easyui easyui-accordion的使用和在tab切换时没有样式
1.easyui-accordion的使用
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
<div title="Title3">
content3
</div>
</div>
2.在tab切换时失去样式,只需要在切换时初始化就可以了
tab标签中使用accordion:
<ul id='alarmDetails' class="nav nav-tabs">
<li class='active'>
<a href="#Tab1" data-toggle="tab" name="mainTab" href='javascript:void(0)'>Tab1</a>
</li>
<li >
<a href="#Tab2" data-toggle="tab" name="mainTab" href='javascript:void(0)'>Tab2</a>
</li>
</ul>
<div id="tabContent" class="tab-content">
<div class="tab-pane fade in active" id="Tab1">
tab1的内容
</div>
<div class="tab-pane fade" id="Tab2">
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
<div title="Title3">
content3
</div>
</div>
</div>
</div>
切换事件:
//tab标签的改变进行表格的初始化
$('a[name="mainTab"]').on('shown.bs.tab', function(e) {
$(this).tab("show");
// 获取已激活的标签页的名称
var selectTabName = $(e.target).text();
selectTab(selectTabName);
});
//初始化标签内容
function selectTab(tab){
if(tab == 'Tab2' ){
//初始化pannel列表
$('#aa').accordion({
//动画
animate:true,
//事件的调用
onSelect:function(title, index){
$('#aa').css("width","100%")
}
});
}
}
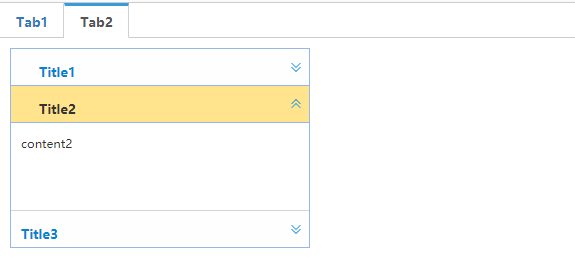
效果图:

easyui easyui-accordion的使用和在tab切换时没有样式的更多相关文章
- ALT+TAB切换时小图标的添加 界面透明 屏幕大小 竖行字体 进程信息
一,ALT+TAB切换时小图标的添加 Dlg类中添加变量 protected: HICON m_hIcon; #define IDR_MAINFRAME 128 ICON IDR_MAINFRAME, ...
- 解决微信小程序的wx-charts插件tab切换时的显示会出现位置移动问题-tab切换时,图表显示错乱-实现滑动tab
解决Echarts在微信小程序tab切换时的显示会出现位置移动问题 tab切换时,图表显示错乱 <canvas class="kcanvas" canvas-id=" ...
- element--ui使用tab切换时如何获取当前对象的id或者其他属性
1. 问题 当使用tab切换时,部分特殊场景需要获取当前元素的类名或者id. 2.解决思路,tab切换是绑定函数,函数会传递过去当前对象,通过当前对象获取对象属性 vue部分代码:本项目是在vue-c ...
- vue -vantUI tab切换时 list组件不触发load事件解决办法
最近由于公司项目需要,用vue写了几个简单的页面.用到了vantUI List 列表 瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项. (页面加载完成后默认会 ...
- vue中echarts 在element-ui的tab 切换时 width 为100px 时的解决方式
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确 原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小.所以要做的 ...
- react 实现tab切换 三角形筛选样式
这次使用的是react的class 类组件 import React, { Component } from 'react' import { LeftOutline, SearchOutli ...
- jQuery带tab切换搜索框样式代码
效果体验:http://hovertree.com/texiao/jquery/23/ 代码如下,保存到HTML文件也可以查看效果: <!DOCTYPE html> <html la ...
- echarts在tab切换时容器宽度设置为100%,只展示100px
在 mychart.setOption(option); 后面加上 mychart.resize(); 即可
- 谷歌内核浏览器 iframe内容的 tab切换 滚动条消失
问题: 新版本的-webkit- 内核浏览器 在tab切换时,iframe 内容区 丢失滚动条 如下图 (虽然滚动条位置还在,可以垂直滚动,但滚动条不见了) 解决思路: 让iframe重新计算宽高,重 ...
随机推荐
- 洛谷P1993 小K的农场_差分约束_dfs跑SPFA
Code: #include<cstdio> #include<queue> using namespace std; const int N=10000+233; const ...
- spring rest docs自定义代码片段
Spring rest docs 文档插件在生成文档时会默认生成6个代码片段,自适应生成其它片段.通过阅读官方文档发现其可以自定义生成的代码片段,但是官方只说了可以自定义模版,修改现有的代码片段的方法 ...
- node——通过express模拟Apache实现静态资源托管
1.express中处理静态资源的函数 创建一个app.js作为入口文件,创建一个public文件夹作为静态资源文件夹 var app=express();var fn=express.static( ...
- TensorFlow+实战Google深度学习框架学习笔记(12)------Mnist识别和卷积神经网络LeNet
一.卷积神经网络的简述 卷积神经网络将一个图像变窄变长.原本[长和宽较大,高较小]变成[长和宽较小,高增加] 卷积过程需要用到卷积核[二维的滑动窗口][过滤器],每个卷积核由n*m(长*宽)个小格组成 ...
- python面向对象三大特性之一封装
一.什么是封装 在程序设计中,封装(Encapsulation)是对具体对象的一种抽象,即将某些部分隐藏起来,在程序外部看不到,其 含义是其他程序无法调用. 要了解封装,离不开“私有化”,就是将类或者 ...
- webpack学习笔记(2)--webpack.config.js
3 模式 mode mode 参数设置为 development(开发模式), production(生产模式) 或 none(无),可以启用对应环境下 webpack 内置的优化.默认值为 prod ...
- strtotime的一个使用问题
我在开发过程中遇到这么这个问题,因为赶进度,没有记下来处理方案,在鸟哥的博客看到原理分析,很到位!平时开发中总是急着处理问题,没有深入分析和记录问题. 1.问题: 今天是2018-07-31 执行代码 ...
- HDU 3698 Let the light guide us
Let the light guide us Time Limit: 2000ms Memory Limit: 32768KB This problem will be judged on HDU. ...
- Java&Xml教程(十一)JAXB实现XML与Java对象转换
JAXB是Java Architecture for XML Binding的缩写,用于在Java类与XML之间建立映射,可以帮助开发人员非常方便的將XML和Java对象进行相互转换. 本文以一个简单 ...
- CF 567D(One-Dimensional Battle Ships-二分)
D. One-Dimensional Battle Ships time limit per test 1 second memory limit per test 256 megabytes inp ...
