Layui颜色
Layui颜色
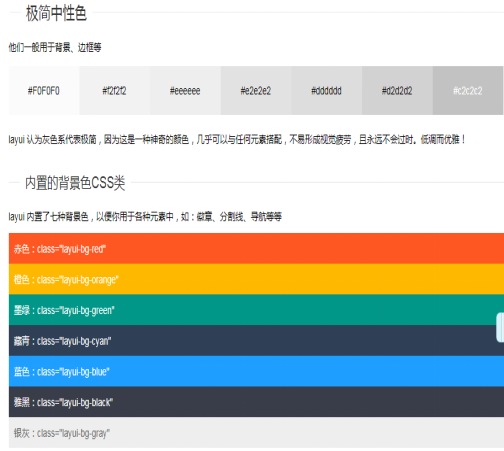
视觉疲劳的形成往往是由于颜色过于丰富或过于单一形成的麻木感,而 layui 提供的颜色,清新而不乏深沉,互相柔和,不过分刺激大脑皮层的神经反应,形成越久越耐看的微妙影像。合理搭配,可与各式各样的网站避免违和,从而使你的 Web 平台看上去更为融洽。
颜色介绍连接


Layui颜色的更多相关文章
- layui table 根据条件改变更换表格颜色 高亮显示 数据筛选
请问想让当layui表格的某个字段符合某个条件的时候,让该行变颜色.这样可以实现么. layui数据表格怎么更换表格颜色 layui表格 通过判断某一行中的某一列的值进行设置这一行的颜色 LayUI之 ...
- layui 弹出框改变按钮颜色样式 自定义皮肤
1.在layer下新建文件夹和css 文件: 2.123.css body .layui-ext-yourskin .layui-layer-btn0{ border-color: #55ff83; ...
- layui 修改表格边框颜色
/*设置不可编辑时字体颜色*/ .layui-disabled, .layui-disabled:hover { color: #101010 !important; background-color ...
- 基于layUI实现前端分页功能
一.layUI介绍 Layui 是一款采用自身模块规范编写的国产前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用.内置了一些常用元素和组件的UI框架. 下载地址为htt ...
- 依赖layui form模块 复选框tree插件(拓展可根据属性单选还是多选,数据反选)
近些天接的项目用的是layui.以前没用过,踩了很多坑,坑就不多说了,直接说layui的tree.因为自带的tree不满足需求,所以在论坛.博客上找了很久终于找到了可以复选的的插件,原文地址:http ...
- layer ui插件显示tips时,修改字体颜色
今天做调查问卷,又遇到一个蛋疼小问题,记录下. 调查问卷有很多选项是要求必填的,如果不填的话,需要给出友好的提示.用的如下组件:http://layer.layui.com/ 1.之前一直默认用的: ...
- layui layui.open弹窗后按enter键不停弹窗问题的解决
问题描述:layui.open弹窗后,点击enter键会不停弹窗,背景颜色变得越来越深 解决办法:1.使用回调函数让按钮失去焦点 var info = layer.open({ type: 2 , t ...
- 自定义滚动条样式(layui.v1)
来源于 layui css 代码 ::-webkit-scrollbar { width: 10px; height: 10px; } ::-webkit-scrollbar-button, ::-w ...
- layui(七)——rate组件常见用法总结
layui中提供了rate组件,用法很简单,直接上代码. <div id="test1"></div> <script> layui.use(' ...
随机推荐
- 《Hadoop高级编程》之为Hadoop实现构建企业级安全解决方案
本章内容提要 ● 理解企业级应用的安全顾虑 ● 理解Hadoop尚未为企业级应用提供的安全机制 ● 考察用于构建企业级安全解决方案的方法 第10章讨论了Hadoop安全性以及Hado ...
- VMware虚拟机下载与安装
VMware下载与安装 一.虚拟机的下载 1.进入VMware官网,点击左侧导航栏中的下载,再点击图中标记的Workstation Pro,如下图所示. 2.根据操作系统选择合适的产品,在这里以Win ...
- CAS介绍
1.概述 单点登录(Single Sign On),简称为 SSO,是目前比较流行的企业业务整合的解决方案之一.SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统. 耶 ...
- 对象输入输出流ObjectInputStream、ObjectOutputStream(对象序列化与反序列化)
对象的输入输出流 : 主要的作用是用于写入对象信息与读取对象信息. 对象信息一旦写到文件上那么对象的信息就可以做到持久化了 对象的输出流: ObjectOutputStream 对象的输入流: Ob ...
- ubuntu命令行使用ftp客户端
转载 本篇文章主要介绍在Ubuntu 8.10下如何使用功能强大的FTP客户端软件NcFTP. Ubuntu的源里为我们提供了FTP客户端软件NcFTP,可这款工具对新手来说不是很方便.本文介绍的是一 ...
- java web 学习笔记 - tomcat数据源
1. 数据库源 以前的JDBC连接步骤为: 1.加载数据库驱动 2.通过DriverManger获取数据库连接connection 3.通过connection执行prepareStatement的响 ...
- zabbix监控之grafana
zabbix监控之grafana
- spring mvc介绍只试图解析(转载)
转载路径 http://haohaoxuexi.iteye.com/blog/1770554 SpringMVC视图解析器 前言 在前一篇博客中讲了SpringMVC的Controller控制器,在这 ...
- python远程控制电脑
python拥有大量的第三方库,且语法简单.今天老杨就用python实现远程控制电脑 所谓,谋定而后动,在实现任何一个需求之前,我们需要先分析,捋清楚一个思路,远程控制电脑,无非就是接收远程的命令 ...
- 今天被 <!doctype html> 搞了两个小时,两个页面同样的样式,chosen右边的小箭头,一个上下居中对齐 一个居顶对齐。最后找到问题所在doctype
今天被 <!doctype html> 搞了两个小时,两个页面同样的样式,chosen右边的小箭头,一个上下居中对齐 一个居顶对齐.最后找到问题所在doctype <-- 这个小箭头
