Vue组件之作用域插槽
写作用域插槽之前,先介绍一下Vue中的slot内容分发:

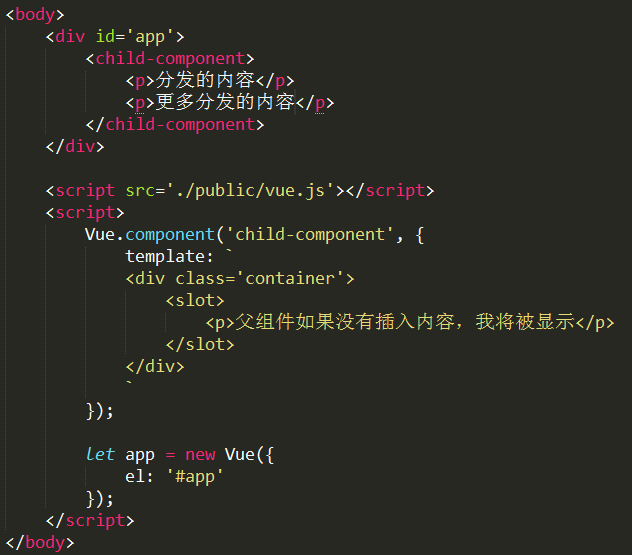
如果<child-component></child-component>标签之间没有插入那两个p标签的话,页面会显示子组件模板中定义的“<p>父组件如果没有插入内容,我将被显示</p>”这一则内容,但如果<child-component></child-component>标签之间有插入内容的话,则子组件模板中的<slot></slot>标签以及之间的内容都会被替换成<child-component></child-component>标签之间插入的内容。
这里子组件<slot>内的备用内容,作用域是子组件本身;
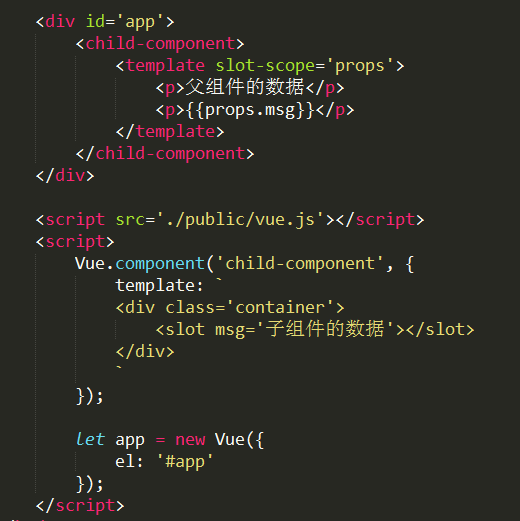
作用域插槽:

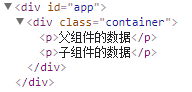
显示结果:

template内可以通过临时变量props来访问来自子组件插槽的数据msg
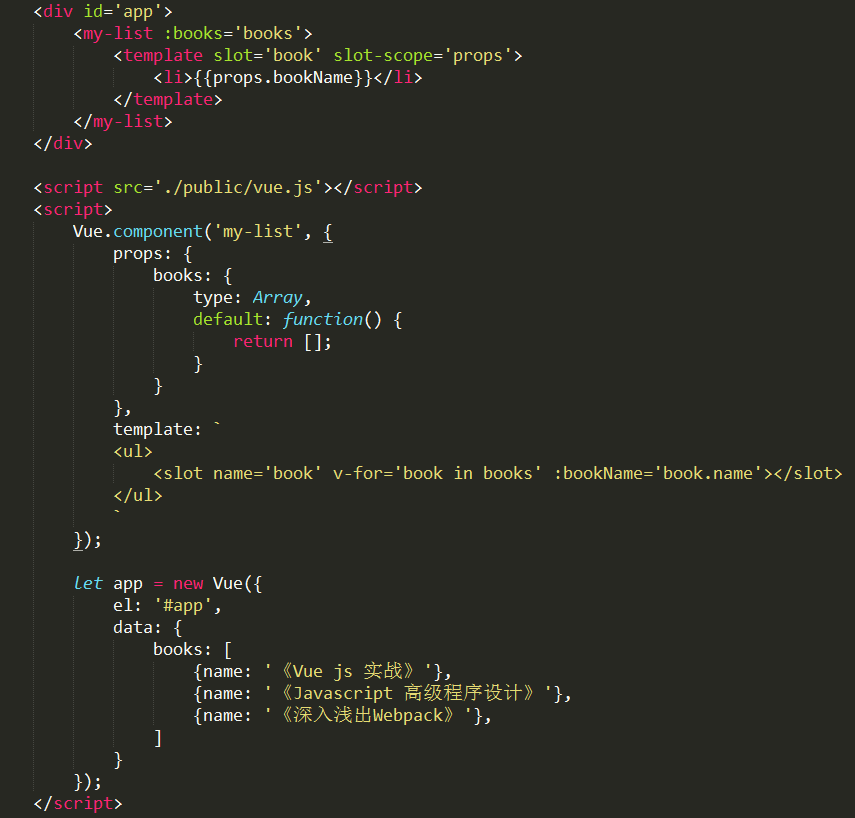
作用域插槽更具代表性的用例是列表组件:

子组件<my-list></my-list>接受一个父组件传过来的books数组。并且将它在name为book的slot上使用v-for循环,同时暴露变量bookName,父组件的my-list标签内就可以通过props.bookName访问到绑定的数据;
作用域插槽的使用场景:既可以复用子组件的slot,又可以使slot内容不一致;
Vue组件之作用域插槽的更多相关文章
- Vue 组件3 作用域插槽
作用域插槽是一种特殊类型的插槽,用作使用一个(能够传递数据到)可重用模板替换已渲染元素. 在子组件中,只需将数据传递到插槽,就像你将props传递给组件一样: <div class=" ...
- Vue中的作用域插槽
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue学习笔记-作用域插槽
有时候我们希望子组件的内容由父组件决定如何展示,这个时候子组件的数据父组件并不能访问到,而作用域插槽的关键之处就在于,父组件能接收来自子组件的slot传递过来的参数. <div id=" ...
- 8.Vue组件三---slot插槽
主要内容: 1. 什么是插槽 2. 组件的插槽 3. 插槽的使用方法 4. 插槽的具名 5. 变量的作用域 6. slot的作用域 一. 什么是插槽呢? 1. 生活中的插槽有哪些呢? usb插槽, ...
- [Vue]组件——插槽:slot(匿名插槽,具名插槽)与slot-scope(作用域插槽)
1.单个插槽 | 匿名插槽 1.1<navigation-link> 子组件定义为: <a v-bind:href="url" class="nav-l ...
- 深入理解 Vue 组件
深入理解 Vue 组件 组件使用中的细节点 使用 is 属性,解决组件使用中的bug问题 <!DOCTYPE html> <html lang="en"> ...
- vue组件之事件
自定义事件 通过prop属性,父组件可以向子组件传递数据,而子组件的自定义事件就是用来将内部的数据报告给父组件的. <div id="app3"> <my-com ...
- Vue.js高效前端开发 • 【Vue组件】
全部章节 >>>> 文章目录 一.Vue组件介绍 1.组件概述 2.组件使用步骤 3.实践练习 一.Vue组件使用 1.组件注册 2.组件注册语法糖 3.使用script或te ...
- Vue基础-作用域插槽-列表组件
Vue 测试版本:Vue.js v2.5.13 Vue 官网介绍作用域插槽时, 在 2.5.0+,slot-scope 能被用在任意元素或组件中而不再局限于 <template>. 作用域 ...
随机推荐
- GDI 线段绘制示例程序
#include <windows.h> #include <strsafe.h> #include <stack> typedef struct tagLINE ...
- OPENGL学习【一】VS2008开发OPENGL程序开发环境搭建
1.VS2008工具自行在网上下载安装,现只提供VS2008开发工具中配置OPENGL环境的详细步骤.开发包及编译工具会在下方一并放出链接. 2.打开CMake的工具,主要的配置信息如下,按照数字顺序 ...
- nyoj124-中位数
中位数 时间限制:3000 ms | 内存限制:65535 KB 难度:2 描述 一组数据按从小到大的顺序依次排列,处在中间位置的一个数叫做中位数. 比如 1 5 10 11 9 其中位数就是9 ...
- nyoj286-动物统计
动物统计 时间限制:1000 ms | 内存限制:65535 KB 难度:2 描述 在美丽大兴安岭原始森林中存在数量繁多的物种,在勘察员带来的各种动物资料中有未统计数量的原始动物的名单.科学家想判 ...
- Nginx的反向代理的配置
1.linux下的方向代理(前提域名和P已经映射好了的) 在linux中的输入命令:whereis nginx 查看当前nginx的安装目录 显示 nginx: /usr/local/nginx 命令 ...
- 【codeforces 807C】Success Rate
[题目链接]:http://codeforces.com/contest/807/problem/C [题意] 给你4个数字 x y p q 要求让你求最小的非负整数b; 使得 (x+a)/(y+b) ...
- Spring 让 LOB 数据操作变得简单易行
概述 LOB 代表大对象数据,包括 BLOB 和 CLOB 两种类型,前者用于存储大块的二进制数据,如图片数据,视频数据等,而后者用于存储长文本数据,如论坛的帖子内容,产品的详细描述等.值得注意的是: ...
- asp.net-EF事物与存储过程
FK_Equipment_EquipmentClass 这个是sql中的命名规范,外键名称在前面,主键名称在后面 EF事务的代码 DbTransaction tran = null; try { ne ...
- HDU 3507
斜率DP入门题.推荐看看这篇http://www.cnblogs.com/ka200812/archive/2012/08/03/2621345.html 看过之后,自己思考,发现有些不妥之处就是,其 ...
- HBase读取代码
HBase读取代码 需要的jar包: activation-1.1.jar aopalliance-1.0.jar apacheds-i18n-2.0.0-M15.jar apacheds-kerbe ...
