...
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
- css - Grid网格布局
.wrapper{ display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 1 ...
- css grid 网格布局
前几天研究了一下这个布局方式,笔记待更新 先放一下学习站点 文档 我应该尝试使用CSS Grid Layout的IE实现吗 https://hacks.mozilla.org/2018/02/css- ...
- CSS Grid layout布局
CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.你只需要定义一个容器元素并设置display:grid,使用gr ...
随机推荐
- Django的时间字段DateTimeField
一. Django的时间字段DateTimeField 创建django的model时,有DateTimeField.DateField和TimeField三种类型可以用来创建日期字段,其值分别对应着 ...
- 纯css3实现箭头、关闭按钮旋转效果
说起css3的旋转效果,那就要说为什么不用js去实现,CSS3的动画效果,能够减少对JavaScript和Flash文件的HTTP请求这是原因之一.但是css3可能要求浏览器执行很多的工作来完成这个动 ...
- Linux学习一:图解CentOS 6.5安装步骤
1 进入安装界面 2 选择语言 3 选择键盘 4 选择存储类型 5 是否格式化硬盘 6 设置主机名 7 配置网卡 (1)选择网卡并编辑 (2)配置IPv4 (3)查看虚拟网络编辑器 NAT设置 DHC ...
- 【codeforces 799A】Carrot Cakes
[题目链接]:http://codeforces.com/contest/799/problem/A [题意] 你有一个烤炉; 每t秒能同时烤出k个蛋糕; 你可以在第一个烤炉在烤的时候;同时花费d秒建 ...
- PatentTips - Optimizing power usage by factoring processor architectural events to PMU
BACKGROUND Processor power consumption has become a major issue in recent years. The current trend o ...
- C#基础概念 代码样例
C# int与string一起操作时注意 1 int a1= 1; 2 string a2= "2"; 3 Console.WriteLine(a1+a2); 4 Console. ...
- D - Constructing Roads
D - Constructing Roads 思路:并查集板子 #include<cstdio> #include<cstring> #include<iostream& ...
- spring的关于数据源的datasource接口的深入理解
1.DataSource的接口这是一个spring接口,可以获取数据库的Connection.是标准化的,取得连接的一种方式. 默认市面上有两个数据库连接池实现了spring的datasource接口 ...
- 在MVC中使用泛型仓储模式和依赖注入实现增删查改
标签: 原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/crud-operations-using-the-generic-repository ...
- Codeforces Round #260 (Div. 1) 455 A. Boredom (DP)
题目链接:http://codeforces.com/problemset/problem/455/A A. Boredom time limit per test 1 second memory l ...
